
웹을 구성하기위해서는 크게 3가지 HTML, CSS, JavaScript가 있다.
관심사를 분리하기 위해서 구조, 스타일, 상호작용을 나눠서 코드를 작성해야 된다.
HTML
HTML은 웹페이지의 구조(Structure)를 담당하는 Markup언어이며
html은 부등호로 묶인 HTML의 기본 구성 요소이다.
tree 구조를 나타낸다.
<html> <head> <title>Hello HTML & CSS & JavaScript</title> </head> <body> <h1>Hello HTML</h1> <div> <span>HTML Start!!!</span> </div> </body> </html>
위의 코드를 살펴보면 각각의 태그들은
<tag></tag>의 모양을 띄고, 태그 내부에 내용이 들어간다.
아래의 태그들은 태그 내부에 내용이 없을경우
<tag />와 같이 표현할 수 있다.<img src="image/image01.png"></img> <img src="image/image01.png" /> // 생략이 가능하다
각각의 태그에는 attribute(속성)이 들어갈 수 있다.
<tag attribute="value"> </tag> <tag attribute="value" />
HTML 속성(attribute)은 두 가지로 구성되어 있다.
- attribute name: 속성의 이름
- attribute value: 속성의 값
속성의 이름과 값을 명확히 구분할 수 있어야 된다.
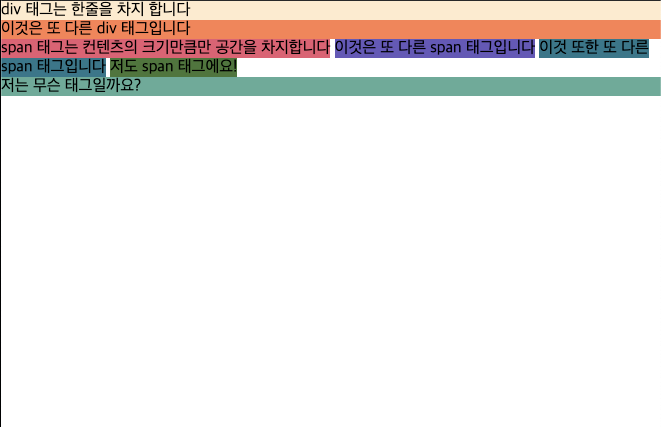
div 태그 & span 태그 비교
div: 각각의 태그가 한 줄을 차지한다.
span: 각각의 태그는 컨텐츠의 크기만큼 공간을 차지한다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <link rel="stylesheet" href="index01.css" /> </head> <body> <div id="div1">div 태그는 한줄을 차지 합니다</div> <div id="div2">이것은 또 다른 div 태그입니다</div> <span id="span1">span 태그는 컨텐츠의 크기만큼만 공간을 차지합니다</span> <span id="span2">이것은 또 다른 span 태그입니다</span> <span id="span3">이것 또한 또 다른 span 태그입니다</span> <span id="span4">저도 span 태그에요!</span> <div id="div3">저는 무슨 태그일까요?</div> <script src="index01.js"></script> </body> </html>아래의 그림은 위의 코드에서 각 태그별로 공간을 얼마나 차지하는지 확인하기 위해 스타일을 적용한 결과이다
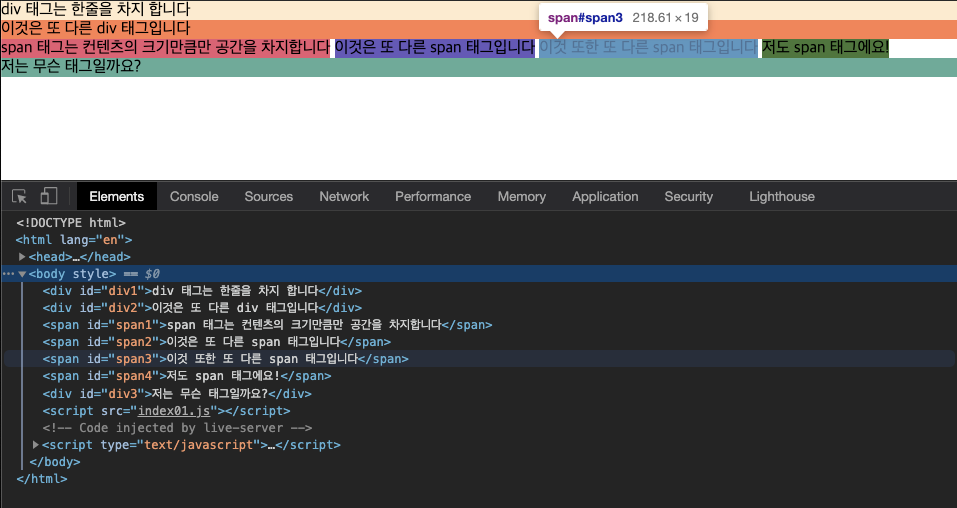
developer console을 통해서 HTML의 구조도 확인할 수 있다.
img 태그
img 삽입에 대해서 알아볼 것이다.
<img src="image/" />
src=" "이부분은 속성이다.
key = "value"로 작성해주면된다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>img 삽입</title> </head> <body> <h1>아래에는 너무 귀여운 사모예드들이 있어요! :)</h1> <img src="image/samoyed.jpg" width="400px" /> </body> </html>
a 태그
<a>element는 anchor(닻(배의 위치 고정))의 약자로 다른 웹페이지로 연결되는 하이퍼링크를 HTML 문서에 표시할 때 사용하고, 주로 href 속성과 사용된다.위의 img 태그 부분을 설명하기위해 작성한 html파일에 a링크를 추가했습니다.
<a href="https://www.google.com/search?q=%EB%A6%AC%ED%8A%B8%EB%A6%AC%EB%B2%84&rlz=1C5CHFA_enKR942KR942&sxsrf=ALeKk03btlf9eq9Xgi441duCNR-SgkJwXg:1614907357031&source=lnms&tbm=isch&sa=X&ved=2ahUKEwjknvHa_pfvAhXKad4KHQihDKgQ_AUoAXoECAoQAw&biw=1680&bih=1306" target="blank">너무나도 사랑스러운 리트리버들 보러가기!</a>
a태그의 target속성은 기존 페이지에서 바로 해당 링크가 연결되어서
target="blank"속성을 주게되면, 현재 보고있던 페이지는 그대로 유지하고 새 창을 열어서 이동할 수 있다.
하이퍼링크: 하이퍼텍스트 문서 안에서 직접 모든 형식의 자료를 연결하고, 가리킬 수 있는 참조, 연결 고리
ul, ol, li
- ul: unordered list
- ol: ordered list
- li: list
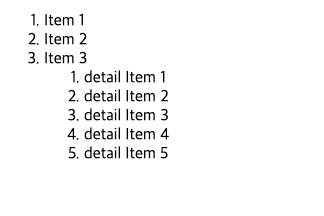
ul 살펴보기
<html> ... <body> <ul> <li>Item 1</li> <li>Item 2</li> <li> Item 3 <ul> <li>detail Item 1</li> <li>detail Item 2</li> <li>detail Item 3</li> <li>detail Item 4</li> <li>detail Item 5</li> </ul> </li> </ul> </body> </html>
ol 살펴보기
<html> ... <body> <ol> <li>Item 1</li> <li>Item 2</li> <li> Item 3 <ol> <li>detail Item 1</li> <li>detail Item 2</li> <li>detail Item 3</li> <li>detail Item 4</li> <li>detail Item 5</li> </ol> </li> </ol> </body> </html>
input type
input, textarea: 다양한 입력 폼
input태그는 타입을 통해 input을 사용할 수 있다.
- type="text"를 주게되면 일반적으로 많이 봐왔던 내용을 입력하는 박스가 뜬다.
- type="password"를 입력하게되면, 비밀번호를 보이지 않게 입력한 글자들을 다 ***표로 처리해서 보여준다.
CSS
design요소를 시각화하는 StyleSheet언어이다.
html문서를 통해 만들어진 구조에 각각 id, class 를 통해 스타일을 적용할 수 있다.CSS는 단순히 디자인만을 위한 것이 아니다!
1. 적당한 위치에 콘텐츠를 배치할 수 있다 (레이아웃)
2. 텍스트 강조와 같은 최소한의 typography이다
3. 최소한의 접근성을 보여줄 수 있다(색상 등을 통해 구별가능)
Box Model
box model에는 content, padding, border, margin이 있다.
box-sizing: border-box
border-box는 width, heigth를 border를 기준으로 border, padding의 값을 설정하게 되면 그 안의 content가 점점 안으로 파고드는 구조이다.
box-sizing: content-box
content사이즈를 기준으로 바깥으로 padding, border, margin을 주는 만큼 바깥으로 범위가 늘어난다.
id와 class의 차이점
id class # 으로 선택 . 으로 선택 목적에 맞게 자유롭게 이름을 붙일 수 있다 목적에 맞게 자유롭게 이름을 붙일 수 있다 문서 내에서 단 하나의 엘리먼트가 유일한 값을 가진다 동일한 값을 갖는 엘리먼트들이 많음 엘리먼트는 단 하나의 값을 가진다 엘리먼트가 여러 값을 가질 수 있다 특정 엘리먼트를 이름 붙이는 데 사용한다 스타일의 분류(classfication)에 사용한다
기타 스타일링
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-heigth