안녕하세요. 프론트엔드 개발자 제이입니다.
최근 참여한 프로젝트에는 10만 개의 단지 정보를 담고 있는 페이지가 있습니다. 자연 검색을 통해 유저를 유입시키고, 유용한 단지 정보로 사이트에 머무를 수 있게 도와주는, SEO가 중요한 페이지였습니다.
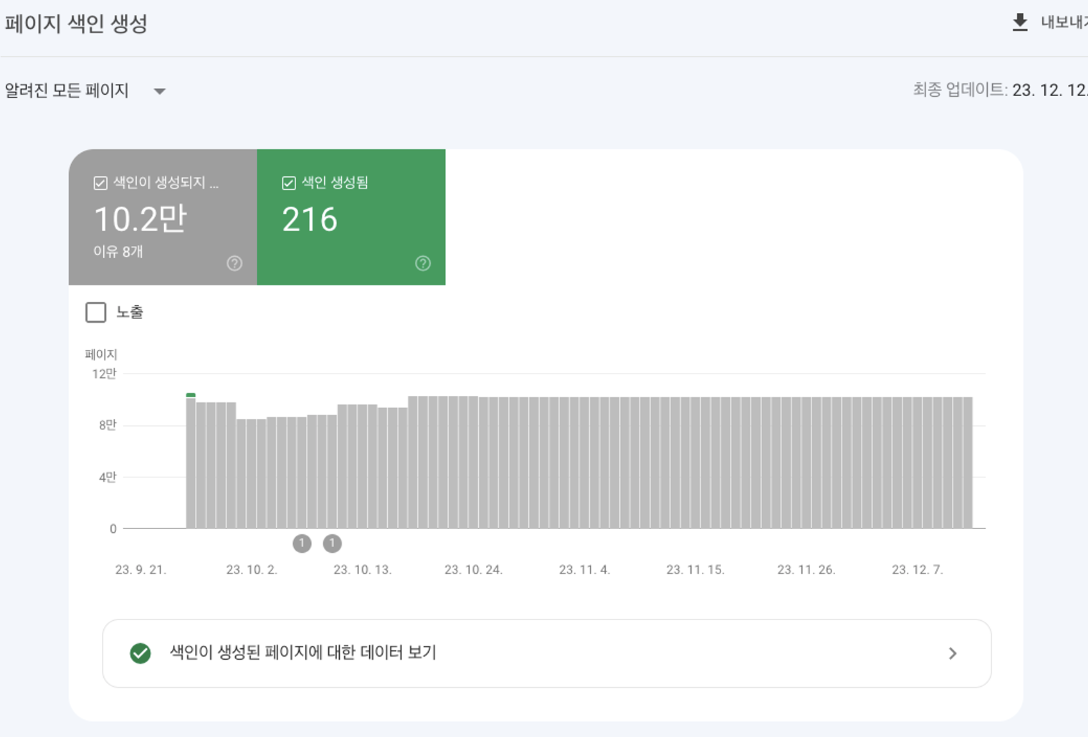
그런데 어느 날, 개발 상의 이유로 URL 구조를 변경하게 되었고, 이로 인해 모든 단지 페이지의 색인이 사라졌습니다.

검색 엔진은 일정한 주기로 색인된 웹 사이트를 재방문하여 업데이트하는데, URL 구조를 바꿨을 때 기존의 색인된 페이지에서 새 페이지로의 리디렉션을 설정하지 않아 페이지가 존재하지 않는 것으로 인식되어 색인이 사라진 것입니다.
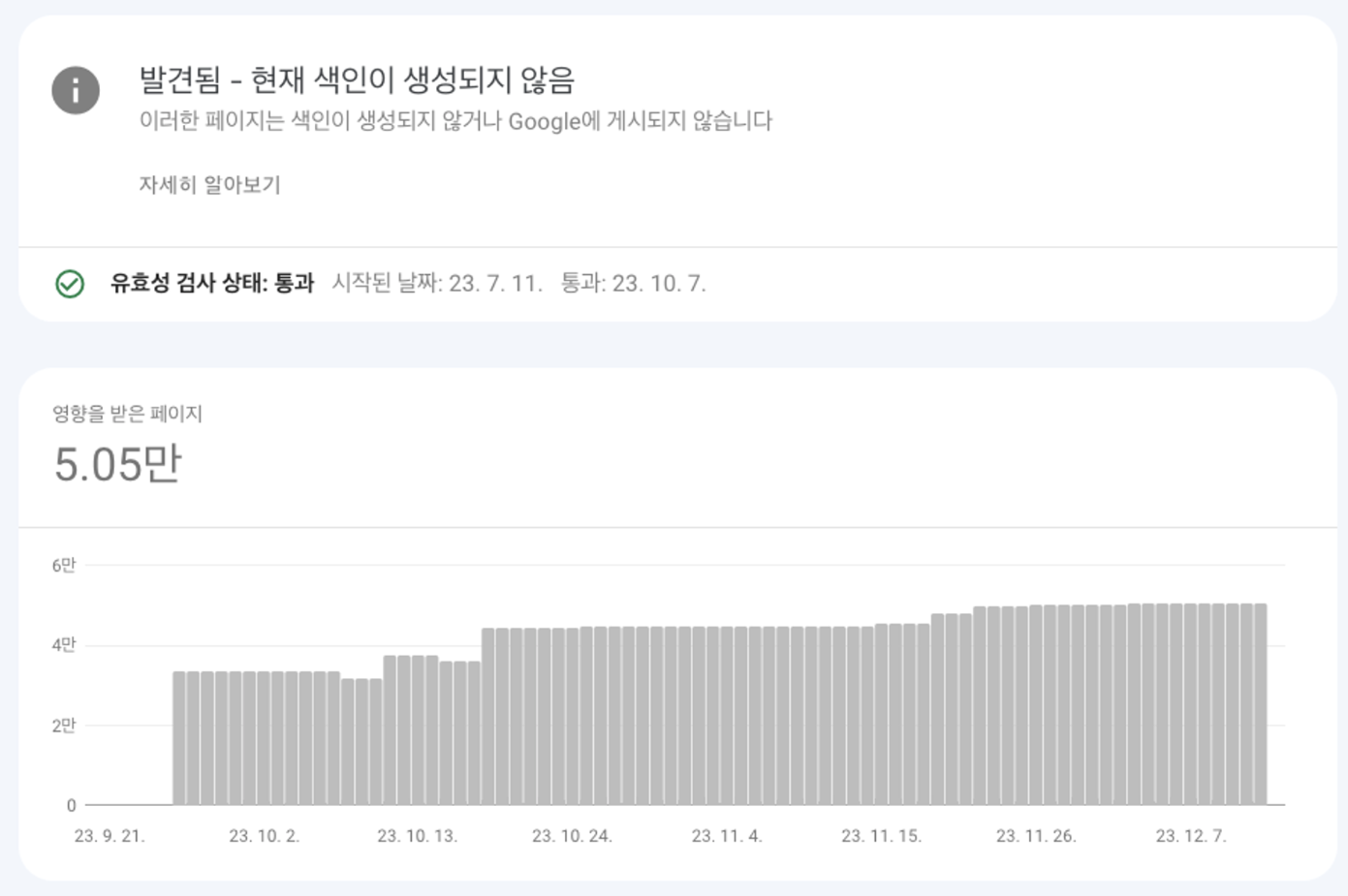
다시 사이트맵을 제출하였지만, 이번에는 다음과 같은 문제가 발생했습니다.

이전에는 이러한 문제를 마주하지 않았으므로 변경한 URL구조와 관련이 있을 것으로 추측했습니다.
/* 동일한 페이지에서 파라미터의 값으로 단지를 구분 */
https://www.site.com/danji?id=1
https://www.site.com/danji?id=2
https://www.site.com/danji?id=3이러한 URL 구조를 띄면서 SEO가 중요한 사이트를 분석하였고, 곧바로 모두가 특정 메타 태그를 같은 방식으로 활용하고 있다는 공통점을 발견할 수 있었습니다. canonical 태그였습니다.
canonical
Google 검색 센터에서 canonical을 깊게 조사한 결과 저희가 풀고자 하는 맥락과 밀접한 연관이 있었습니다.
rel="canonical" 및 다른 메서드로 표준 URL을 지정하는 방법
Google 검색에서 중복되거나 매우 비슷한 페이지의 표준 URL을 지정할 때, 여러 가지 방법을 사용해 자신이 선호하는 표준 URL이 무엇인지 나타낼 수 있습니다.
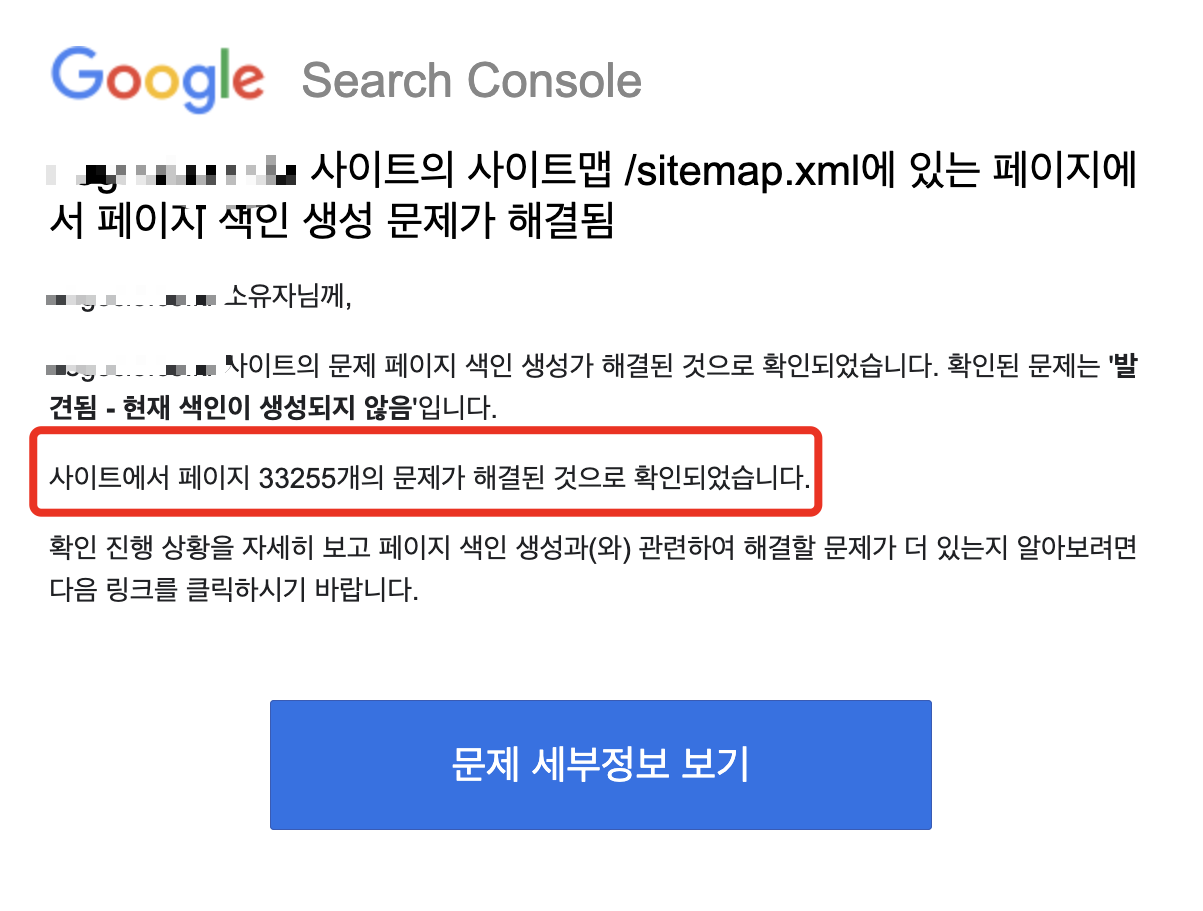
각 페이지에 동적으로 캐노니컬 태그를 추가하여 중복 페이지 문제를 해결할 수 있었습니다.

문제를 해결하였지만 기쁘지는 않았습니다. 처음 릴리즈할 당시에는 많은 페이지를 동시에 색인했지만, 이제는 크롤링 버젯이 줄어 폭발적인 색인은 기대할 수 없었기 때문입니다. 이와 관련해서는 검색 엔진의 정책이나 알고리즘을 정확히 파악할 수 없어 답답한 마음도 컸구요.
마치며
웹사이트의 구조를 바꿀 때에는 항상 검색엔진을 고려해야 합니다. 실수가 되풀이되지 않기를 바라는 마음으로 도움을 받았던 사이트 주소를 공유합니다. 감사합니다.