
3. children() 함수
-
사용법 : $("css선택자")
.children()
.함수() -
선택한 태그의 자식 태그들을 선택하는 함수
-예제 )
< 본문내용 >
<body>
<!-- 자동정렬 단축키 : ctrl + alt + l -->
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>-jq)
<!-- TODO: jquery cdn -->
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<!-- js -->
<script>
// jquery 코딩 : $(function(){});
$(function(){
// 코딩
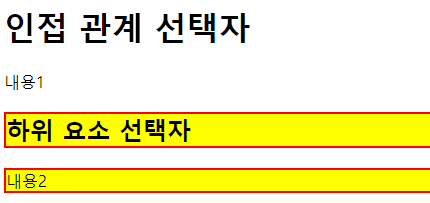
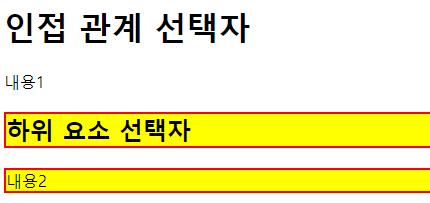
// 예제: #wrap > section 아래 자식 태그들 선택하기
$("#wrap > section").children()
.css("background-color", "yellow")
.css("border", "2px solid #f00");
});
</script>
</body>-결과)

4. 하위 요소 선택 (자식 선택자)
-
$("부모 선택자 > 자식 선택자")
-
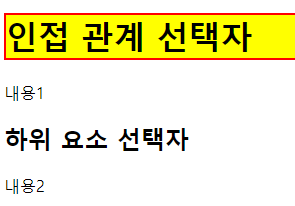
예제) #wrap 바로 밑에 h1 태그만 선택해서 디자인 적용
<본문내용>
<body>
<!-- TODO: 연습문제 : #wrap 바로 밑에 h1 태그만 선택해서 디자인 적용
background-color: yellow
border: 2px dashed #f00
#wrap > h1(자식 선택자)
-->
<!-- TODO: 힌트 : $("#wrap > h1") -->
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>-jq)
<!-- TODO: jquery cdn -->
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<!-- js -->
<script>
$(function(){
// jquery 코딩
$("#wrap > h1").css("background-color", "yellow")
.css("border", "2px dashed #f00");
});
</script>
</body>- 결과)