
DOM이 무엇일까?
DOM은 Document Object Model의 약자로, HTML 및 XML 문서를 위한 프로그래밍 인터페이스이다. 또 HTML(Document)에 접근하여 Object(JavaScript Object)처럼 HTML을 조작(Maniqulation)할 수 있는 Model이라는 의미를 가지고 있다.
DOM을 활용하여 HTML을 조작할 수 있다고 한다.
콘솔창에서 body 확인하기
자바스크립트에서 DOM은 document 객체에 구현이 되어있다.
자바스크립트 코드가 브라우저에서 작동되면 document객체를 통해 조회할 수 있다. 콘솔창에서 body 객체를 찾아보면

document.body로 html태그의 body 요소의 아래의 정보를 다 확인할 수 있다.

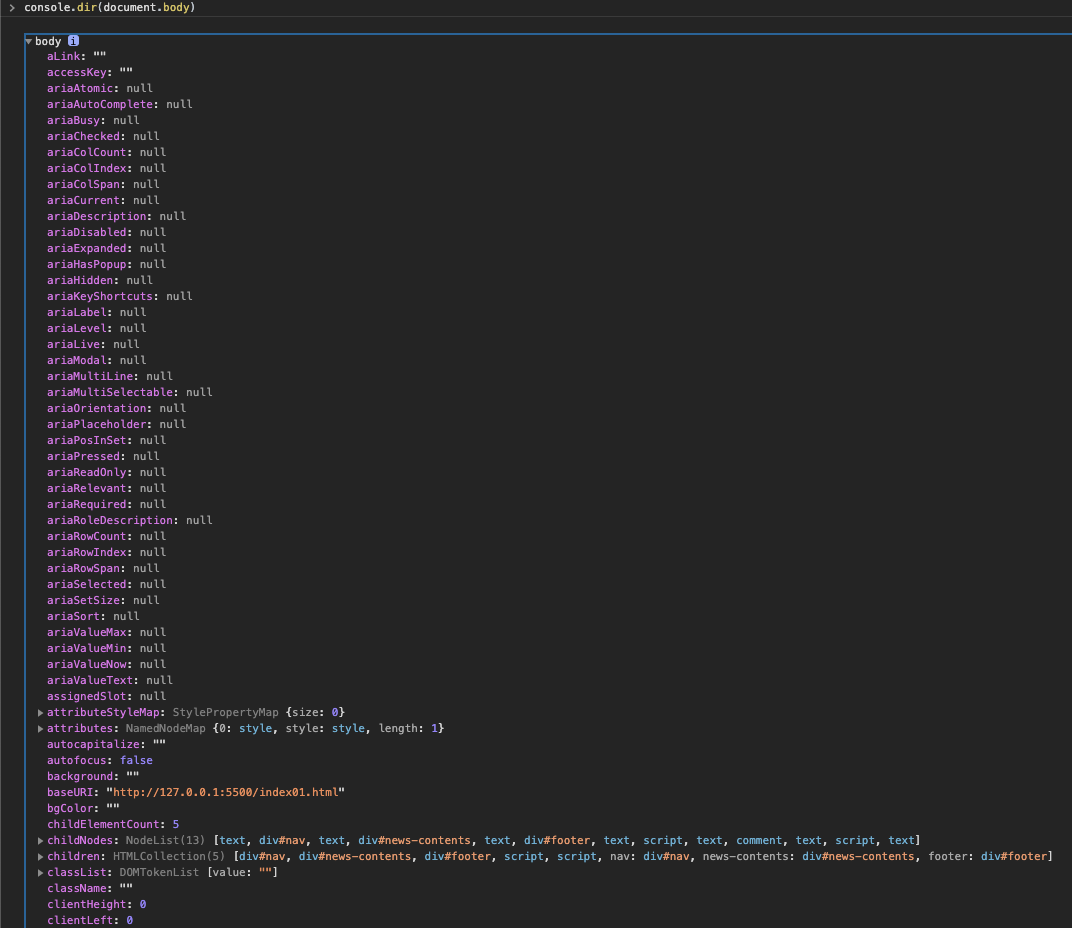
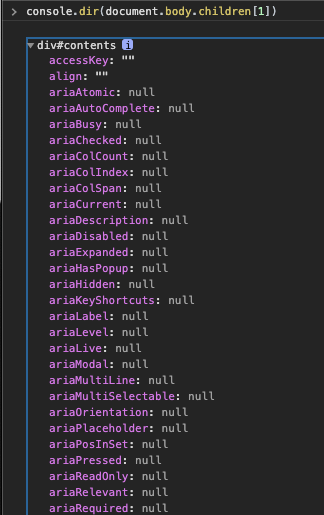
console.dir을 이용해서 document.body를 찍어보면,
DOM의 모습을 객체의 모습으로 값이 찍히는 것을 확인할 수 있다.
부모 엘리먼트 찾기

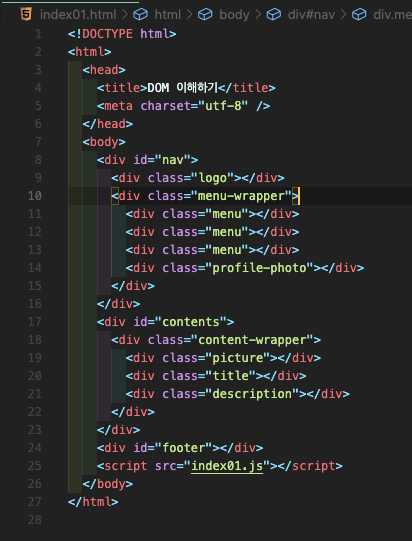
위의 코드에서 body 엘리먼트의 자식 엘리먼트(element)는 총 몇개일까?
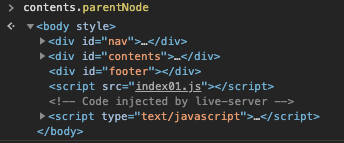
body 엘리먼트의 자식 엘리먼트는 nav, note-contents, footer 이렇게 3개가 있다.
id가 contents인 div 엘리먼트의 부모 엘리먼트는 무엇일까?
바로 body이다!
자바스크립트에서도 확인할 수 있다.
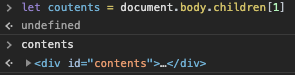
콘솔창에서 contents를 조회하려면, document.body.children[1] 첫 번째 엘리먼트를 조회하면 확인할 수 있다.

매번 많은 값들을 document.body.접근할 엘리먼트
이런식으로 하면 코드가 길어지고 복잡하기 때문에
변수에 담아서 접근하는 것이 좋다.
위에서 찾은 contents를 변수에 담아볼 것이다.

parentNode
contents의 부모 엘리먼트가 가리키고 있는 속성 찾아보기

content.parentNode 로 부모요소에 접근할 수 있다
