
바닐라 자바스크립트로 SPA를 구현하면서 하나의 파일에서 연결하고 있는 무수한 js 파일이 생겨났습니다. 이 무수한 js파일은 결국 index.js파일로 합쳐집니다.😮
(index.js)
import App from "./src/App.js";
new App({ $target: document.querySelector(".App") });모든 코드를 한 개의 파일에 작성하는 대신 별도의 파일에 코드를 분리한다면 한 개의 파일에 코드를 작성하는 것보다 체계적이고 유지보수도 쉽습니다.
하지만 이렇게 모듈이 많아지면 네트워크 통신이 자주 이루어져 성능이 나빠집니다. 따라서 여러번의 네트워크 통신을 감소시켜 성능을 최적화할 필요성을 느껴 모듈 번들러를 도입하게 되었습니다. 이 외에도 모듈 번들러는 파일의 크기를 줄이고 필요없는 부분을 없애기도 하면서 최적화를 도와줍니다.(●'◡'●)
vite
프로젝트에 도입할 모듈 번들러로 vite를 선택한 이유는 두 가지입니다.
- 엄청 빠릅니다! 만약 CRA를 이용하여 리액트 프로젝트를 생성하고 계시다면 vite로 한번 만들어보세요.
- 엄청 쉽습니다! 웹팩은 보일러 플레이트가 너무 복잡하여 개념을 익히기가 쉽지 않은데, vite는 아주 단순해서 도입하기 수월했습니다.
vite 공식문서
vite 공식문서는 한글을 지원하기 때문에 설치에 어려움 없으실 겁니다.
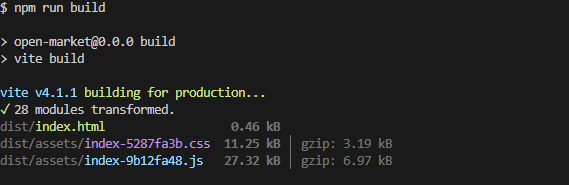
build
vite를 설치하고 뚝딱뚝딱 코드를 vite 프로젝트로 이주시켰습니다.

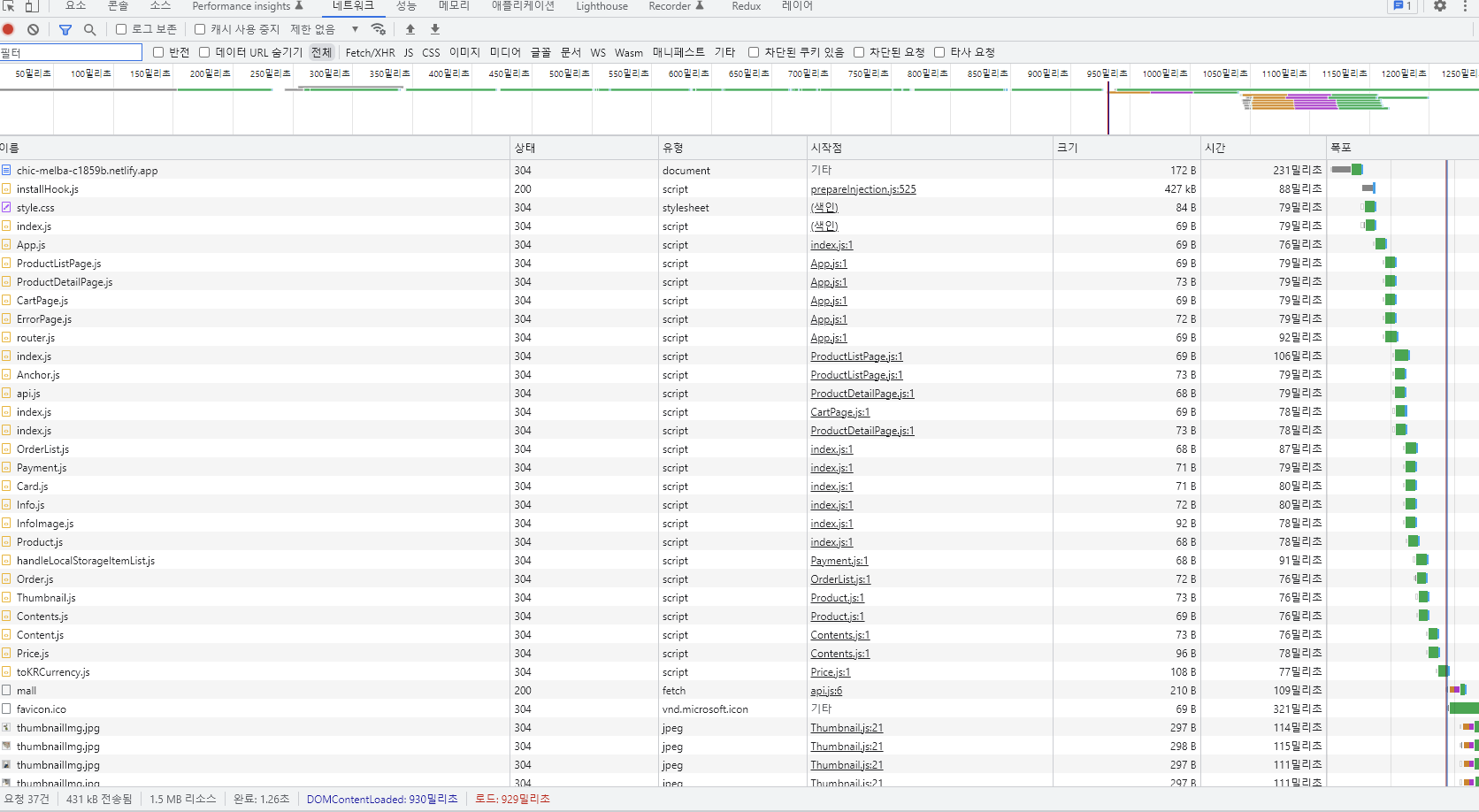
모듈 번들러 적용 전

요청 37건 완료 1.26초 DOMContentLoaded: 930밀리초 로드 929밀리초
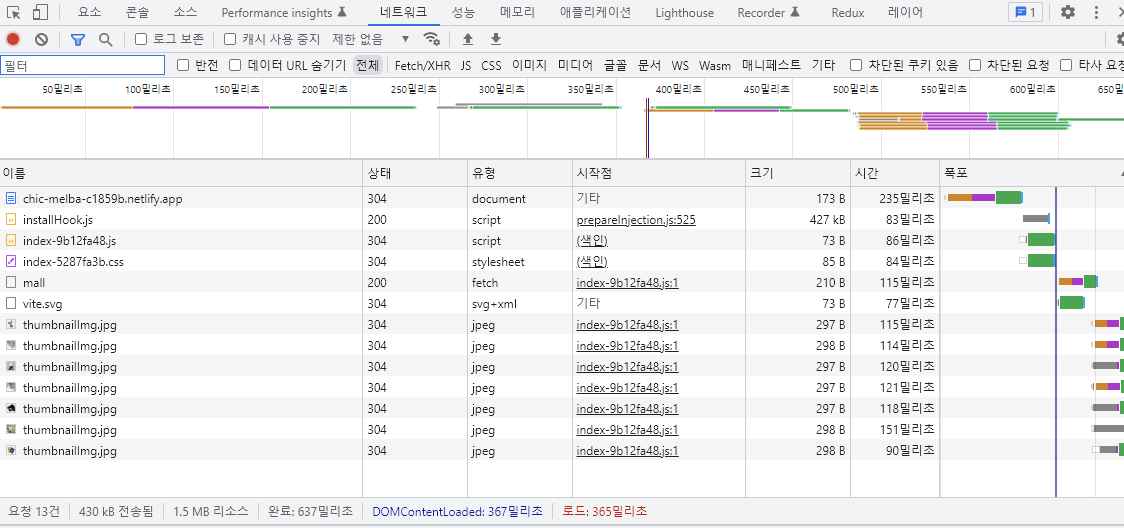
모듈 번들러 적용 후

요청 13건 완료 637밀리초 DOMContentLoaded: 367밀리초 로드 365밀리초
네트워크 탭을 비교해서 성능이 개선된 모습을 수치적으로 확인할 수 있습니다.🥰
저는 이주하고 배포하기까지 어떠한 이슈도 없었지만 vite는 환경변수 접근 방법이 다르다고 하네요. 혹여나 문제를 겪고 계시다면 참고해보시면 좋을 것 같습니다. 감사합니다.
