socket.io 마무리
노마드코더 줌 클론코딩 socket.io 부분까지만 강의를 다 봤다.
나머지 진짜 줌 클론코딩을 하는 부분을 다음에 보고 결과물을 만들어 볼 예정이다.
socket.io 마지막 부분에 보너스강의같은게 있었는데 너무 인상깊어 TIL내용으로 작성하려고한다.
Socket.io Admin UI
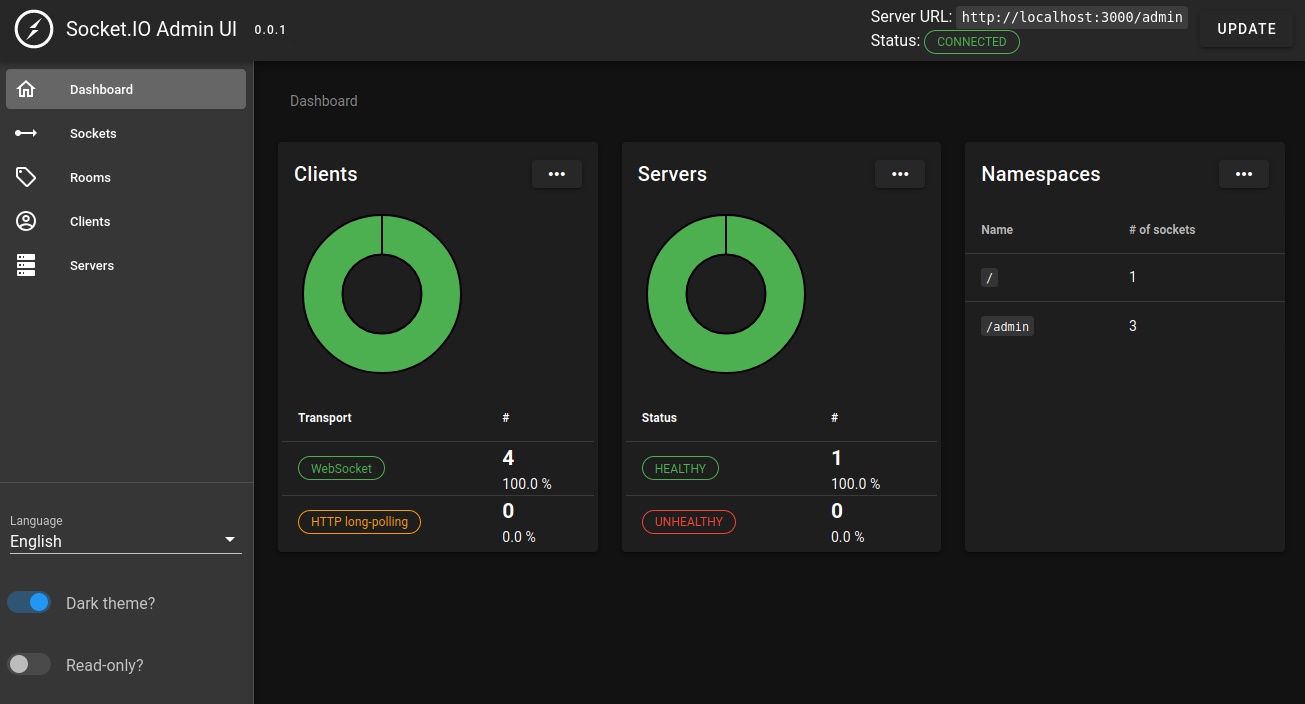
socket.io Admin UI 사이트
링크를 타고 들어가보면 현재 연결된 서버 및 클라이언트의 정보를 볼수있는 페이지가 나온다.
한마디로 서버 관리자페이지? 같은 개념이라고 생각하면 될거같은데 사용방법도 크게 어렵지 않고 이런게 가능하구나 싶은 생각이 들었다.
npm i @socket.io/admin-ui 패키지 설치
import SocketIO from "socket.io" => import { Server } from "socket.io"
import를 바꿔주고 아래 코드 작성
const wsServer = new Server(httpServer, {
// socket.io/admin-ui
cors: {
// 데모가 작동하는데 필요한 환경설정
origin: ["https://admin.socket.io"],
credentials: true,
},
});
instrument(wsServer, {
auth: false,
});