document.querySelector()
querySelector('css 선택자를 문자열로 전달');
id를 선택할 때는 #, class를 선택할 때는 .를 써서 해당 선택자로 태그를 확인할 수 있다.
css 선택자로 태그 선택
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>querySelector</title> <link rel="stylesheet" href="index04.css" /> </head> <body> <div> <div class="box"></div> <div id="input"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> <script src="index04.js"></script> </body> </html>
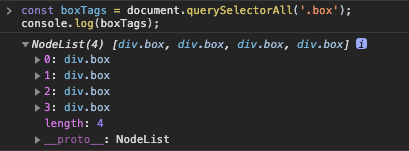
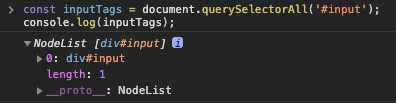
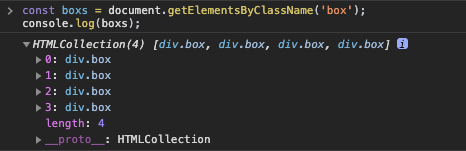
const tag = document.querySelector('.box'); //그런데 box class는 1개만 있는 게 아니라 여러개가 있다. 그러면 어떻게 가져올 수 있을까? console.log(tag); //<div class="box"></div> //querySelectorAll()로 동일한 class 또는 id를 갖고 있는 태그들을 다 가져올 수 있다. const boxTags = document.querySelectorAll('.box'); console.log(boxTags); const inputTags = document.querySelectorAll('#input'); console.log(inputTags); //querySelectorAll()을 통해 출력되는 값을 살펴보면, NodeList[]가 출력된다. //이와 비슷했던 것이 HTMLCollection[]이다. const boxs = document.getElementsByClassName('box'); console.log(boxs);
위의 코드들을 찍어보면 각각 값이 어떻게 출력되는 지 더 이해하기쉽다.




querySelector()가 하나의 메서드 안에서 유연하게 값을 다룰 수 있어서 활용도가 높기 때문에 많이들 사용한다고 한다.
