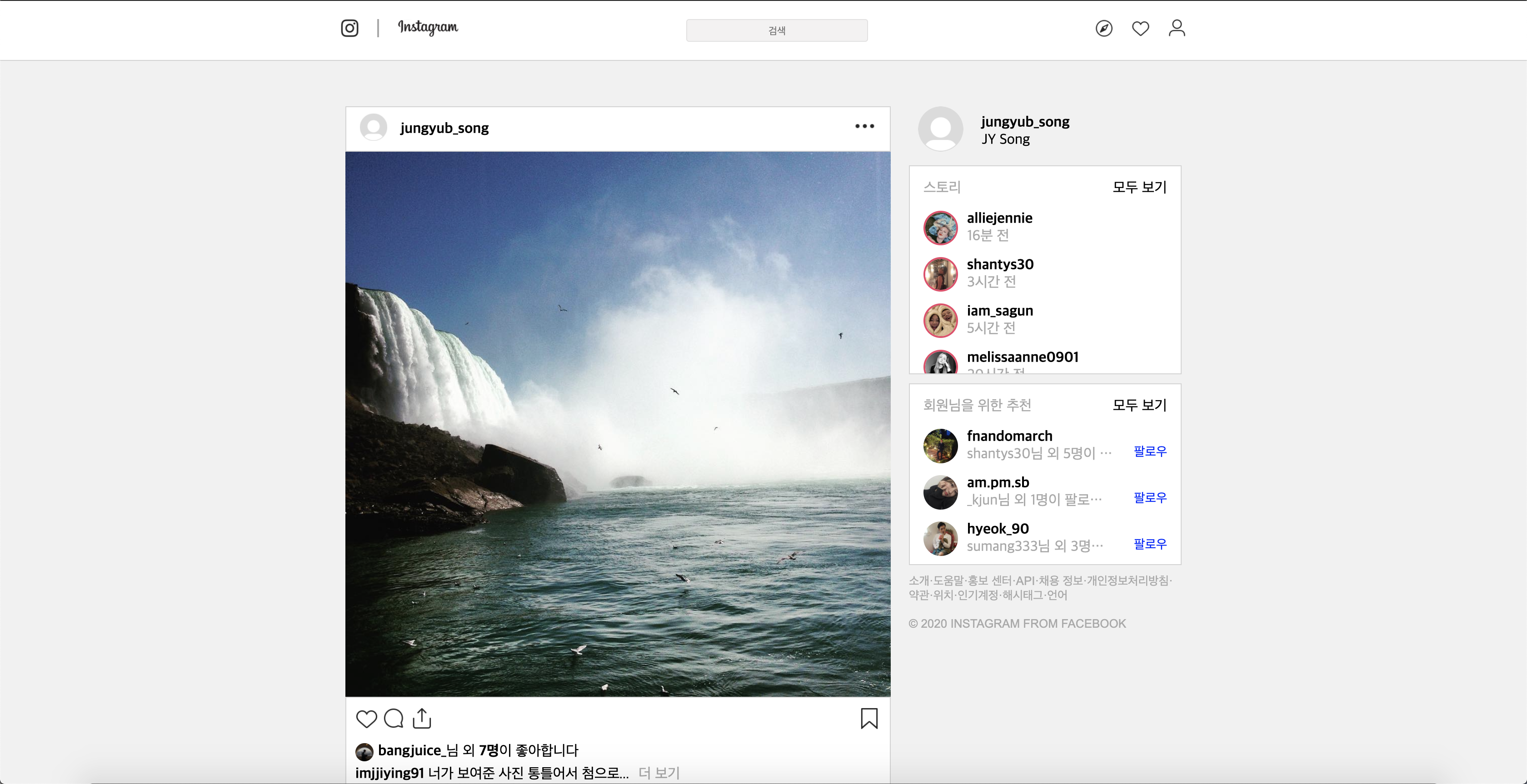
완성본

HTML
nav와 하위에 ul tag를 사용하여 상단의 이미지와 검색창을 구성하였다.
main 부분은 article과 aside tag를 사용하여 왼쪽과 오른쪽을 구분하였고, 그 안에 div를 통해 각각의 이미지 및 박스들을 넣어 전체적인 구도를 잡았다.
처음에는 text 부분을 모두 span으로 입력하였는데, 차후 css 작업을 하며 p tag가 필요한 부분도 있다는 것을 깨닫고 수정한 부분들이 있었다.
bold가 필요한 부분은 css에서 font-weight를 사용하기도 했지만, 일부는 html 내부에 strong tag를 이용하여 구현하였다.
전체 틀을 먼저 구성하는 것이 가장 중요했던 부분이었고, 그 안에 이미지와 텍스트를 넣는 작업의 반복이었다.
CSS
메인 페이지를 구성하면서 justify-content: space-between의 활용도가 높았다. 나누고자 하는 각 부분들을 div로 묶어주고 이를 이동시켜야 하는 경우가 많았기 때문이다.
nav 바를 position: fixed로 줄 경우 nav 바가 main 부분과 겹치는 것을 확인하였는데, 이 부분에 대해서는 차후에 보완하고 수정해야 할 부분이다.
한 가지 궁금했던 점은 div를 구성하고 그 안에 이미지를 넣는 과정에서 feed의 메인 이미지와 feed_bottom 부분에 5px 정도의 간격이 발생한 것이다. 아무리 확인해봐도 각 div에는 margin이나 padding을 준 것이 없는데 해당 간격이 사라지지 않아 한참을 고민했다.
결국 -5px의 margin을 추가함으로써 공백은 없앴지만, 다시 한 번 확인해봐야 할 부분이다.
스토리 부분에 원형 프로필에서도 나와 같은 경우는 간단히 border에 색을 입혔지만, 실제 인스타그램 상에서 처럼 안에 공백을 두고 그라데이션을 입힌 border line을 구현하는 것을 클론해보고 싶다.
한 가지 배웠던 점은 text-overflow였다. text가 해당 box size를 넘어설 때 줄바꿈을 하지 않고 ···으로 표현하는 코드가 필요했는데, 이 때 적합한 코드였다.
.recommend_text2 {
text-overflow: ellipsis;
width: 160px;
overflow: hidden;
white-space: nowrap;
color: darkgray
}text-overflow: ellipsis를 통해 말줄임 표시를 가능케하고, white-space: nowrap을 주어 줄바꿈을 하지 못하도록 설정하였다.
overflow: hidden과 width 값 설정을 통해 해당 width 값까지만 텍스트가 표시되며, 그 직전에 말줄임표로 표시되는 것을 확인할 수 있었다.
Javascript

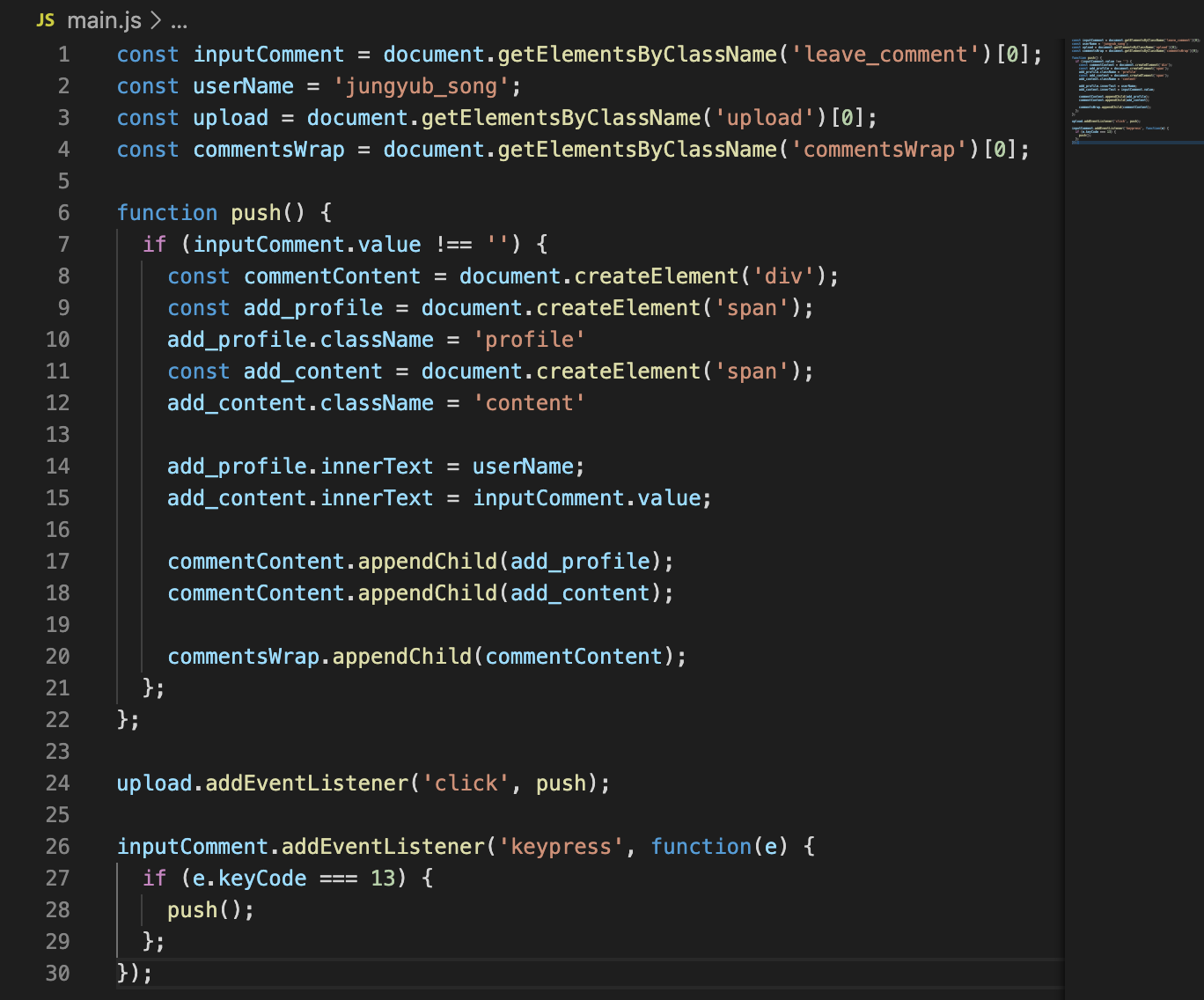
댓글 추가 기능을 구현하기 위해 우선적으로 addEventListner에 사용할 push 함수를 만들었다.
input value에 무언가 작성될 경우에만 실행될 수 있도록 if문을 활용하였으며, div와 span을 만들고(createElement), class 명으로 설정하여(.className) 그 안에 작성된 text를 받고(.innerText), 이를 적정한 위치에 위치시켜주었다(.appendChild).
또한, 해당 함수를 이용하여 e.keyCode === 13(엔터키)이라는 조건 하에 댓글이 등록될 수 있도록 추가적으로 addEventListener를 구성하였다.
향후 댓글 삭제 기능이나 댓글 등록 시 기존에 작성한 text가 초기화되는 기술을 통해 메인 페이지를 좀 더 보완할 예정이다.
