<link href="https://fonts.googleapis.com/css2?family=Yeon+Sung&display=swap" rel="stylesheet">다음과 같이 웹 폰트를 CDN으로 사용하는 것이 편하지만 해당 폰트가 적용된 요소를 렌더링하는 속도가 느려집니다. 이 포스트에서는 Local에 다운받은 웹 폰트파일을 적용하는 방법을 공유하려 합니다.
웹 폰트 다운 받기 🙂
먼저 원하는 폰트를 다운로드 받습니다. 저는 구글 폰트에서 Yeon Sung 폰트를 다운로드 받겠습니다.

그 다음 다운로드 파일을 살펴보면 확장자가 ttf로 되어있는 모습을 확인할 수 있습니다.

폰트 파일 확장자가 다수 존재합니다. 대표적으로는 woff와 ttf가 있습니다.
- woff : 대부분의 최신 웹브라우저에서 지원되며, 글꼴이 압축되어 있어 로드속도가 빠름.
- ttf : 맥과 윈도우에서 가장 오랫동안 많이 사용되었으며, 압축되지 않은 파일로써, 큰 용량으로 인해 로딩속도의 문제 발생.
woff 파일의 용량이 ttf보다 작기 때문에 로딩도 더욱 빠릅니다. 용량이 더 작은 woff2도 있지만 인터넷 익스플로러에서 작동하지 않는 이슈가 있기 때문에 ttf 파일을 woff로 변환하여 용량을 줄여보겠습니다.
ttf에서 woff로 파일 변환하기 🛠️

저는 다음 사이트를 이용하여 파일을 변환하였습니다. 이외에도 온라인에서 변환을 지원해주는 무료 사이트는 많습니다.
convertio
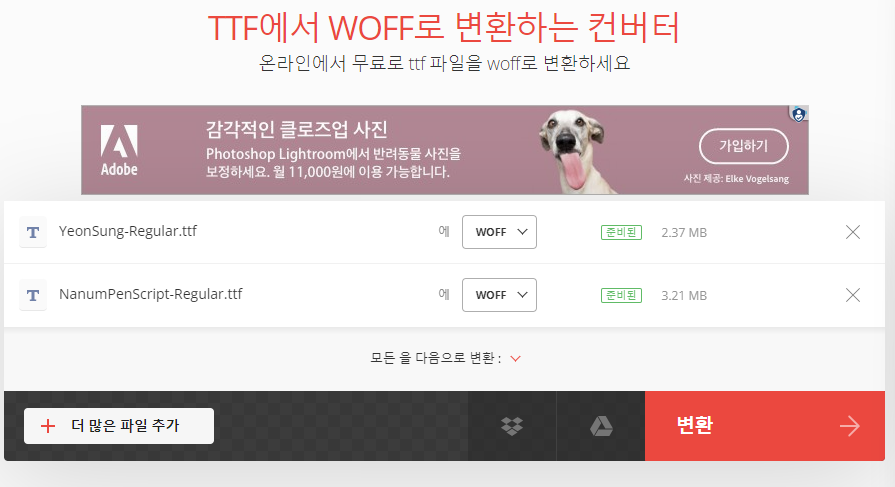
다운받은 ttf 파일을 드래그해서 변환해주면 간단하게 작업이 완료됩니다.

변환 전 2.37 MB, 3.21 MB 였던 각 파일의 용량이

변환 후 1.04 MB, 1.32 MB로 줄어들었습니다!
프로젝트에 폰트 추가하기 😮

먼저 /src/assets/font 경로에 WOFF 형식으로 변환한 폰트 파일을 넣어줍니다.
그 다음 GlobalFont.ts 파일 안에서 font-face 지시어를 사용합니다.
(GlobalFont.ts)
import reset from "styled-reset";
import { createGlobalStyle } from "styled-components";
import NanumPenRegular from "../assets/fonts/NanumPenScript-Regular.woff";
import YeonSungRegular from "../assets/fonts/YeonSung-Regular.woff";
const GlobalFont = createGlobalStyle`
@font-face {
font-family: "nanum";
src: local("nanum"), url(${NanumPenRegular}) format('woff');
font-weight: normal;
}
@font-face {
font-family: "yeonsung";
src: local("yeonsung"), url(${YeonSungRegular}) format('woff');
font-weight: normal;
}
`;
export default GlobalFont;global style을 적용해주기 위해 App.tsx에 추가합니다.
import React from "react";
import { BrowserRouter } from "react-router-dom";
import Router from "./components/Router";
import GlobalStyle from "./styles/GlobalStyle";
import GlobalFont from "./styles/GlobalFont";
function App() {
return (
<BrowserRouter>
<GlobalStyle />
<GlobalFont />
<Router />
</BrowserRouter>
);
}
export default App;폰트 적용을 위해 GlobalStyle.ts에서 엘리먼트에 속성을 적용합니다.
import reset from "styled-reset";
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
${reset}
#root {
font-family : "nanum"
}
`;
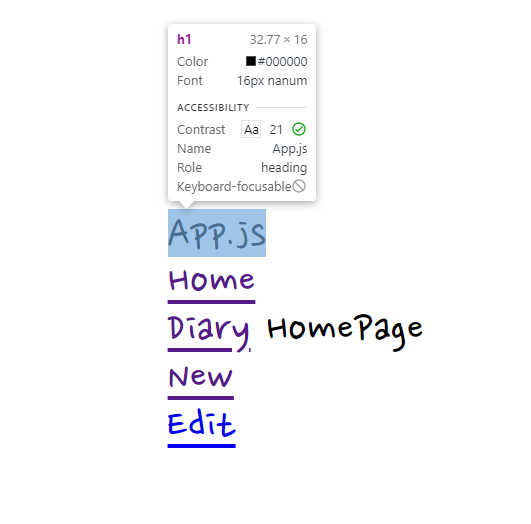
export default GlobalStyle;이제 개발 서버를 실행시켜 폰트 적용을 확인해보면

적용이 잘 된 모습을 확인할 수 있습니다.🌞
