1. 함수(메소드) 체이닝
- $("css 선택자").함수 ( ) .... 함수 2( )... ;
- jQuery 라이브러리는 함수를 연결해서 선택자에게 모두 효과를 적용할 수 있음
- 코딩이 짧아져서 코딩 효율성이 증가함
- css 선택자 중복 사용하지 않아도 함수를 이어서 사용가능
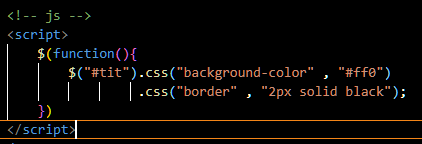
-예제) 배경색:#ff0, border:2px solid black 적용하기

<body>
<h1>제이쿼리</h1>
<h2 id="tit">선택자</h2>
<h3>직접선택자</h3>
<!-- TODO: jquery 연결(링크) : CDN : 인터넷 주소로 다른 라이브러리 사용방법 -->
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<!-- js -->
<script>
// 복습 : $(function(){})
$(function(){
// jquery 코딩 : $("css선택자").함수("속성", "값");
// 함수(메소드) 체이닝 : $("css선택자").함수().함수2()...
$("#tit").css("background-color", "#ff0")
.css("border", "2px solid black");
});
</script>
</body>- 결과)