반복문을 활용하면 단순한 기능을 반복해서 수행할 수 있다.
예를 들면 구구단을 구하는 경우가 가장 대표적이다.
구구단 3단 출력
console.log(`3 * 1 = ${3 * 1}`); // 3 * 1 = 3 console.log(`3 * 2 = ${3 * 2}`); // 3 * 2 = 6 console.log(`3 * 3 = ${3 * 3}`); // 3 * 3 = 8 console.log(`3 * 4 = ${3 * 4}`); // 3 * 4 = 12 console.log(`3 * 5 = ${3 * 5}`); // 3 * 5 = 15 console.log(`3 * 6 = ${3 * 6}`); // 3 * 6 = 18 console.log(`3 * 7 = ${3 * 7}`); // 3 * 7 = 21 console.log(`3 * 8 = ${3 * 8}`); // 3 * 8 = 24 console.log(`3 * 9 = ${3 * 9}`); // 3 * 9 = 27
구구단 4단 출력
console.log(`7 * 1 = ${7 * 1}`); // 7 * 1 = 7 console.log(`7 * 2 = ${7 * 2}`); // 7 * 2 = 14 console.log(`7 * 3 = ${7 * 3}`); // 7 * 3 = 21 console.log(`7 * 4 = ${7 * 4}`); // 7 * 4 = 28 console.log(`7 * 5 = ${7 * 5}`); // 7 * 5 = 35 console.log(`7 * 6 = ${7 * 6}`); // 7 * 6 = 42 console.log(`7 * 7 = ${7 * 7}`); // 7 * 7 = 49 console.log(`7 * 8 = ${7 * 8}`); // 7 * 8 = 56 console.log(`7 * 9 = ${7 * 9}`); // 7 * 9 = 63
위의 코드는 3단과 7단을 출력하는 코드이다.
위에서 계속 반복되는 부분이 3단 부분이다.
그럼 4단, 5단, ... 무수히 많은 구구단을 출력해야 된다고 생각하면 어떻게 해주면 될까?단을 계속해서 하나하나 바꿔주면 된다! (...?)
---> 반복문을 사용하지 않으면 단과 곱하는 수를 반복적으로 적어줘야 된다.반복문을 사용하면?
--> 반복하는 작업을 쉽게 줄일 수 있다.
반복문
반복문은 같거나 유사한 코드를 여러 번 실행시켜야 할 때 사용하는 구문이다.
- 반복문에는 for, while문이 있다.
- 반복문에 조건문을 응용해서 특정 조건에서만 코드를 작동실행하게 할 수 있다.
- 이중 for문을 이해하고 사용할 수 있다.
반복문
여기 숫자의 총 합을 구하는 문제가 있다.
1부터 숫자 7까지의 합을 구해본다.
let sum = 1; // sum에는 1이 담긴다. sum = sum + 2; // sum에는 2가 담긴다. sum = sum + 3; // sum에는 3가 담긴다. sum = sum + 4; // sum에는 4가 담긴다. sum = sum + 5; // sum에는 5가 담긴다. sum = sum + 6; // sum에는 6가 담긴다. sum = sum + 7; // sum에는 7가 담긴다. console.log(sum); // 28
반복할 조건을 코드로 작성해야 된다.
let sum = 1;
sum과 숫자(n)의 합을 sum에 대입해야 된다. --> sum = sum + n;
조건:
1. 숫자(n)은 2부터 시작한다 --> let n = 2;
2. 숫자(n)은 7이될 때 까지 반복한다. --> n <= 7;
3. 숫자(n)은 1씩 증가한다. n = n + 1;반복할 작업을 아래의 for, while문에서 살펴봐야겠다
for
위의 반복문의 설명에서 반복할 조건을 코드로 작성해야 된다고한다.
반복할 내용을 중괄호 block 안에 넣어준다.
1단계: 반복할 내용이 뭔지 생각한다.
let sum = 1; for( ) { sum = sum + n; // 반복할 내용! } console.log(sum);
2단계: 반복할 조건을 초기화, 조건문, 증감문 순으로 넣어준다.
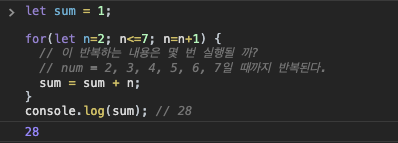
let sum = 1; for(let n=2; n<=7; n=n+1) { // 이 반복하는 내용은 몇 번 실행될 까? // num = 2, 3, 4, 5, 6, 7일 때까지 반복된다. sum = sum + n; } console.log(sum); // 28
for문 예제
for문을 사용해서 'Hello JavaScript!'를 7번 출력하기
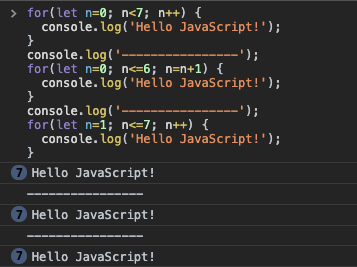
for(let n=0; n<7; n++) { console.log('Hello JavaScript!'); }for(let n=0; n<=6; n=n+1) { console.log('Hello JavaScript!'); }for(let n=1; n<=7; n++) { console.log('Hello JavaScript!'); }
각각 코드가 7번씩 실행되는 것을 확인할 수 있다.
while
반복문은 for문 외에도 while문이 있다.
while문도 반복할 조건 중, 초기화, 증감문, 조건식을 정해줘야 된다.
while문은 초기화, 증감문은 따로 지정해줘야 된다.
조건식만 괄호 안에 들어간다.
1부터 5까지의 합을 구하기
let sum = 1; let n = 2; // 초기화 while(n <= 5) { // n<=5 조건문 sum += n; // sum = sum + n n++; //n = n + 1; // 증감문 } console.log(sum) // 15