🐱 With All My Animal 🐶
💡 [ 11일차 10/24일 ] 💡

📌 사용자가 이미지를 추가 안 했을 경우 기본 이미지 출력
-
xml에서 작업을 하려고 하니까 recyclerView로 받아오는 이미지 크기와 너무 차이가 나서 코드로 처리 할 수 있는 것이 있나 확인을 해보았는데 방법이 있다고 해서 적용해보았다.
-
적용한 곳은 MypageRVAdapter와 HomeRVAdapter이다.
-
적용한 부분은 다음과 같다.
[기존 코드]
inner class MyListViewHolder(private val binding: ItemMypageListBinding) :
RecyclerView.ViewHolder(binding.root) {
fun bind(model: BaseModel) {
Log.d("rv adapter", "bind request")
val storageRef = Firebase.storage.reference.child("${model.key}.png")
storageRef.downloadUrl.addOnSuccessListener { uri ->
binding.ivMypageRvImage.load(uri.toString()) {
crossfade(true)
Log.d("rv adapter", "success")
}
}
}
}
[수정된 코드]
val storageRef = Firebase.storage.reference.child("${model.key}.png")
storageRef.downloadUrl.addOnSuccessListener { uri ->
binding.ivMypageRvImage.load(uri.toString()) {
crossfade(true)
Log.d("rv adapter", "success")
}
}.addOnFailureListener {
binding.ivMypageRvImage.load(R.drawable.image_no_images_found) {
crossfade(true)
Log.d(TAG, "binded")
}
}
}
}[추가된 코드]
.addOnFailureListener {
binding.ivMypageRvImage.load(R.drawable.image_no_images_found) {
crossfade(true)
Log.d(TAG, "binded")- 적용된 예시

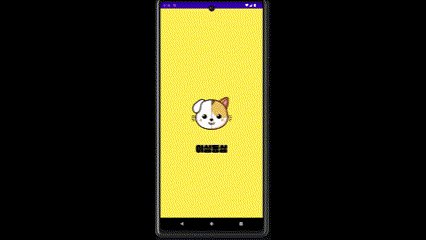
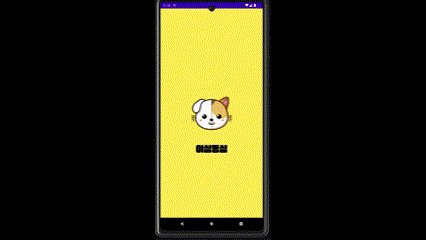
📌 Splash에 gif 넣는 방법
-
사진이나 로띠로는 splash에 넣어보았지만, gif 자체를 넣는 것은 처음이라 구글링을 해보았다.
-
여러 블로그 글들을 읽어보았지만, 최종적으로는 하나의 블로그에서 많은 도움을 얻었다.
-
우선 splash를 만들기 위한 파일을 만들어본다면
[SplashActivity]
class SplashActivity : AppCompatActivity() {
private val binding by lazy { ActivitySplashBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
Handler(Looper.getMainLooper()).postDelayed({
val intent= Intent( this,LoginActivity::class.java)
startActivity(intent)
finish()
}, 3000)
}
}[activity_splash]
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/yellow"
tools:context=".SplashActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<pl.droidsonroids.gif.GifImageView
android:id="@+id/splash_icon"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@drawable/splash_item"
android:scaleType="center"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
<TextView
android:id="@+id/splash_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이심동심"
android:fontFamily="@font/ari"
android:textColor="@color/black"
android:textSize="35sp"
app:layout_constraintTop_toBottomOf="@id/splash_icon"
app:layout_constraintStart_toStartOf="@id/splash_icon"
app:layout_constraintEnd_toEndOf="@id/splash_icon"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</FrameLayout>[manifest]
- 앱이 실행 되었을 때 splash 화면이 제일 먼저 보여야하기 때문에 true로 해주어야 한다.
- 기존에 true로 되어있던 부분은 false로 변경해주어야한다.
<activity
android:name=".SplashActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />[build.gradle.kts(Module :app)]
//viewBinding 사용을 위한 코드
buildFeatures {
viewBinding = true
}
----------------------------------------
// gif를 사용하기 위한 코드
implementation ("pl.droidsonroids.gif:android-gif-drawable:1.2.19")
// coil 코드
implementation("io.coil-kt:coil:2.4.0")
- 완성된 splash 화면

[참고한 블로그]
