수업에 참여하고 싶었으나 아직 대학교 종강을 못해서 휴가를 쓰고 집에와 공부를 진행하였다.
컴퓨터와 프로그래밍의 이해, 웹, HTML , CSS에 관하여 배웠다.
전공수업때 배웠던 내용들이라 어렵지 않았다.
배웠던 기억들을 살려 머릿속에 꼼꼼히 집어 넣었다.

웹 애플리케이션
애플리케이션이 웹 기반으로 구동되면 웹 애플리케이션 이라고 한다.
컴퓨터
컴퓨터란, 전자회로를 이용해 다양한 종류의 데이터를 처리하는 기기, 폭넓은 의미에서 계산을 할 수 있는 기기 전반을 가르킨다.
-
소프트웨어
컴퓨터 프로그램과 여기에 수반되는 문서 등으로 이루어진 컴퓨터 시스템의 핵심 구성요소, 물리적으로 존재 x -
하드웨어
컴퓨터를 구성하는 기계적 장치들의 집합. -
CPU
CPU는 프로그램의 실행과 데이터 처리를 담당하는 컴퓨터의 핵심 장치로, 프로세서라고도 한다. -
기억장치
기억장치는 저장장치라고도 하며, CPU의 동작에 필요한 데이터들을 장기적으로 또는 단기적으로 보관. -
입력장치
입력장치는 사용자로부터 컴퓨터 내부로 데이터를 입력 받는 장치. 키보드, 마우스, 마이크, 트랙패드 등이 입력장치에 해당 -
출력장치
출력장치는 컴퓨터 내부로부터 사용자에게 사람이 감각할 수 있는 형태로 데이터를 출력해주는 장치. 모니터, 스피커, 프린터 등이 출력장치에 해당.
프로그래밍
프로그래밍이란 프로그램을 만드는 과정으로서, 특정 목적을 달성하기 위해 설계된 알고리즘을 프로그래밍 언어를 사용하여 코드로 작성하는 과정을 의미한다.
- 프로그래밍 언어
컴퓨터는 기계어를 사용한다, 그렇기에 컴퓨터가 사람의 언어를 이해할 수 없다, 매개해 줄 무언가가 필요한데 그것이 바로 프로그래밍 언어.
기계어와 같이 컴퓨터에게 가까운 언어일수록 저수준 언어라고 하며, 반대로 Java 및 C언어와 같이 사람과 가까운 언어일수록 고수준 언어
HTML
HyperText Markup Language의 약자 , 웹 페이지의 틀을 만드는 마크업 언어 , html 확장자 사용
HTML은 tag들의 집합이다.
- tag : 부등호(<>)로 묶인 HTML의 기본 구성 요소
자주 사용하는 HTML 요소
- div : 한 줄을 차지하는 태그
- span : 컨텐츠 크기만큼 공간을 차지하는 태그
- img : 이미지를 삽입하는 태그
- a : 링크를 삽입하는 태그
- ul & li : 리스트 태그
- input : 라디오, 체크박스등 다양한 입력을 지원하는 태그
- textarea : 줄바꿈이 되는 입력폼 태그
- button : 버튼 태그
CSS
웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
HTML로 웹 페이지의 구조를 잘 세우고 나서, 더 나은 사용자 경험(UX, User Experience)을 제공하기 위해 CSS로 UI와 레이아웃을 적절히 구성하면 매우 멋진 웹 페이지를 완성할 수 있다.
- UI(User Interface) : 사용자 인터페이스
- UX(User Experience) : 좋은 사용자 경험
HTML 파일에 CSS 파일을 적용하는 방법
<link rel="stylesheet" href="index.css" />link 태그는 HTML 파일과 다른 파일을 연결하는 목적으로 사용
<link rel="stylesheet" href="index.css" />
<link rel="stylesheet" href="layout.css" />이런식으로 두개 이상 사용 가능.
CSS를 별도의 파일로 분리하지 않고, HTML 태그에 직접 CSS 속성을 추가할수도 있지만, 이러한 방법은 관심사 분리 측면에서 권장되지 않는다.
- 관심사분리 : HTML은 웹 페이지의 구조와 내용만 담당하고, CSS는 디자인만 담당하도록 하여 HTML과 CSS의 역할을 분리하는 것을 의미
CSS 스타일을 적용할 수 있는 방법 3가지
- 인라인 스타일
<nav style="background: #eee; color: blue">...</nav>- 내부 스타일 시트 : style 태그에 작성
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}- 외부 스타일 시트 : 위에서 설명한 방법
기본적인 셀렉터
- id : #으로 선택 , 한 문서에 단 하나의 요소 , 특정 요소에 이름 붙이는데 주로 사용
- class : . 으로 선택 , 동일한 값을 갖는 요소가 많다 , 스타일의 분류에 사용한다.
텍스트 꾸미기
- color : 글자의 색상 변경
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}- font-family : 글꼴 변경
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}- font-size : 글자의 크기 변경
절대 단위: px, pt 등
상대 단위: %, em, rem, ch, vw, vh 등
.title {
font-size: 24px;
}-
기타 스타일링
굵기: font-weight
밑줄, 가로줄: text-decoration
자간: letter-spacing
행간: line-height -
text-align : 정렬 ( 유효한 값으로 left, right, center, justify(양쪽 정렬) 가 있다 )
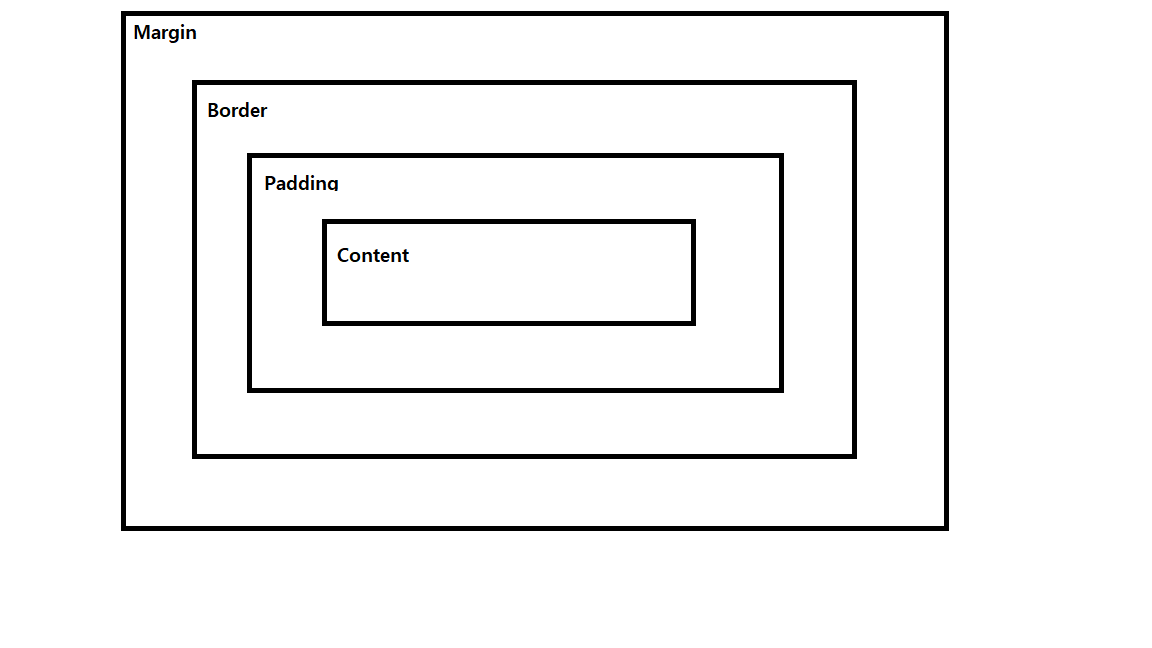
박스 모델
하나의 웹 페이지 내의 모든 콘텐츠는 고유의 영역을 가지고 있다
줄바꿈이 되는 박스(block) ex) h1 , p
옆으로 붙는 박스(inline, inline-block) ex) span
박스의 구성 요소

- border (테두리)
- margin (바깥 여백)
- padding (안쪽 여백)
- content (콘텐츠 영역)
박스 크기 측정 기준
#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}위 코드의 너비는 300px가 아닌 324px 아래는 계산식
300px (콘텐츠 영역)
+ 10px (padding-left)
+ 10px (padding-right)
+ 2px (border-left)
+ 2px (border-right)