
DOM으로 데이터 출력하기
기존에는 데이터를 보여주기 위해 html 파일에다가 태그로 값을 하드코딩 해놨었다.
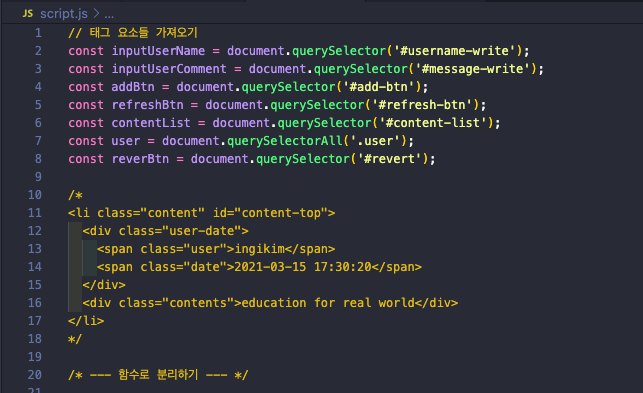
<ul id="content-list"> <li class="content" id="content-top"> <div class="user-date"> <span class="user">JY</span> <span class="date">2021-03-15 17:30:20</span> </div> <div class="contents">자바스크립트 너무너무너무 재밌고, 좋아요!!! :)</div> </li> <li class="content" id="content-top"> <div class="user-date"> <span class="user">kimcoding</span> <span class="date">2021-03-15 17:30:20</span> </div> <div class="contents">벌써 3월 중순이네요?!</div> </li> <li class="content" id="content-top"> <div class="user-date"> <span class="user">user1</span> <span class="date">2021-03-15 17:30:20</span> </div> <div class="contents">반갑습니다! 오늘 가입했어요ㅎㅎ</div> </li> <li class="content" id="content-top"> <div class="user-date"> <span class="user">guest</span> <span class="date">2021-03-15 17:30:20</span> </div> <div class="contents">자바스크립트 잘하려면 어떻게 해야 되나요?</div> </li> <li class="content" id="content-top"> <div class="user-date"> <span class="user">admin</span> <span class="date">2021-03-15 17:30:20</span> </div> <div class="contents">부적절한 댓글 작성시 경고 조치 및 강제 탈퇴처리합니다.</div> </li> </ul>
js파일에 각각 객체들에 이름, 작성일, 글 내용을 담아놓은 배열을 가지고,
반복문을 사용하여 화면에 데이터들을 출력할 것이다.
- 입력받은 배열 안의 데이터들을 하나씩 뿌리는 작업을 한다.
- 데이터를 뿌릴 때, 동적으로 데이터 1개당 태그와 클래스, 글 내용을 추가하는 함수로 객체를 보낸다.
- 완성된 객체를 추가해주는 함수로 보낸다.
- 완성된 하나의 태그를 부모 태그에 붙이는 함수에서 작업을 마친다.
