- for...in 반복문
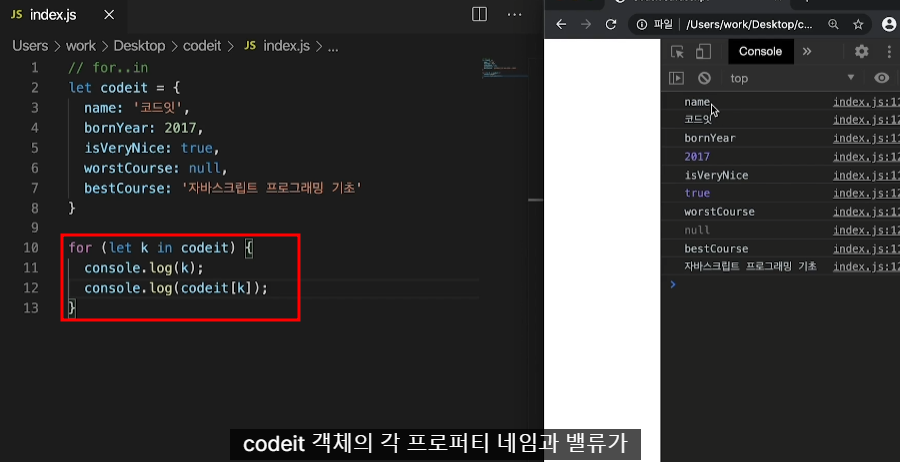
객체를 다루는 for문. 객체 안에 있는 프로퍼티 네임을 가져오는 반복문이므로 일반적인 for문으로 대체 불가
for (변수 in 객체) {
동작부분
}
변수에 해당하는 부분에는 쓰고 싶은 변수명을 지정하고 in 뒤에 객체명을 작성,
프로퍼티에 접근할 때는 [] 대괄호를 사용한다.

* 주의할 점
숫자형(정수) 프로퍼티 네임을 사용할 경우, '' 홑따옴표를 사용해도
정수형 프로퍼티 네임을 오름차순으로 정렬한 후, 나머지 프로퍼티를 추가한 순서대로 정렬함.
숫자형(양수) 프로퍼티 네임의 경우, 문자열로 형 변환이 되어 사용됨. (string으로 출력)
양수형 프로퍼티 네임은 접근할 때에도 대괄호 표기법으로 접근해야한다. (ex. console.log(myObject['300']);)
- Date객체
자바스크립트가 이미 갖고 있는 객체 => 내장 객체
날짜는 모두 Date 객체로 사용함.
let myDate = new Date();
console.log(myDate);
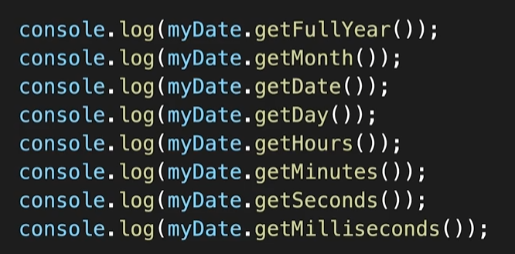
요일, 월, 일, 연도, 시간, 시간대 순으로 출력
let myDate =
- new Date(1000); => UTC기준 1970년 1월 1일 00:00:00 에서 1초가 지난 객체 생성
- new Date('YYYY-MM-DD'); => 지정 날짜를 문자열로 작성하는 것도 가능 (자정 기준으로 출력)
- new Date('YYYY-MM-DDThh:mm:ss'); => 자세한 시간까지 다루려면 'T'를 작성하여 24시간 표기 형태 사용
- new Date(YYYY, MM, DD, hh, mm, ss); 순서대로 입력, 연도와 월은 필수 나머지는 생략 가능

getMonth() : 0을 기준으로 시작 -> 4입력하면 0부터 시작하여 5월로 출력됨
getTime() : 객체의 기준 날짜인 1970년 1월 1일 기준으로 현재까지 몇 ms가 지났는지 알려줌
getDay() : 날짜가 아닌 요일 메소드. getDate()과 구분해야함(날짜)
getDay() : 요일(일요일 시작 0~6까지), 0일 1월 2화 3수 4목 5금 6토
1) Date 객체 정보 수정하기
set으로 시작하는 메서드를 사용하면 Date객체의 정보를 수정할 수 있다.
let myDate = new Date(2017, 4, 18, 19, 11, 16);
myDate.setFullYear(2002);
myDate.setMonth(6);
myDate.setDate(20);
console.log(myDate);
=> 2002-07-20T19:11:16.000Z
2) 간단하게 시간 정보 얻기
toLocaleDateString(), toLocaleTimeString(), toLocaleString() 메소드는
사용자의 브라우저에 설정된 국가에 맞춰 날짜와 시간을 보여준다.
let myDate = new Date();
console.log(myDate.toLocaleDateString()); // myDate가 가진 날짜에 대한 정보 (년. 월. 일)
console.log(myDate.toLocaleTimeString()); // myDate가 가진 시간에 대한 정보 (시:분:초)
console.log(myDate.toLocaleString()); // myDate가 가진 날짜와 시간에 대한 정보 (년. 월. 일 시:분:초)
=>
2/2/2023
6:37:27 AM
2/2/2023, 6:37:27 AM
3) 범위 밖의 시간은 자동으로 수정
let myDate = new Date(1988, 0, 32);
console.log(myDate) // Mon Feb 01 1988 00:00:00
=> 2월 1일로 자동으로 수정되어 출력됨
4) 기준 시간부터 현재까지 경과된 ms값 출력
let myDate = new Date();
console.log(Date.now());
=> 1675322311960
5) Date객체의 형변환
기존 형태는 object이고 string으로 형 변환을 하면 현재 시각 기준 날짜, 시간 정보 값이 출력됨.
let myDate = new Date(2017, 4, 18);
console.log(typeof myDate); // object
console.log(String(myDate)); // Thu May 18 2017 00:00:00 GMT+0900 (Korean Standard Time)
console.log(Number(myDate)); // 1495033200000
console.log(Boolean(myDate)); // true
숫자 형 변환값은 getTime()메서드와 동일한 형태를 가짐.
let myDate = new Date(2017, 4, 18);
console.log(myDate.getTime() === Number(myDate));
* Date객체 끼리의 사칙연산
let myDate1 = new Date(2017, 4, 18);
let myDate2 = new Date(2017, 4, 19);
let timeDiff = myDate2 - myDate1;
console.log(timeDiff); // 86400000 (ms)
console.log(timeDiff / 1000); // 86400 (sec)
console.log(timeDiff / 1000 / 60) // 1440 (min)
console.log(timeDiff / 1000 / 60 / 60) // 24 (hour)
console.log(timeDiff / 1000 / 60 / 60 / 24) // 1 (date)-변환하는 법
초 : Dday / 1000 (ms단위)
분 : Dday / 1000 60 (60초)
시 : Dday / 1000 60 60 (60분)
일 : Dday / 1000 60 60 24 (24시간)
6) 날짜 문자열
YYYY-MM-DDThh:mm:ss 형식 외에 날짜를 표현하는 문자열
let date1 = new Date('12/15/1999 05:25:30');
let date2 = new Date('December 15, 1999 05:25:30');
let date3 = new Date('Dec 15 1999 05:25:30');
컴퓨터를 사용하는 위치의 시간대에 따라 다른 값이 출력될 수도 있기 때문에
표준 형식을 준수하는 문자열로 Date객체 생성하는 것을 지향
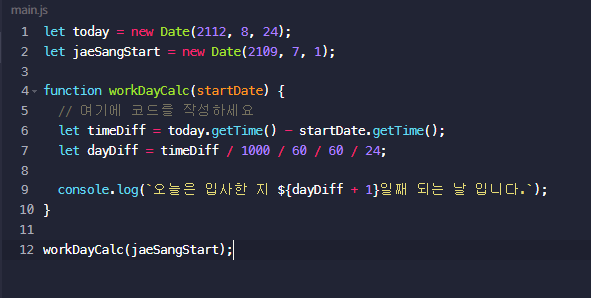
- 과제

#코드잇 #코딩공부 #오늘도코드잇 #코드잇TIL

