
요즘 사이드 프로젝트로 이러한 서비스를 만들고 있습니다. 해당 서비스는 친구들의 MBTI를 맞춰보고, 친구들은 내 MBTI을 어떻게 생각하는지에 대한 통계를 보여주어야 합니다.
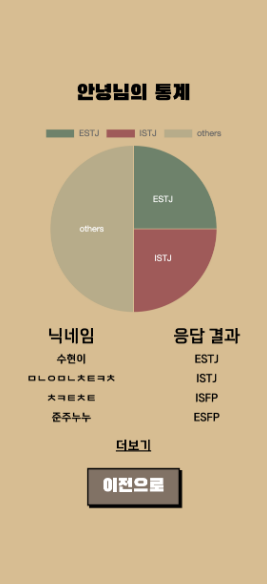
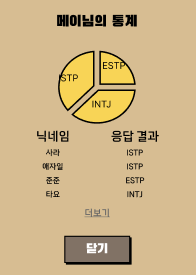
응답에 대한 통계를 리스트 형태로 보여줄 지 차트 형태로 보여줄지 기획 단에서부터 고민을 많이 하였는데, 별도의 통계 페이지에서 두 가지 방식 모두 구현하기로 하였습니다. 이런 형태로요!

리스트 목록의 경우는 구현이 간단하지만 이러한 파이 차트는 직접 구현하기에는 공수가 많이 들 것 같아 Chart.js 라이브러리를 사용하였고, 어떤 방식으로 사용하였는지 공유하려 합니다.
Chart.js에서는 다양한 차트의 형태와 기능을 간편하게 제공하고 있습니다!
😀설치
먼저 npm 또는 yarn을 사용하여 Chart.js 라이브러리와 Chart를 리액트에서 렌더링 하기 위해 필요한 추가 라이브러리가 필요합니다.
npm install --save chart.js react-chartjs-2🛠️사용 방법
필요한 요소를 import 해온 다음 입맛에 맛게 Chart 컴포넌트를 구성합니다. 다음은 파이 차트의 샘플 코드이므로 copy후 바로 사용하실 수 있습니다.
import React from 'react';
import { Chart as ChartJS, ArcElement, Tooltip, Legend } from 'chart.js';
import { Pie } from 'react-chartjs-2'; // 원하는 차트 종류를 가져오세요.
ChartJS.register(ArcElement, Tooltip, Legend);
export const data = {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
],
borderWidth: 1,
},
],
};
export function App() {
return <Pie data={data} />;
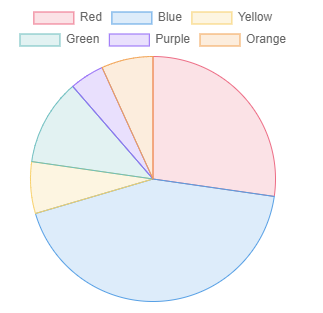
}Pie 컴포넌트를 렌더링하면 다음과 같은 파이 차트가 보여집니다.

🥲이슈
해당 샘플은 라벨이 차트의 밖에 표시되고 있지만, 저는 라벨이 차트의 안쪽에 위치하는 것을 원했습니다. 기획과 디자인을 수정하기에는 공수가 많이 들지 않을 것 같아, 조작할 방법을 찾아보았습니다.
🌞해결

해결된 모습입니다. 안쪽에 라벨 텍스트가 들어있는 모습을 확인할 수 있습니다. 이러한 방식을 원하신다면 먼저 다음 플러그인을 설치해주세요!
npm install chartjs-plugin-datalabels --save그 다음 차트 컴포넌트에서 import를 해주세요.
import ChartDataLabels from "chartjs-plugin-datalabels";원리는 간단합니다. 샘플 코드에서 data 객체가 갖고 있는 dataset 속성에는
data: [12, 19, 3, 5, 2, 3],다음과 같은 배열 값이 들어있습니다. 각각의 영역이 차지할 비율을 나타내는 값인데요, 기본 옵션을 변경하여 해당 값을 각각의 영역에 표시할 수 있습니다. 이런 형태로요.

plugin에서 제공하는 함수는 이제 이것을 응용해서 제가 원하는 값으로 포매팅해줍니다.
...(생략)
const options = {
legend: {
display: false,
},
plugins: {
datalabels: {
color: "#fff", // color of the label text
formatter: function (value: any, context: any) {
// Grab the label for this value
const label = context.chart.data.labels[context.dataIndex];
// Format the number with 2 decimal places
const formattedVal = Intl.NumberFormat("en-US", {
minimumFractionDigits: 2,
}).format(value);
return `${label}`;
},
},
},
};
...(생략)
export function App() {
return <Pie data={data} />;
}Chart.js 이번에 처음 사용해보았는데 사용법이 간단해서 다른 컴포넌트처럼 쉽게 조립하고, 차트 값도 동적으로 쉽게 데이터 바인딩할 수 있었습니다. 앞으로도 차트를 그려야할 상황이 오면 적극적으로 사용할 것 같습니다. 그러면 구현중인 서비스 사진 올리면서 포스트 마치겠습니다! 감사합니다!