2023.01.25 소스코드수정,배포
리액트 앱 구조 살펴보기

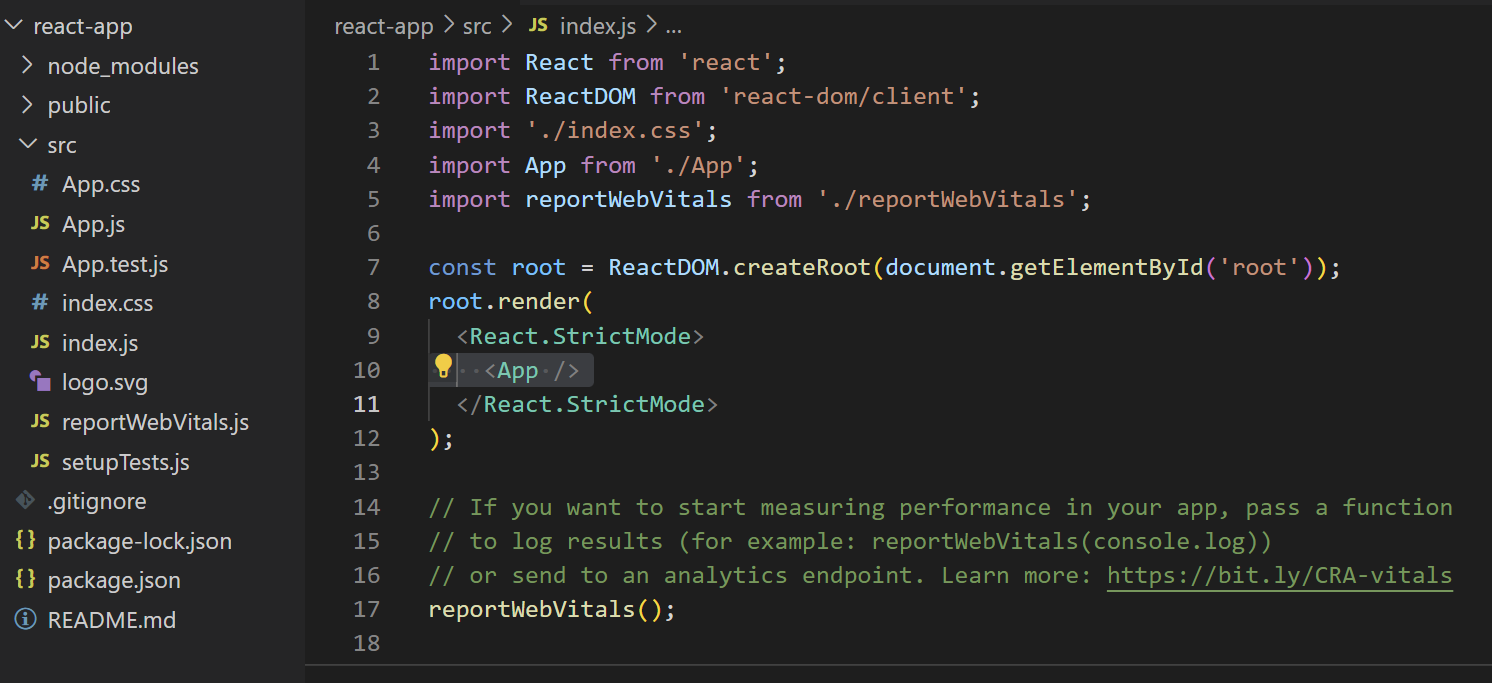
src폴더 - index.js에는 여러가지 전역적인 속성이 들어간다고 생각하자.
index.js를 보면 <App /> 가 있다.
이것을 지우면 어떻게 될까??

react 샘플 app의 ui가 통째로 삭제된다.
<App /> 이 코드안에 ui가 통째로 존재한다는 이야기이다.
이 코드는 import App from './App'; 경로에서 확인이 가능하다.
.js 확장자는 생략되었다.
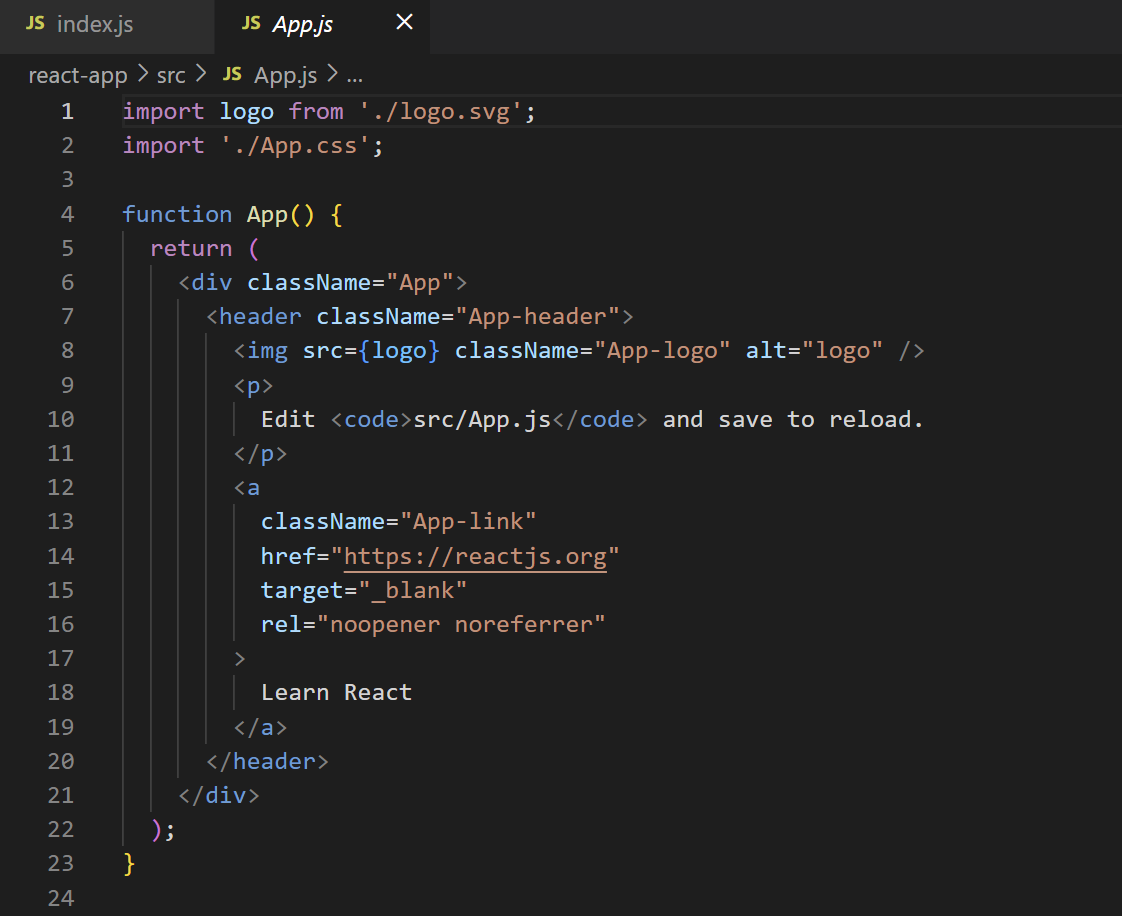
App.js

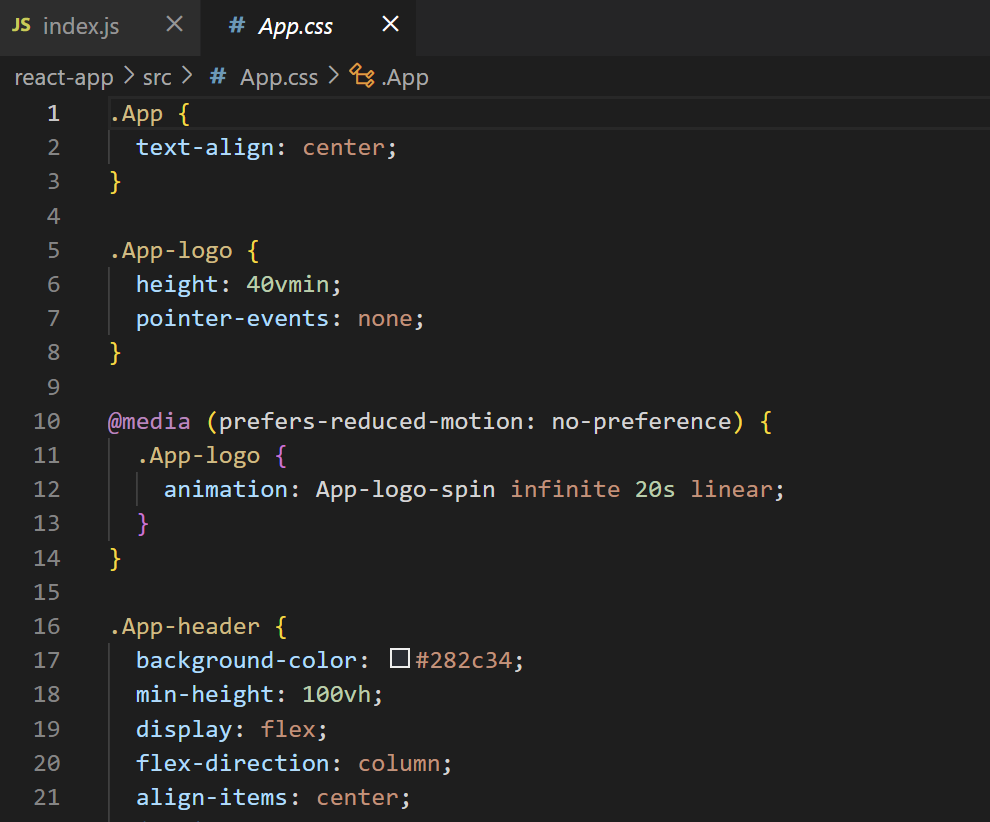
App.css
App.js의 css들은 import './App.css'에서 확인이 가능하다.

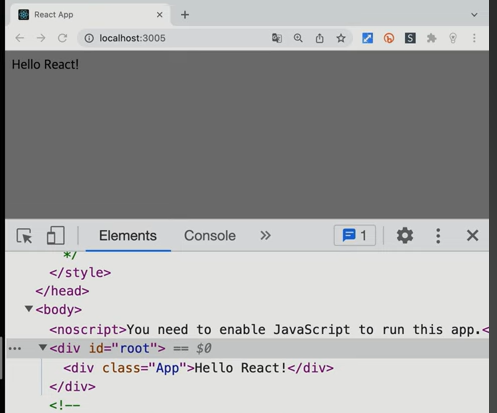
root 요소

react 샘플 app을 보면 root로 감싸져있다.
이 코드는 index.js에
id가 'root'인 요소를 render 하라는 코드가 있다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
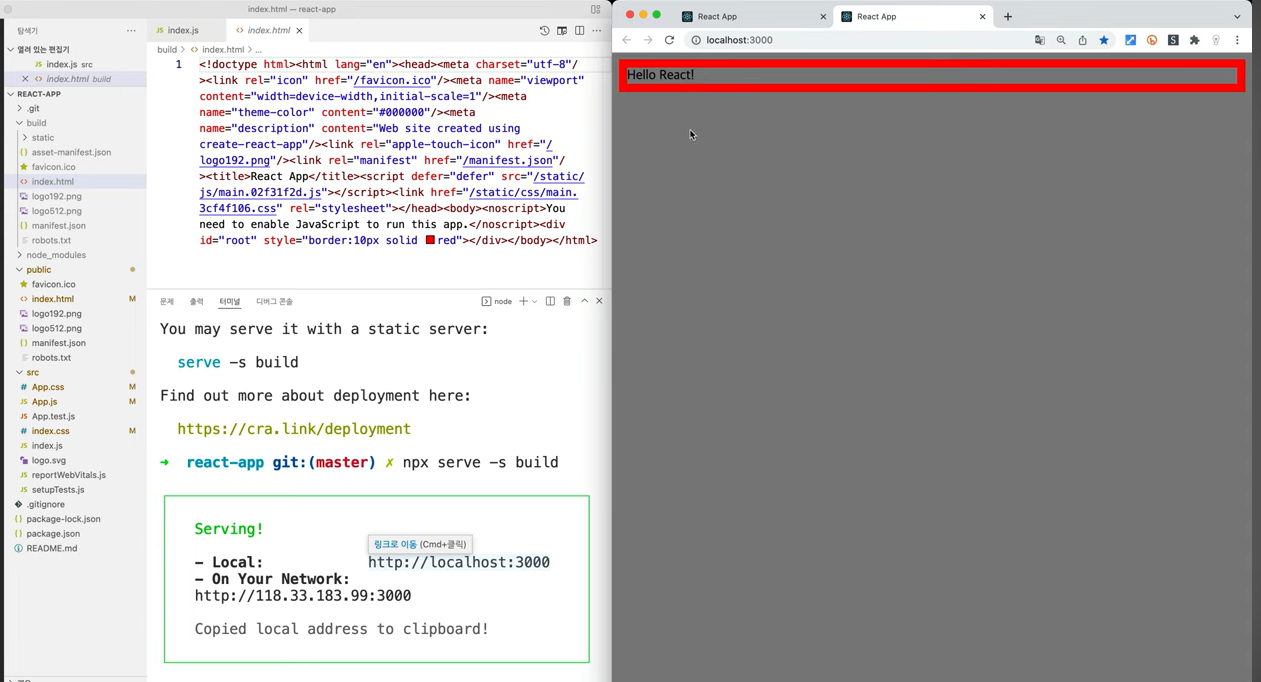
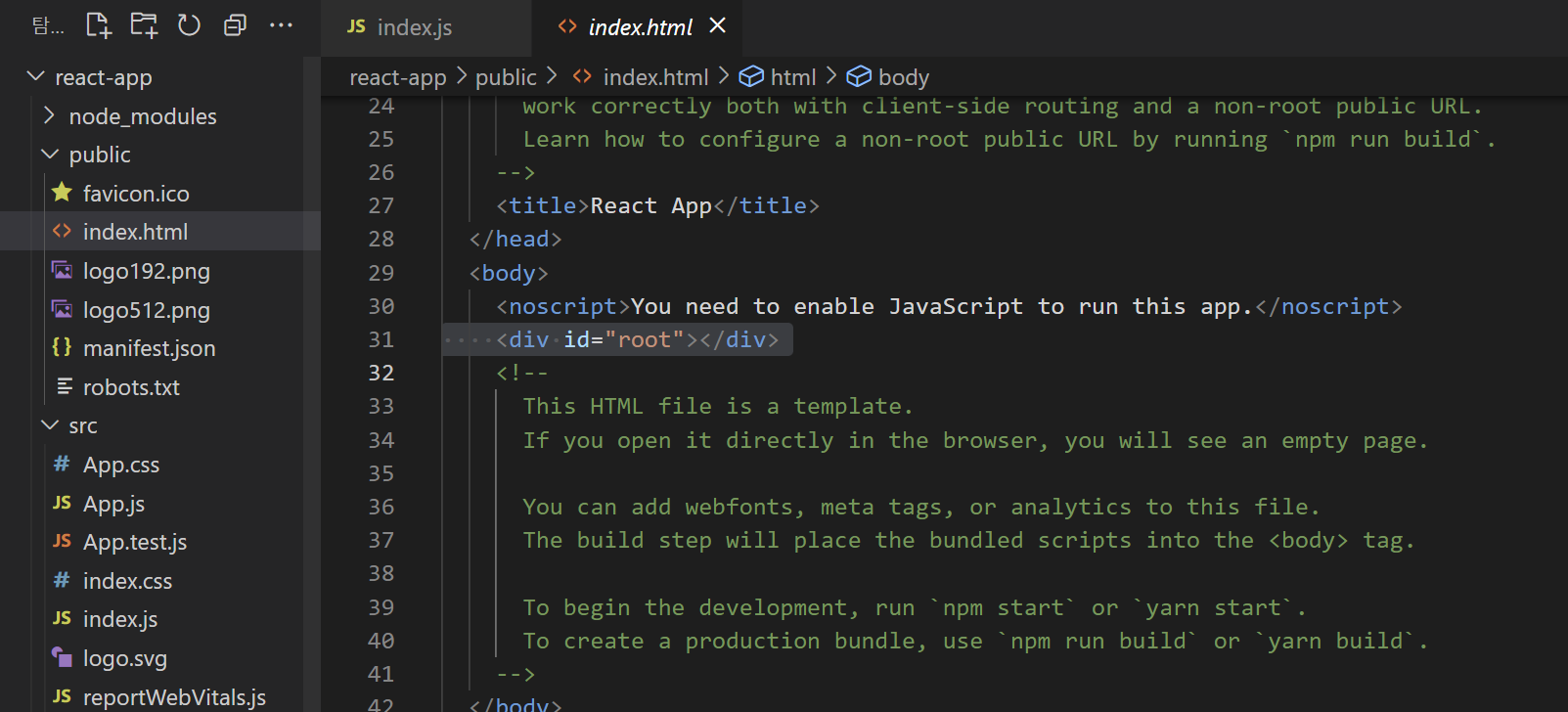
root 요소는 public폴더 - index.html안에 존재한다.
배포

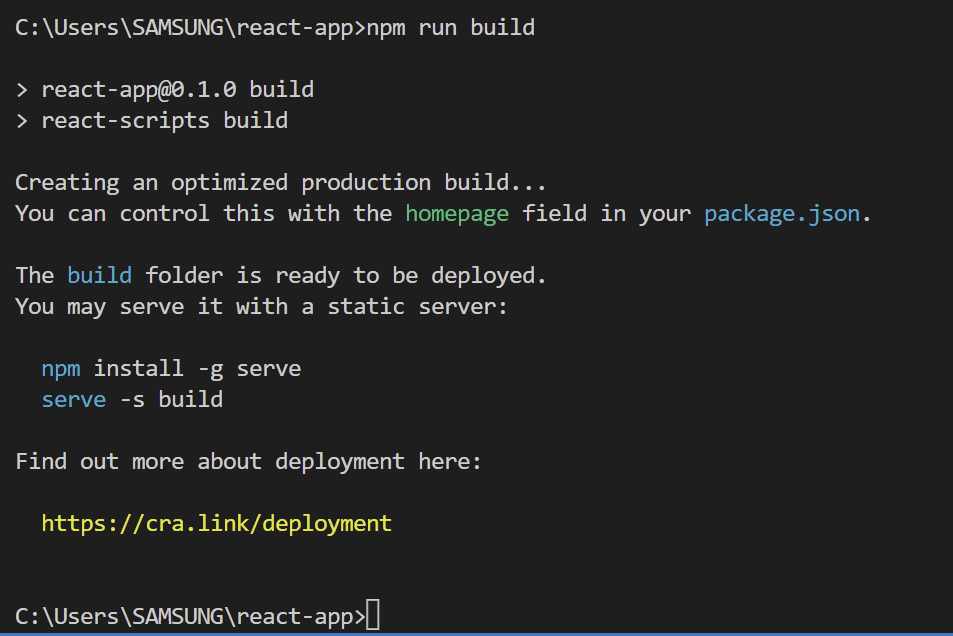
터미널에 명령어 입력
build : 배포판을 만드는 과정
npm run build명령어를 입력하게 되면 build 폴더가 생성된다.

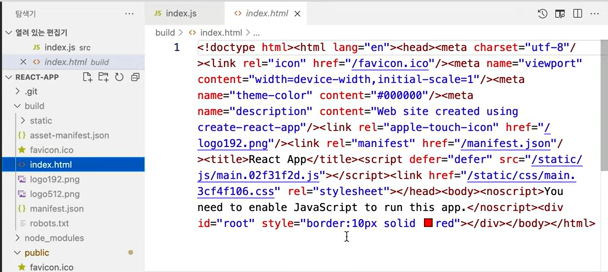
build - index.html을 보면 공백조차 없는 코드가 나와있다.
index.html 실행
build 명령은 serve -s build이다
serve : node.js로 만들어진 웹 서버
-s : 사용자가 어떤 경로로 들어오던 간에 index.html을 띄운다
bulid : 폴더지정. build 폴더안에 있는 index.html을 지정
node.js로 만들어졌기 때문에 npx 명령어 이용하면
개발환경이 아닌 서비스화면을 확인할 수 있다.
npx serve -s build