완성 페이지

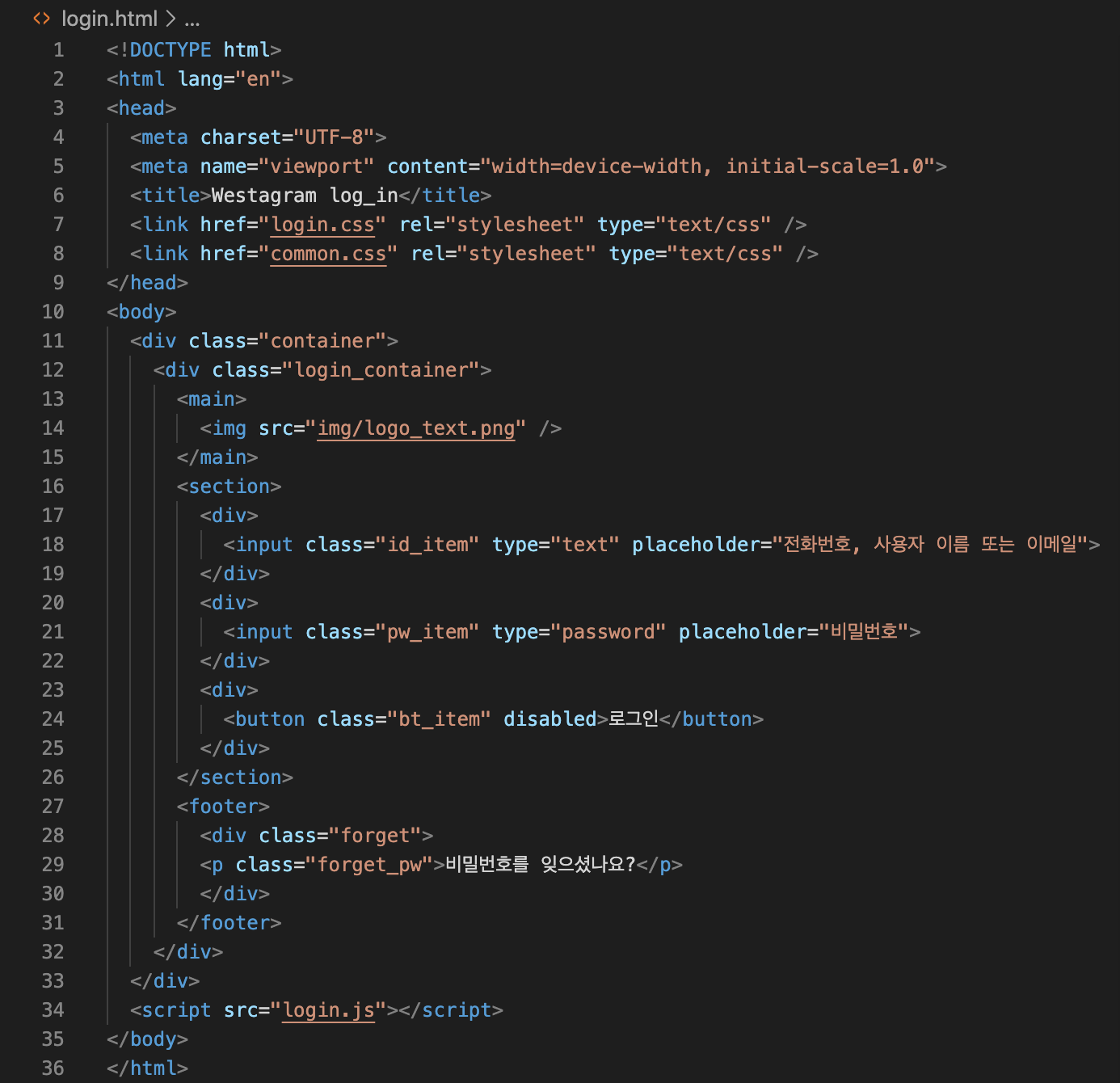
HTML

head에 meta data인 common.css와 login.css 링크를 걸어준 후, body tag를 크게 main, section, footer로 나누었다.(사실 로그인 페이지라 main, section만으로도 충분히 구성이 가능하지만, 연습을 위해..)
main에 instagram logo 이미지를 삽입하고, section에 input tag 2개(아이디, 비밀번호 입력란)과 버튼으로 구성한 후, footer 부분에 문구 하나를 추가하여 각각 class name을 주었다.
CSS
우선 브라우저의 default 값을 없애기 위해 간단히 common.css에 margin과 padding을 초기화하였고, box-sizing: border-box를 사용하여 박스 크기의 기준을 박스 테두리로 정하였다. (width값을 먼저 주고 그 안쪽으로 margin, padding 값을 주는 방식)
login.css에서는 전체 컨테이너를 감싸는 하나의 div를 더 만들고 해당 tag에 flex를 주어 브라우저 중앙에 위치하게 하였다.
각각의 폰트 및 배경색을 변경하였고, input border에 그림자가 보여 user agent stylesheet 상의 default 값인 border-style: inset을 none으로 수정하였다.
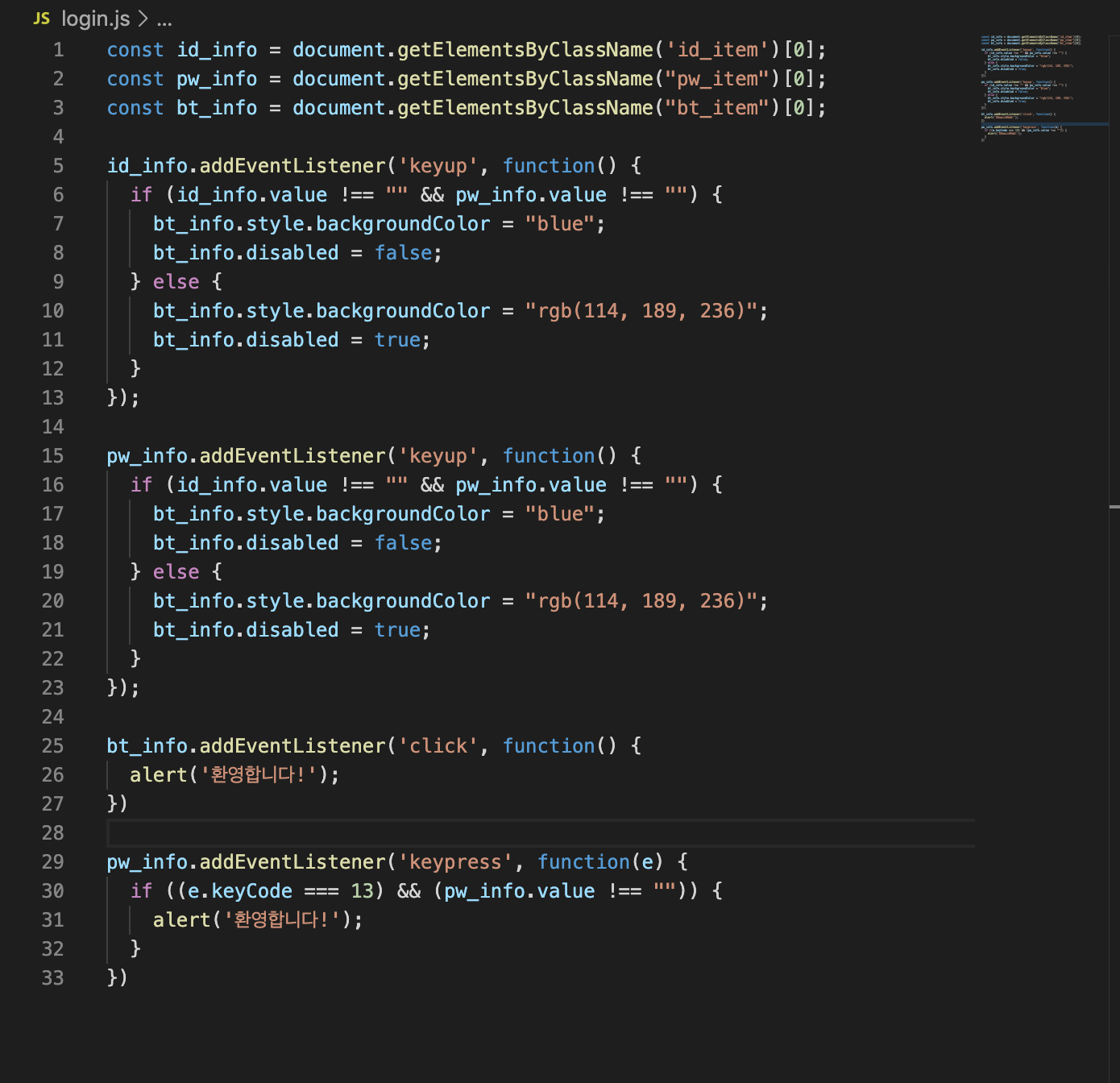
Javascript

DOM을 실전에서 사용하는 것은 처음이라 시간이 오래 걸렸던 부분이다.
우선 event 발생에 필요한 class인 'id_item', 'pw_item', 'bt_item'을 불러들였고, 해당 변수들로 addEventListener 함수를 작성하였다.
아이디 input란에 입력한 변수와 비밀번호 input란에 입력한 변수가 각각 값을 가질 경우에만 함수가 발동하도록 if문을 입력하였고, 둘 다 1자리 이상의 값을 가질 때 로그인 버튼의 색이 바뀌면서 활성화될 수 있도록 코드를 입력하였다.
여기서 한 가지 궁금한 점은 id_info.addEventListener로만 함수를 입력했을 때에 비밀번호, 아이디 순서로 입력해야 로그인 버튼이 활성화되고, 그 반대 순서로 입력하면 정상적으로 작동하지 않는다는 점이었다.
때문에 동일한 내용을 가진 pw_info.addEventListener 함수를 추가하였고, 그제서야 순서에 상관없이 로그인 버튼이 활성화되었다.
또한, 로그인 버튼 클릭 혹은 엔터 키 입력 시 '환영합니다!'라는 alert 창이 뜰 수 있도록 추가적으로 구성해보았다.
