2023.02.08 Production 빌드하기
웹 애플리케이션 개발의 최종 단계는 빌드(bulid)와 배포(deploy)입니다.
여기서는 빌드하는 과정만 배워 보도록 하겠습니다.
빌드
빌드는 우리가 작성한 코드와 애플리케이션이 사용하는 이미지,CSS 파일 등의 파일을
모두 오마서 패키징하는 과정입니다.
빌드 과정에는 코드가 식별이 불가능하도록 난독화되기도 하고
필요 없는 공백이나 줄 바꿈 문자들을 제거하여 축소시키는 과정도 포함됩니다.
이렇게 최종적으로 만들어진 파일들은 bulid 폴더에 모이게 됩니다.

- 명령어 실행
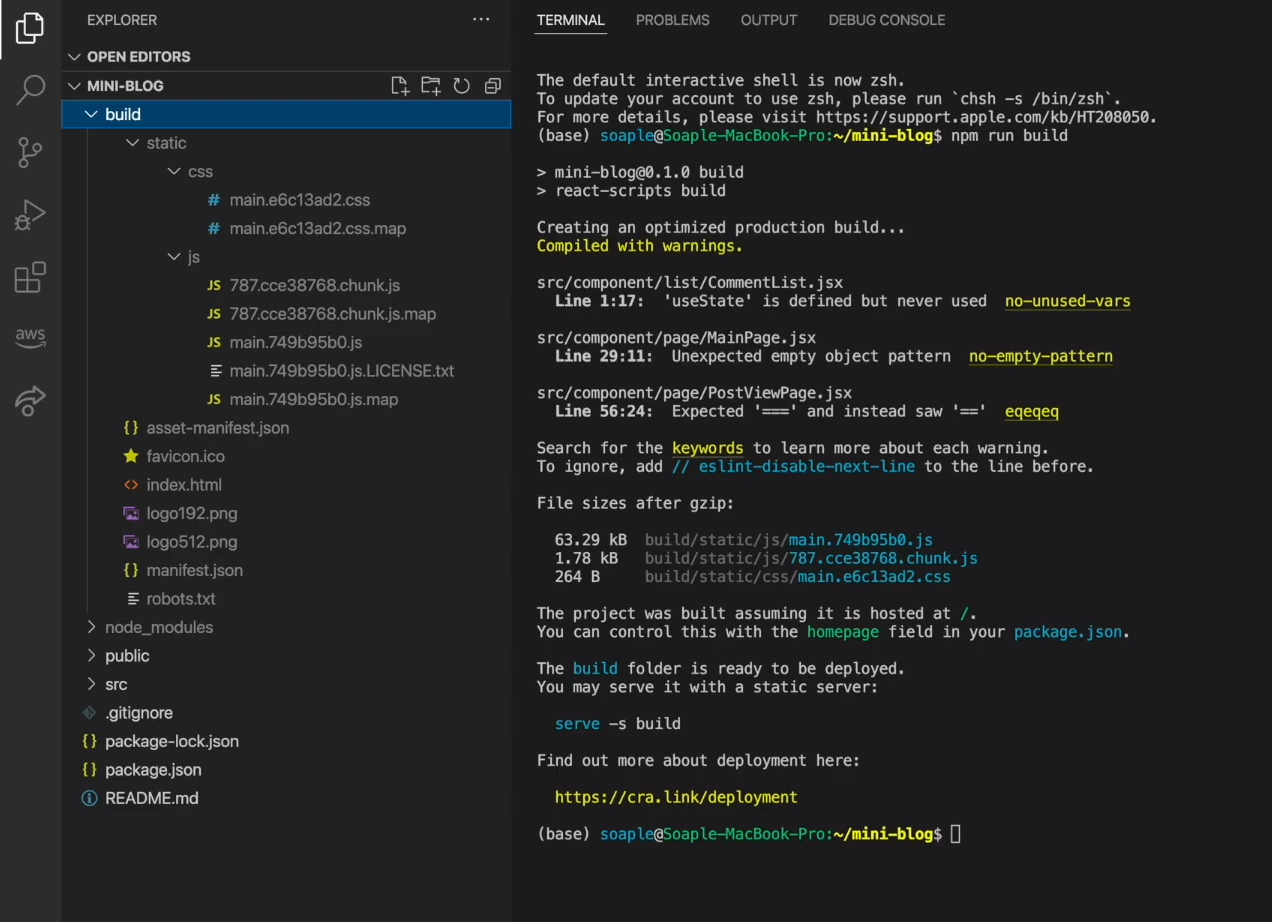
npm run build그러고 나면 아래 그림과 같이 빌드가 진행되고 완료된 이후에는 build 폴더가 생성되는 것을 볼 수 있습니다.
아래 그림처럼 build 폴더 내에는 index.thml 파일,이미지 그리고
static 폴더 안에는 CSS 파일과 자바스크립트 번들(bundle)파일이 각각 들어가게 됩니다.

이제 생성된 빌드 파일들을 이용해서 웹 애플리케이션을 실행해 보겠습니다.
명령어를 실행하여 build 폴더를 기반으로 웹 애플리케이션을 서빙합니다.
- 명령어 실행
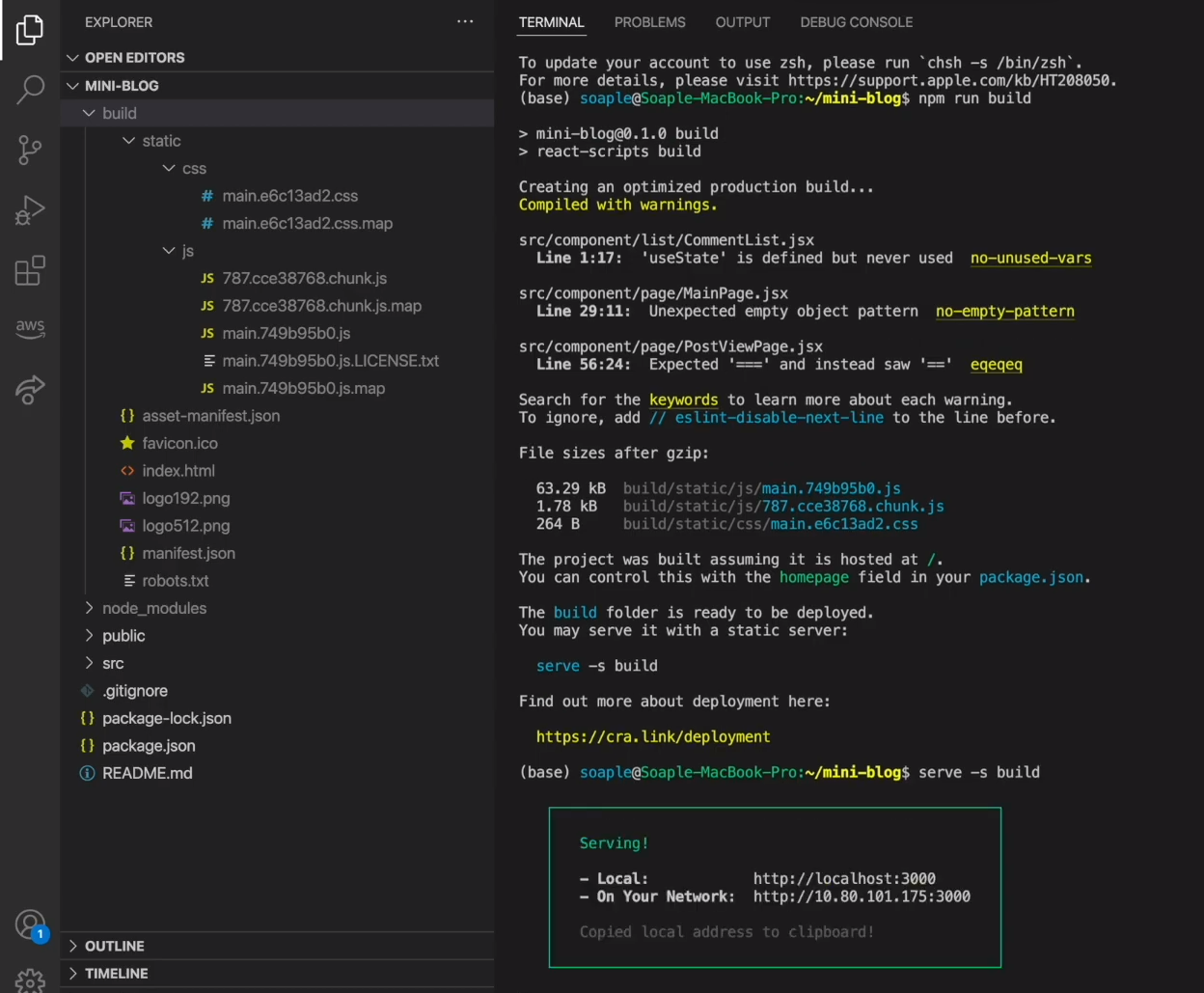
server -s build여기에서 serve라는 명령어를 사용하는데 만약 명령어가 없다고 나오면
아래 명령어를 통해 설치한 뒤에 다시 명령어를 실행합니다.
npm install -g serveserve는 이름 그대로 정적인 파일들을 서빙해 주는 역할을 하는 프로그램입니다.
serve가 정상적으로 실행되면 아래 그림과 같이 초록색 상자가 나옵니다.
상자 안에 적혀있는 주소로 접속하게 되면 아래 그림처럼 우리가 만든 미니 블로그가
나오는 것을 볼 수 있습니다.
배포
배포는 빌드를 통해서 생성된 정적인 파일들을 배포하려는 서버에 올리는 과정.
이렇게 서버에 올려두고 serve같은 명령어를 사용하여
서빙할 수 있게 해두면 인터넷이 되는 어디에서든지 해당 서버 주소로 접속하여
미니 블로그를 볼 수 있게 되는 것입니다.
요약
기획 및 준비
- 미니 블로그 기획
- 프로젝트 생성
- 필요한 패키지 설치
- 주요 컴포넌트 구성
- 폴더 구성
컴포넌트 구현
- UI 컴포넌트 구현
- List 컴포넌트 구현
- Page 컴포넌트 구현
라우팅 구성
- 각 페이지별 경로 구성
- index.js 파일 살펴보기
실행 및 빌드
- 애플리케이션 실행
- Production 빌드
💕 React 끝 💕
