
addEventListener()
addEventListener( )는 EventTarget의 함수이다.
addEventListener( ) 메소드는 지정한 이벤트가 대상에 전달될 때 마다
호출할 함수를 설정한다.사용방법에는 2가지 방법이 있다.
1. 표현식을 통해 구현한 함수를 넣는 방법
2. 익명함수를 통해 함수를 넣는 방법
click이 발생하면 콘솔창에 문구를 출력하는 이벤트를 발생시켜보기<div class="signup__btn"> <button>Sign Up</button> </div>const signUpBtn = document.querySelector('.signup__btn'); let clicked = function() { console.log('Hello Javascript!'); }; signUpBtn.addEventListener('click', clicked);const signUpBtn = document.querySelector('.signup__btn'); signUpBtn.addEventListener('click', function() { console.log('Hello Javascript!'); });
type, listener
addEventListener('event type', 'listener function')을 넣어줘서 사용하게 된다.
아래에는 addEventListener을 다양하게 쓸 수 있는 방법들을 나타내고 있다.addEventListener(type, listener[, options]);
addEventListener(type, listener[, userCapture]);
addEventListener(type, listener[, userCapture, wantsUntrusted]); //Gecko, Mozilla only
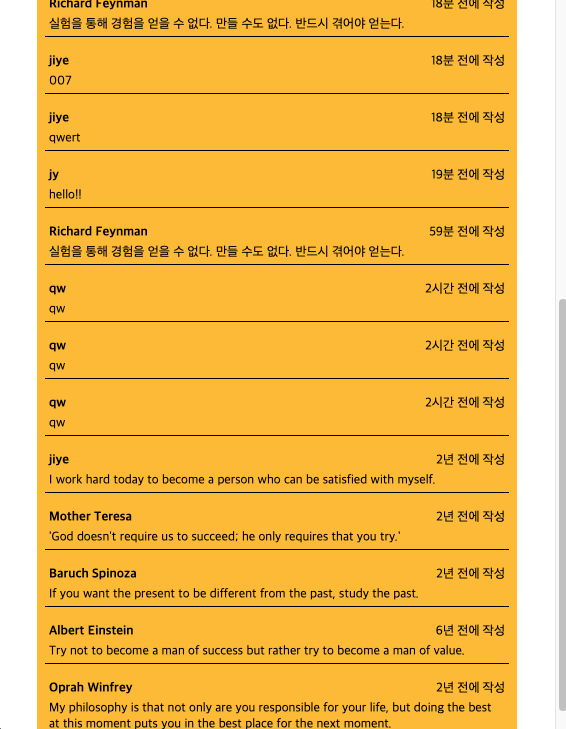
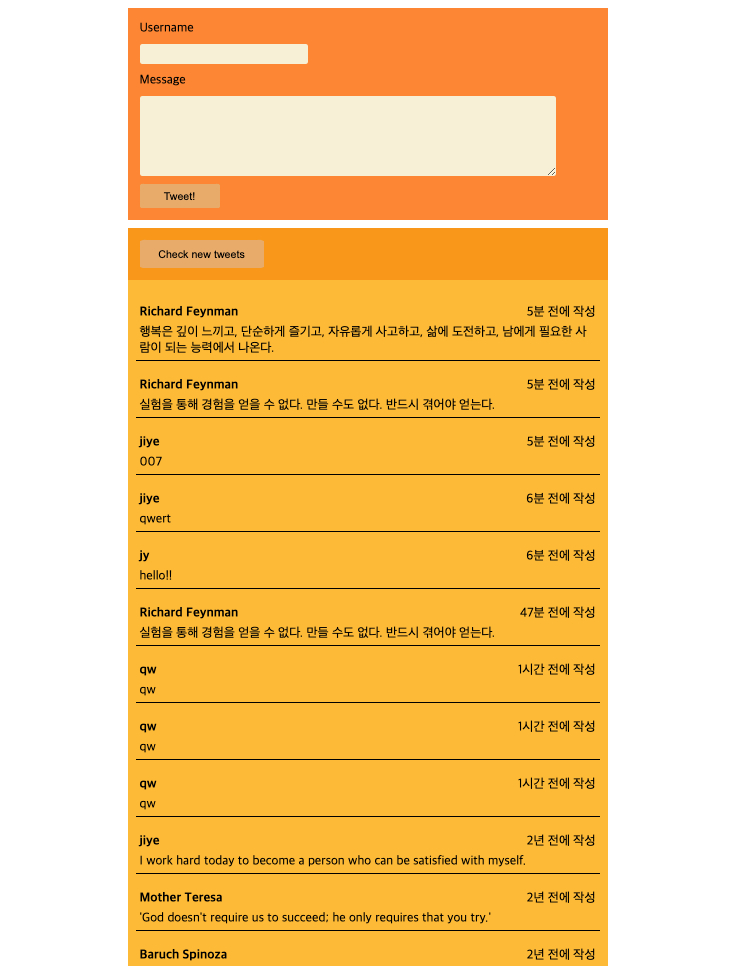
함수를 이용해서 글을 쓰고 조회할 수 있는 프로그램 만들기
- 5개의 데이터가 들어있는 배열을 이용해서 화면을 실행시킬 때 5개의 데이터를 뿌려준다.
- 사용자의 이름과 메시지를 입력 후 Tweet 버튼을 클릭하면, 새로운 글이 등록되고 데이터에 추가시킨다.
- 추가한 글은 맨 위로 등록되도록 처리한다.
- Check enw tweets 버튼을 클릭하면 랜덤으로 저장된 글을 1개 추가해준다.
- 사용자의 이름을 클릭하면, 해당 사용자가 작성한 글들만 보여주게 처리한다.
- 사용자의 이름으로 필터링 된 글에서만 뒤로가기 버튼이 보이도록 처리한다.
- 각 글을 작성한 시간은 작성한 날로부터 현재시간을 처리해서 00분전, 00시간전과 같은 형태로 출력한다.
글 작성일을 살펴보면 현재시간과 작성한 시간의 차이를 보여준다.