
변수(variable)
let
- 변수는 데이터를 저장하는 이름이다.
- JavaScript에서 변수를 만들 때는 let, const, var라는 키워드가 있지만,
let 키워드를 집중적으로 공부해 볼 것이다.
변수를 생성하고 값을 할당하기
방법 1 > //변수 선언을 하고난 뒤, 값을 할당 let language; //language라는 이름의 변수를 생성한다. language = "JavaScript"; //할당 연산자(=)를 통해 데이터를 넣는다. //변수를 생성하고, 값을 할당해주면, 해당 데이터가 변수와 관련된 메모리 영역에 저장된다. //그래서 변수를 통해 값에 접근할 수 있다. console.log(language); //"JavaScript" 방법 2 > //변수 선언과 동시에 값을 할당 let lang = "JavaScript"; 방법 3 > //한 줄에 여러개의 변수를 선언 let name = 'jy', age = 20, gender = female; 방법 4 > //2개의 변수를 선언하고, 하나의 변수에 다른 변수에 들어있는 값을 할당 let word1 = '안녕하세요'; let word2 = word1; //'안녕하세요'
변수 선언 및 값 할당 시 주의할 점
- let name = 'a', age = 20, gender = male;
위와 같이 한 줄로 작성할 경우 더 짧아지긴하지만, 가독성을 높이기 위해 변수 당 한줄을 사용하는 것 권장한다고 한다.- 변수 한 개당 let 키워드를 각각 써서 변수를 선언할 수도 있다.
- 키워드는 하나만 쓰고, 줄바꿈을 통해 변수를 정의할 수 있다.
- 동일한 이름의 변수를 다시 선언할 경우 오류가 발생한다.
변수 이름을 지을 때 주의할 점
- 첫 번째 문자는 숫자가 오면 안 된다.
- 변수에는 문자, 숫자, 기호 _, $만 올 수 있다.
- 이미 사용하고 있는 키워드는 변수로 사용할 수 없다.
ex) let, const, var, function, String, ...
const
- 상수는 변경되지 않는 변수를 만들어야될 때 사용한다.
- 값을 할당할 때 바뀌지 않는 값이라면 const를 사용해서 값을 할당해놓는다.
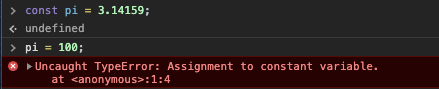
const pi = 3.14159
- 이미 할당된 상수에 값을 다시 재할당하려고하면 오류가 발생한다.
const 대문자, 소문자
- const 키워드를 사용해서 변수를 선언할 때 변수를 대문자와 _를 사용해서 만드는 경우와 소문자로 만드는 경우가 있다.
- const 대문자_대문자로 변수를 만드는 경우는 실행 전에 값을 알고있는 경우 사용한다.
ex) const CHRISTMAS = '12.25';
- const 소문자로 변수를 만드는 경우에는 어떤 결과에 의해서 값이 정해지거나, 다른 로직을 통해 값이 정해지는 경우 쓰인다.
ex) const speed = speedFunction(number);
자바스크립트의 기초 개념을 공부하기 위해 https://javascript.info/variables 페이지에서 참고하였습니다.