2023.01.27 React SPA
SPA(Single Page Application)란?
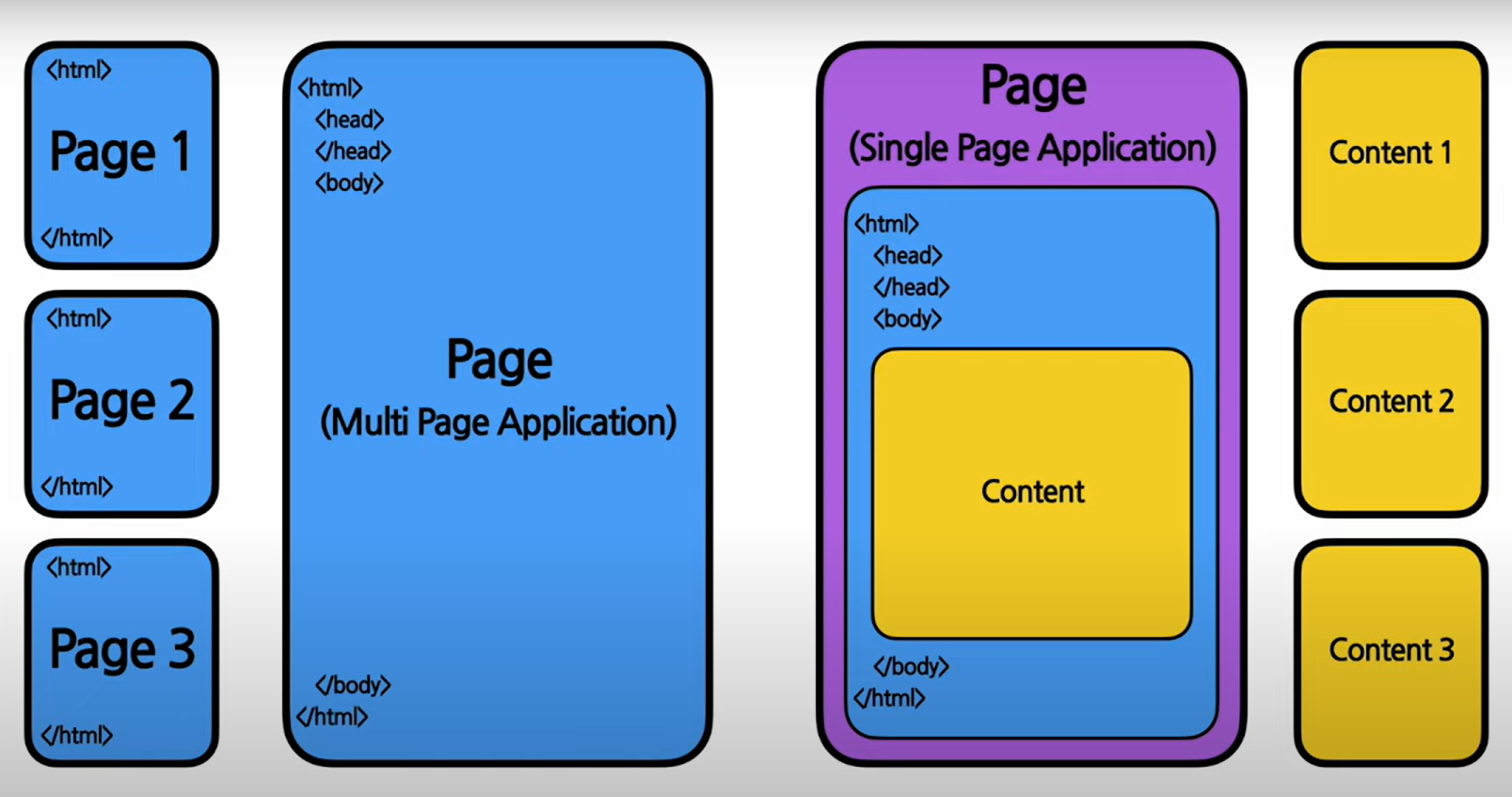
SPA는 'Single Page Application'의 약자로 단일 페이지로 구성된 웹 애플리케이션을 말한다. SPA가 등장하기 전 웹 애플리케이션을 구성하던 방식인 서버 사이드 렌더링(SSR)의 경우, 화면에 보여질 리소스를 서버로 요청하고, 서버로 부터 받아온 리소스를 렌더링 했다.
하지만 SPA의 경우 렌더링의 역할을 서버에게 넘기지 않고 브라우저에서 처리하는 방식이다. 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드 하고, 이후 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하게 된다.

SPA의 장점
- 새로운 페이지 요청 시 전체를 렌더링 하지 않고 변경되는 부분만 갱신하기 때문에 전체적인 트래픽 감소와 렌더링에서 좋은 효율을 가진다.
- 새롭게 갱신되는 부분만 렌더하기 때문에 새로고침이 발생하지 않아 화면 깜빡임 없이 빠른 화면 이동이 가능하다.
- 트래픽의 감소와 속도,반응성의 향상으로 인해 앱처럼 자연스러운 사용자 경험(UX)를 제공하며 모바일 사용이 증가하는 시점에 이는 큰 장점이 된다.
- 모듈화 또는 컴포넌트별 개발이 용이하다.
- 백엔드와 프론트엔드가 비교적 명확하게 구분된다.
SPA의 단점
- 웹 애플리케이션에 필요한 정적 리소스를 한번에 다운로드 하기 때문에 초기 구동 속도가 느리다.
- SPA 구조 상 데이터 처리를 클라이언트에서 하는 경우가 많은데, 해당 로직들은 JavaScript를 통해 구현되므로 코드가 외부에 노출되는 보안적인 문제가 있다.
- 검색엔진 최적화(SEO)가 어렵다.
