🐱 With All My Animal 🐶
💡 [ 10일차 10/23일 ] 💡

📌 TAG 기능 구현
-
여러 TAG 중에 나는 사용자가 직접 작성해서 만드는 TAG를 구현하고 싶어서 여러 글들을 읽어보고 만들어보았다.
-
정식 명칭은 Chip이다.
-
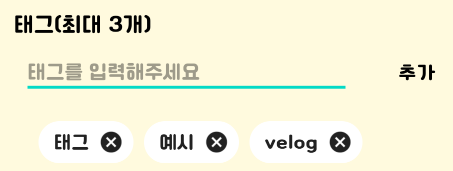
다음 코드는 사진 속 부분이다.

<TextView
android:id="@+id/tv_mypage_hospital_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:fontFamily="@font/cafe24"
android:text="태그(최대 3개)"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="@id/con_mypage_hospital"
app:layout_constraintTop_toBottomOf="@id/etv_mypage_hospital_checkup" />
<EditText
android:id="@+id/etv_mypage_hospital_tag"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="태그를 입력해주세요"
android:fontFamily="@font/cafe24"
android:textSize="15sp"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@id/tv_mypage_hospital_tag"
app:layout_constraintStart_toStartOf="@id/tv_mypage_hospital_tag"
/>
<Button
android:id="@+id/btn_daily_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="추가"
android:textColor="@color/black"
android:fontFamily="@font/cafe24"
android:background="@android:color/transparent"
app:layout_constraintTop_toTopOf="@id/etv_mypage_hospital_tag"
app:layout_constraintBottom_toBottomOf="@id/etv_mypage_hospital_tag"
app:layout_constraintEnd_toEndOf="@id/con_mypage_hospital"
/>
<com.google.android.material.chip.ChipGroup
android:id="@+id/chip_group"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginEnd="20dp"
app:layout_constraintEnd_toEndOf="@id/con_mypage_hospital"
app:layout_constraintStart_toStartOf="@id/etv_mypage_hospital_tag"
app:layout_constraintTop_toBottomOf="@id/etv_mypage_hospital_tag" />- Chip은 layout에서는 틀을 만들어줄 수 있지만, 추가가 되거나 지우는 부분 등등의 기능들은 따로 작업해주어야한다.
// 추가 버튼을 눌렀을 때
binding.btnDailyAdd.setOnClickListener {
val chipName = binding.etvMypageHospitalTag.text.toString()
if (chipName.isNotBlank()) {
// 태그 제한 개수 설정
val maxChips = 3
if (binding.chipGroup.childCount >= maxChips) {
Toast.makeText(this, "최대 $maxChips 개의 태그만 추가할 수 있습니다.", Toast.LENGTH_SHORT).show()
return@setOnClickListener
}
// 중복된 태그가 이미 있는지 확인하는 부분
var isDuplicate = false
for (i in 0 until binding.chipGroup.childCount) {
val chip = binding.chipGroup.getChildAt(i) as Chip
if (chip.text.toString() == chipName) {
isDuplicate = true
break
}
}
if (isDuplicate) {
Toast.makeText(this, "중복된 태그가 있습니다.", Toast.LENGTH_SHORT).show()
} else {
binding.chipGroup.addView(Chip(this).apply {
text = chipName
isCloseIconVisible = true
setOnCloseIconClickListener { binding.chipGroup.removeView(this) }
chipBackgroundColor = ColorStateList.valueOf(Color.WHITE)
val typeface: Typeface? = ResourcesCompat.getFont(this@MypageHospital, R.font.cafe24)
this.typeface = typeface
tagListHospital.add(chipName)
})
Toast.makeText(this, "태그가 추가되었습니다.", Toast.LENGTH_SHORT).show()
// chip이 추가되면 입력창 초기화시키는 부분
binding.etvMypageHospitalTag.setText("")
}
} else {
Toast.makeText(this, "태그를 입력해주세요", Toast.LENGTH_SHORT).show()
}
}-
TAG는 이렇게 구현하면 추가, 삭제는 되며 firebase와 연동했을 때 정보도 잘 넘어가는 것을 확인할 수 있었다.
-
만약 TAG가 1개가 아닌 여러 개라면 List 형태로 값을 넘겨주어야한다. 그렇지 않으면 제일 마지막에 추가 된 태그만 값으로 넘겨진다.
-
그래서 data class를 다음과 같이 만들어주었다.
data class Hospital (
val category : String = "Hospital",
val content : String? = "",
val date : String? = "",
val location : String? = "",
val price : String? = "",
val tags : List<String>?,
val time : String? = "",
val title : String? = "",
)- 그 다음 전역 변수를 선언해준 뒤, 저장 버튼을 눌렀을 때 List 형태로 값이 넘어가게 해주었다.
private var tagListHospital = mutableListOf<String>()
// 저장버튼 클릭 시
val tags = tagListHospital.toList()
// chip이 추가 되었을 때
tagListHospital.add(chipName)-
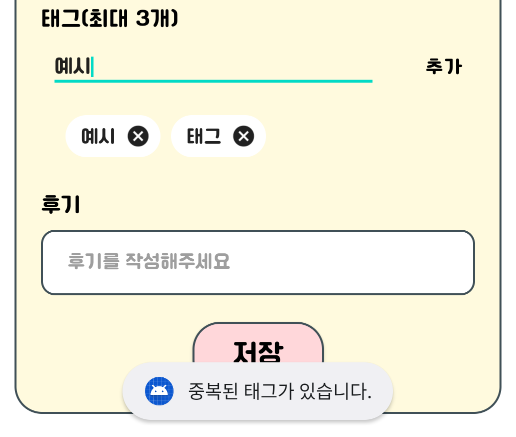
중복된 태그가 있을 때

-
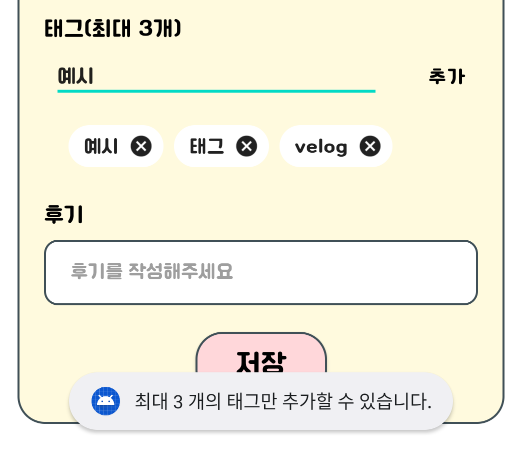
태그의 최대 개수를 넘었을 때

참고한 사이트
1) https://code.luasoftware.com/tutorials/android/android-tag-input-show-material-chip-as-tag-on-left-of-edittext
2) https://m2.material.io/components/chips/android#using-chips
3) https://win-record.tistory.com/51 << 제일 많이 도움을 받은 블로그
