◆ 바닐라 js & 제이쿼리 비교
- 바닐라 js : dom html 태그선택 document.querySelector("#태그");
- 제이쿼리 : js 라이브러리 / 함수들을 묶음 패키지
->코딩라인이 대폭 짧아지며 활용성이 좋아짐
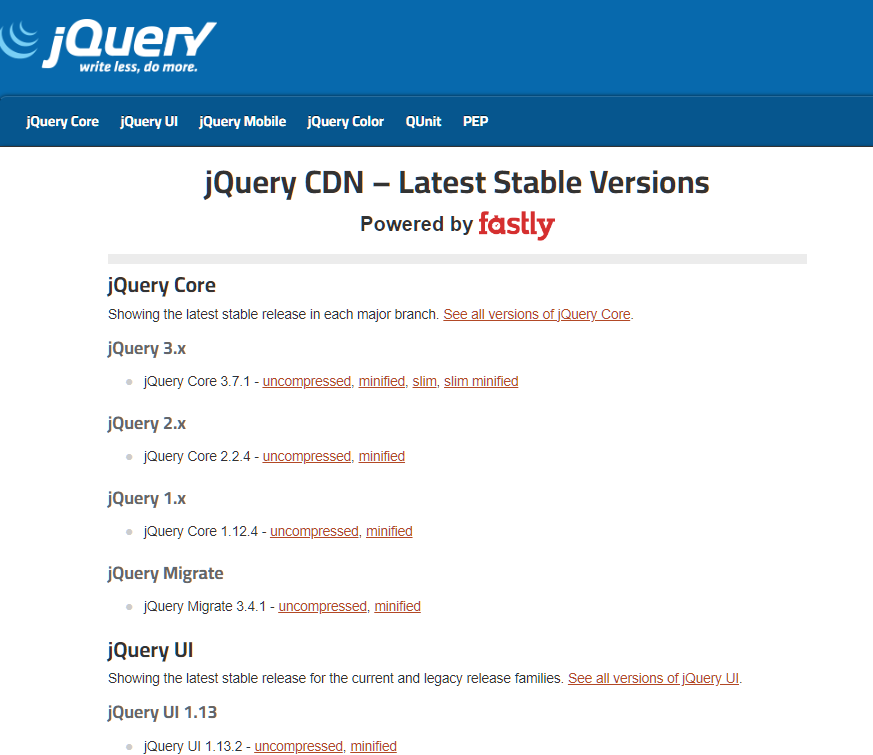
1. jquery 연결(링크) CDN 사용방법
-CDN :인터넷 주소로 다른 라이브러리
- 1) https://releases.jquery.com/ 사이트 접속
- 2) 버전 확인 후 통일 시키기
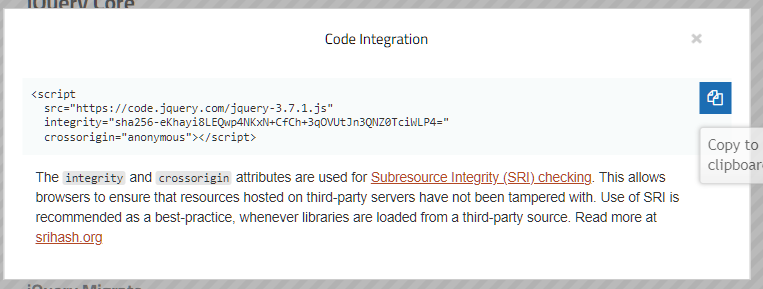
- 3)
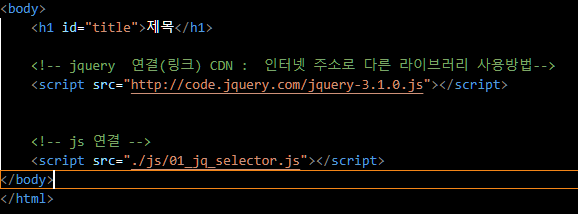
- 4) 코드 복사 후 html 에 연결링크 붙혀넣기
2. jquery 연결방법
- jquery 라이브러리 : 유용한 함수들의 묶음(패키지)
- 장점 : 1) 코딩 효율성: 코딩 라인 대폭 줄어듬
2) (과거) 모든 웹브라우저에서 호환성을 유지- 익명함수 : 이름이 없는 함수 : 예) function(){}
- $("css선택자") === document.querySeletor("css선택자")
- (복습) jquery 코딩 : $("css선택자").함수("속성", "값");
- 사용법 :
$(function(){
// 코딩
$("css선택자").함수("속성", "값");
})
$(function(){ // 코딩 // TODO: .css("디자인속성", "디자인값"); // css 조작함수 $("#title").css("color", "skyblue"); })
3. JQuery 사용법
- 라이브러리를 설치 또는 cdn 링크를 추가해야 사용가능
- $(css선택자) : jquery 로 대상을 선택하면 동일한 태그를 가진 대상이 여러개가 있으면 여러개를 선택하고, 1개면 1개만 선택함
1) querySelector(), querySelectorAll() 2가지 기능을 모두 가지고 있음