좋은 기회로 시니어 프론트엔드 개발자 teo⭐님이 주관하신 구글 스프린트 14기에 참여하게 되었습니다. 구글 스프린트는 5일 동안 기획한 아이디어를 빠르게 개발하는데 최적화된 프로세스입니다.
저희 팀은 2월 23일 ~ 2월 27일동안 디자이너, 백엔드, 프론트가 협업하여 데모 버전을 완성하면서 스프린트를 성공적으로 마칠 수 있었습니다.
기획하고 개발하느라 잠을 제대로 잔 적이 없지만.. 또 반대로 말하면 그 어느 때보다 열정이 넘쳤고 개발에 진심이었던 5일이었습니다.😊
😎MBTI 명탐정

[MBTI 명탐정] - 나의 MBTI를 다른 사람이 찾아보는 웹페이지 입니다.
데모 아직 완성된 서비스가 아닙니다! 2주 뒤 정식 서비스 출시 예정!
리드미 정식 서비스를 계획 중이므로 원본 레포는 private입니다🥲
[서비스 소개]
우리는 MBTI 탐정단!
친구들의 MBTI를 맞춰보고, 친구들은 내 성격을 어떻게 생각하는지 들어봅시다!
그러면 이제부터기획부터 배포까지 저희 팀이 어떠한 협업 방식과 개발 프로세스로 스프린트를 진행하였는지 기록하려 합니다.
🤔아이디어 선정
소통은 게더 타운으로, 회의는 피그잼의 화이트 보드를 사용하였습니다. 피그잼을 활용한 협업은 처음이었는데, 디자인 툴로만 알고 있던 피그잼의 새로운 활용법을 발견할 수 있었습니다.

저희 팀은 MBTI라는 주제로 모였고, 서로 이야기를 나누면서 팀의 목표를 실 사용자 확보로 일체화할 수 있었습니다. 다음 단계로는 브레인스토밍 기법으로 아이디어 회의를 하면서, 어떻게 하면 사용자를 확보할 수 있을까 재미있는 컨셉과 기능을 고민하였습니다.
1. 워드 클라우드

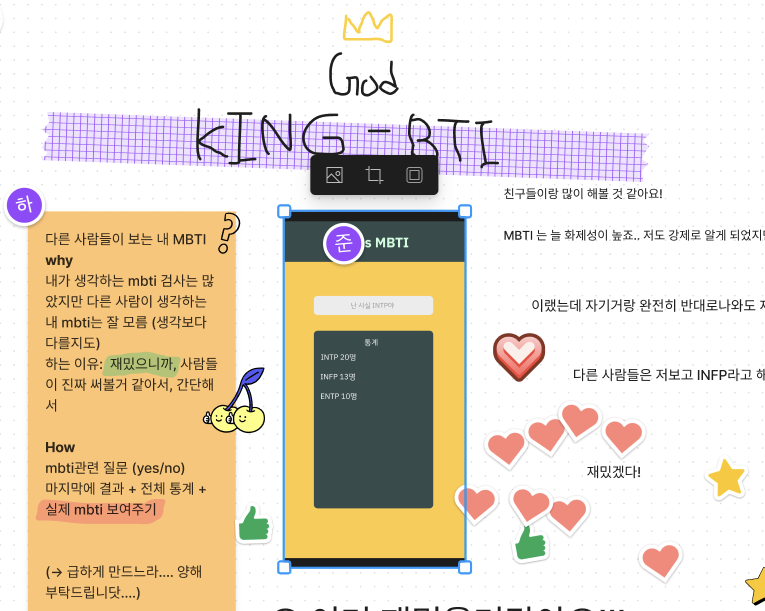
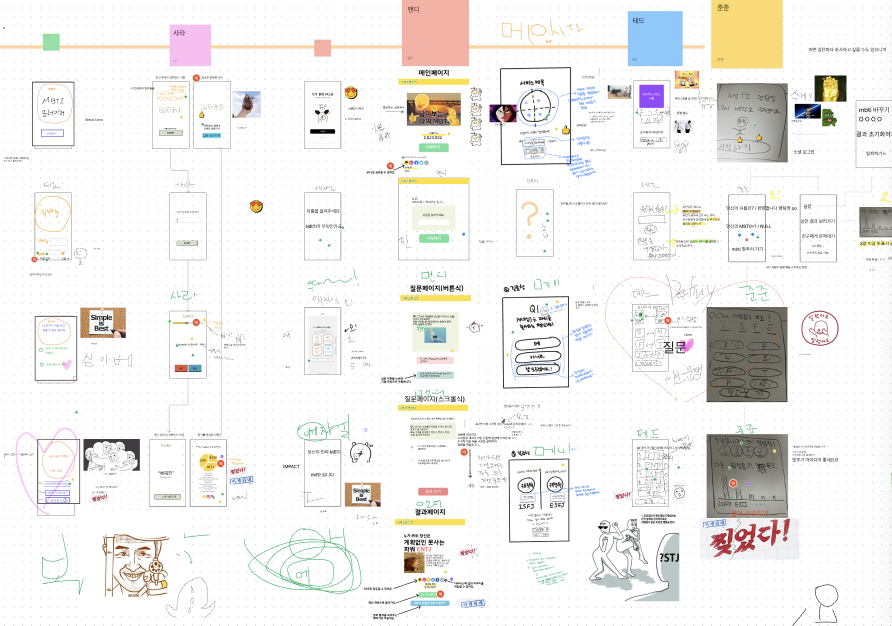
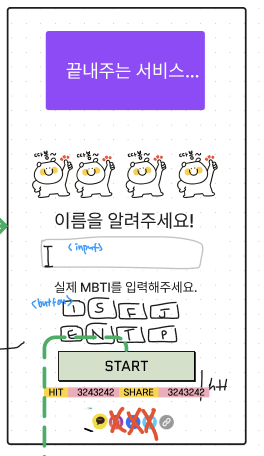
2. 스케치

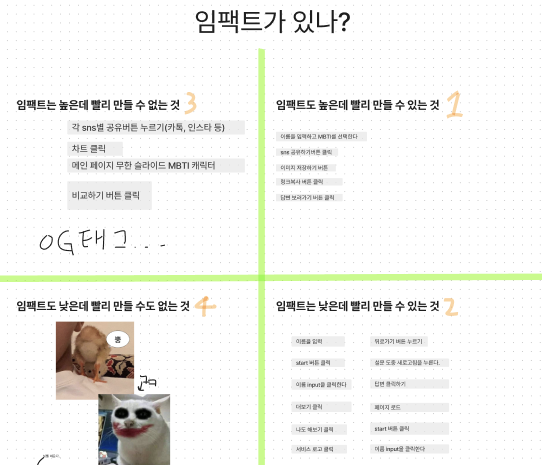
3. 플로우 차트

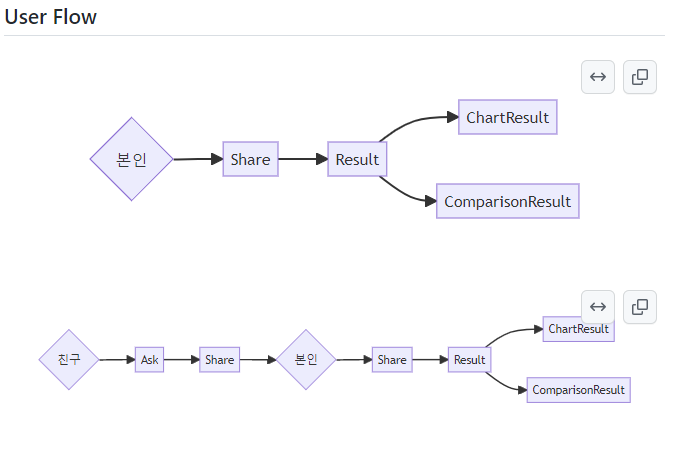
4. 유저 플로우

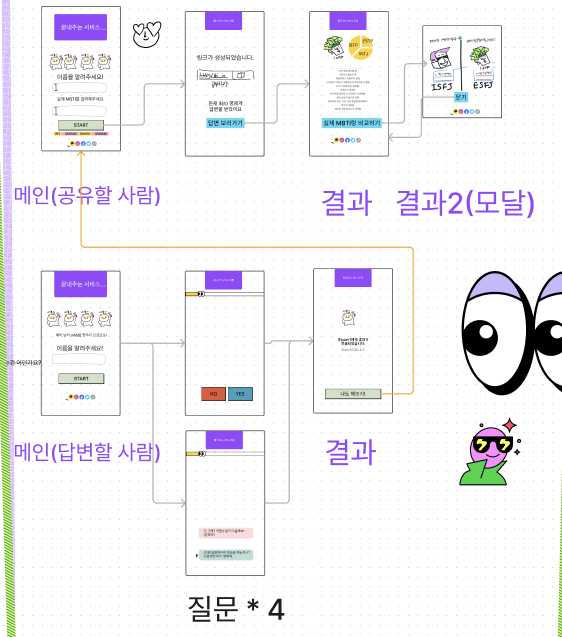
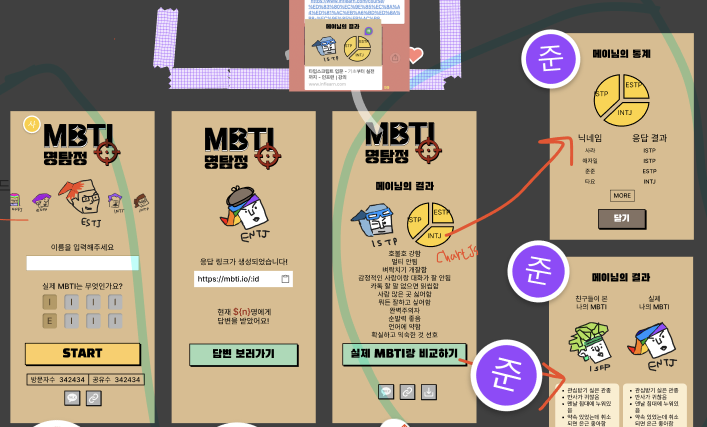
이렇게 다양한 방식으로 생각을 시각화하고, 이를 종합하면서 디자이너의 손길이 닿으니 프로토타입이 짠! 하고 나왔습니다. 다음 이미지는 저희 서비스의 일부입니다.🙂
4. 프로토타입

💻개발팀 회의
1. 프론트 팀
- 다수가 해당 기술을 사용한 경험이 있는가?
- 없다면 러닝커브가 작은가?
- 서비스를 개발하는데 필요한 기술인가?
- 협업에 필요한 기술인가?
개발 언어, UI라이브러리, 상태관리, 스타일링, 초기 환경 구축, 컨벤션 등등.. 다양한 논의가 필요했습니다. 이번에도 아이디어 회의때와 마찬가지로 타이머를 설정한 후 각자의 의견을 피력하였고, 다수결 리액션으로 의견을 체택하면서 의사소통 비용과 시간을 단축하고자 하였습니다. 다음은 가장 열띈 토론이 생겼던 논의점들입니다.
Next.js vs React
Next.js에서는 React의 모든 기능을 지원하기도 하고, SEO를 포기할 이유는 없었습니다. 하지만 Next.js를 다뤄보지 않은 개발 인원이 바로 Next.js 프로젝트에 투입되기에는 러닝 커브가 존재한다고 생각하여 React를 선택하였습니다. User Flow를 생각했을 때, 대부분의 유입은 SNS 공유를 통해서라고 판단한 것 또한 이유였습니다.
styled-compoennt, tailwind, MUI
MUI - 짧은 개발 기간에 적합, 빠른 퍼블리싱이 가능
tailwind - 모바일 퍼스트에 유리, 유틸리티 클래스 지원하여 디자인 단위 통일 편리
styled-component - 유지보수가 용이, 디자인 시스템 구축하여 초기 개발 환경을 쾌적하게 만들 수 있음
결론으로 styled-component가 선정되었습니다. 이유는 대부분의 인원이 협업 환경에서는 styled-component가 가장 익숙했기 때문입니다. tailwind와 MUI의 가장 큰 장점이었던 스타일링 시간 단축이, 다루는 데에 익숙하지 않은 이에게는 장점으로 나타나지 않을 것 같다는 판단이었습니다.
redux, recoil, zustand, Context API
상태관리 툴도 워낙에 많다보니 통일하기 쉽지 않았지만, 상태관리 툴은 러닝 커브가 적고 또 비슷한 원리로 동작하기에 가장 보일러 플레이트 적은 zustand를 선택하였습니다.
2. 컨벤션 및 개발규칙
type alias vs interface
타입스크립트 팀은 확장이 용이해야 한다는 원칙으로 interface를 추천하지만, 우리 팀은 소규모 서비스를 단기간에 개발하고, 각 페이지에서 타입을 관리하므로 권고 대상에 해당되지 않는다고 생각하였습니다. 따라서 정의된 type을 편리하게 표시해주는 type alias로만 타입을 정의하기로 선택하였습니다.
feature 브랜치 전략
마찬가지로 단순한 브랜치 전략을 가져갔습니다. feature 브랜치는 토픽 브랜치의 역할을 담당하고, 새로운 기능 개발 및 버그 수정이 필요할 때마다 develop 브랜치로부터 분기하여 페이지 별 기능 담당자와 작업 진척도를 트래킹할 수 있었습니다.
styled-component 네이밍 컨벤션
컨벤션을 새로 만드는 것은 해당 프로젝트에 불필요한 부분이라 생각되어 제가 이전에 사용하던 네이밍 컨벤션을 그대로 적용하였습니다.
label -> Label
button -> Button
Ul, Ol -> List
li -> Item
a -> Anchor
h태그는 -> Title
p태그는 -> Paragraph
span -> Span
div -> Box
section, article -> Container
input -> Input
img -> Image이외에 폴더 구조, 커밋 메시지, 변수 명 등 사소하지만 논의해야할 부분들도 같은 방식으로 빠르게 정하였습니다.
3. 구현 우선 순위

데모 출시 실패를 염려하여 우선 순위 기능을 중심으로 태스크를 나누고 개발을 시작하였습니다. 이제와서 생각하면 구현 우선 순위를 정해놓기를 참 잘했다는 생각이 듭니다.
✅BDD와 SDD
BDD : 행동 중심 개발
SDD : 공통적인 데이터 구조를 정한 후 그에 맞춰 개발
방법론을 적용한 개발은 처음이었습니다. 기획부터 방법론 적용까지, 적용을 하다 보니 개발 이외로 더 시간을 쏟아 붇게 되었는데, 틀이 잡히고 이 틀에 적응하니 바로 개발을 시작했을 때보다 안정적이고, 점점 빠르게 속도가 붙어가는 것을 느꼈습니다.

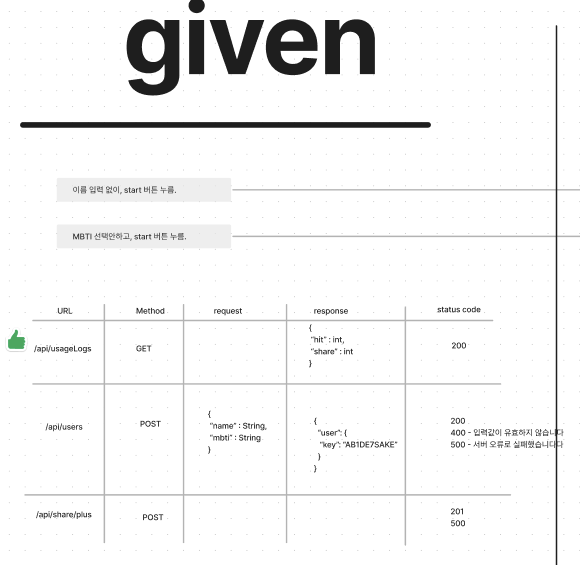
1. given

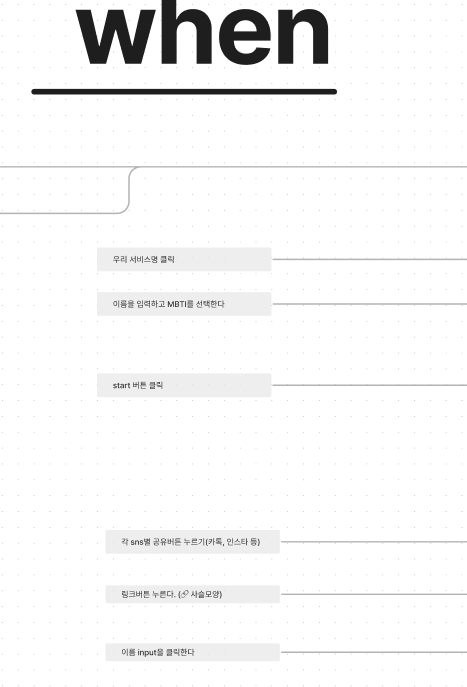
2. when

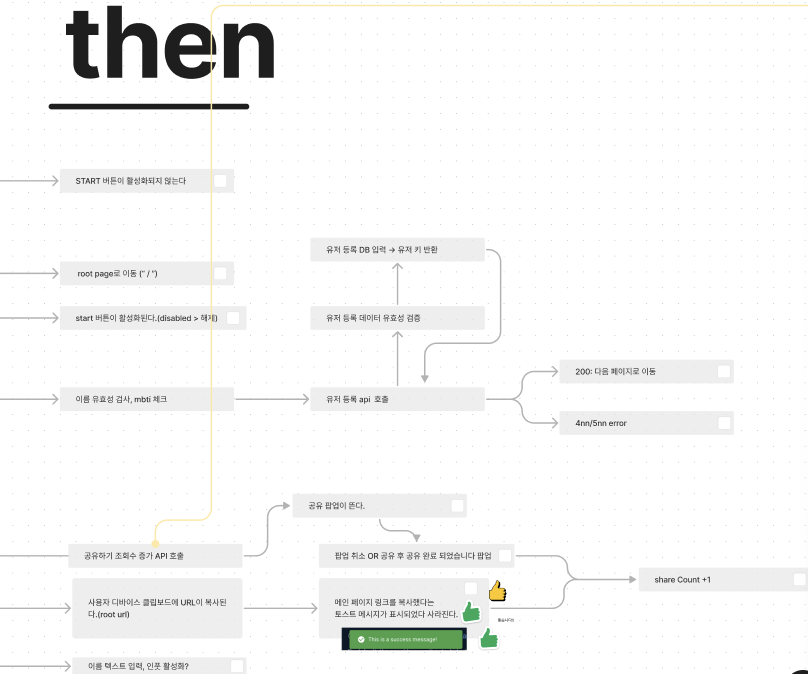
3. then

4. SDD

🌈4LS 회고
1. Liked
서비스 관점
- 재미있는 기능이 많고 MBTI라는 대중적인 주제로 서비스를 만들다 보니 지인들에게도 가볍게 권할 수 있는 결과물이 나온 것 같다.
협업 관점
- 다른 사람의 사고하는 방식을 들으면서 관점을 넓힐 수 있었다.
2. Learned
서비스 관점
- OG 이미지를 동적으로 렌더링하는 기능을 구현하면서 SSR과 CSR의 차이를 명확하게 느낄 수 있었다.
협업 관점
- BDD와 SDD를 활용한 체계적인 개발 경험
- 짧은 개발 기간의 협업, 기획부터 배포까지의 스프린트 사이클, 디자이너 그리고 백엔드와의 협업이 모든 것을 경험하면서 협업의 모든 부분에서 성장을 느꼈다.
- 피그잼
3. Lacked
서비스 관점
- 맡은 기능 구현에만 급급하다보니 전체적인 개발 흐름을 캐치하지 못한 것 같다.
- 각자 기능 구현 후 페이지를 합치는 과정에서 UI를 통일하는 작업이 필요했다. 초기에 디자인 시스템 구축하고 개발 시작하는 것이 공수를 줄이는 데에 굉장히 중요하다고 느꼈다.
협업 관점
- 서로 문제 상황을 적극적으로 공유하고 다 같이 해결했으면 조금 더 협업 시너지를 낼 수 있지 않았을까?
4. Longed for
서비스 관점
- 실 사용자
- 신 기능 추가하기
협업 관점
- 코드 리뷰
- 페어 프로그래밍
마치며
저희 팀은 스프린트 이후 2주의 추가 개발 기간을 가져 완성된 서비스를 출시할 계획이 있습니다. 좋은 협업 경험은 평생 남는다고 하던데, 저희 팀의 여정은 아직 끝나지 않았기에, 개발의 즐거움이 다시금 샘솟는 이 감정은 서비스를 완성하고 또 실 사용자가 유입되면서 더욱 배가 될 것 같아 무척 기대됩니다.
스프린트 진행하면서 고생한 우리 팀원들 너무 멋지고 앞으로도 잘 부탁드립니다. 이런 좋은 자리를 마련해주신 teo에게 감사드리며 회고를 마치겠습니다.
DAU 100만 가즈아!
