
input 태그의 값 변경하기
자바스크립트에서 input태그의 type을 변경할 일이 생겼다.
유효성 검사 프로젝트를 진행하면서 input 태그의 type을 password로 놓고 작업을 하니까 유효성 검사에 실패할 경우의 문구도 패스워드처리가 되어 이걸 어떻게 해결할까 하다가 조건문 안에서 type을 변경해보면 어떨까 싶었다.
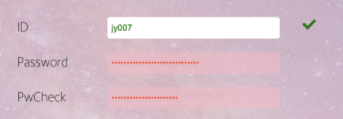
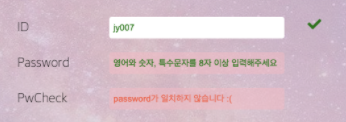
input type을 password로 줬을 때는 아래와 같이 안내문구가 패스워드 처리가 된다.

password check에서도 동일하게 버그가 발생한다.
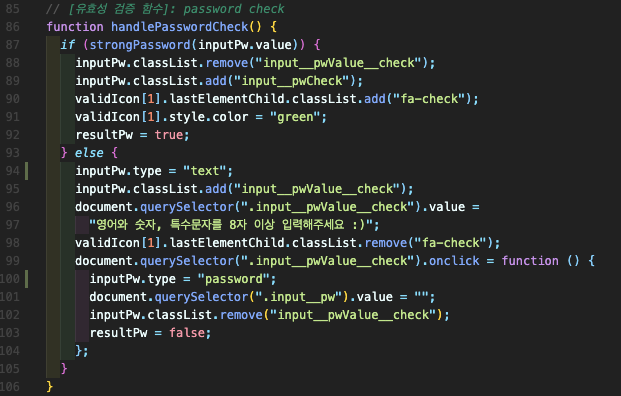
password 체크하는 함수와 password check를 하는 함수안에서
유효성 검증을 통과할 때와 통과하지 못할 때 코드를 수정해주었다.

password check 함수에서도 동일하게 적용해주고 다시 실행을 해 보았다.

유효성 검사 성공 후 다시 값을 입력해서 실패인 상태일 때의 오류를 해결

유효성 검사에 성공했지만, 아이디나 비밀번호를 변경하게 될경우가 있을 것 같다.
그래서 이미 통과한 다음에 값을 변경하여 일부러 검사에 통과못하게 잘못된 값을 입력해보았다. 기존에 통과를 했을 때 적용해 주었던 css가 계속 적용되어 있는 버그가 발생했다. 통과를 했을 경우에만 문구가 초록색으로 나오게 했는데, 일부러 틀린 값을 입력했을 때도 문구가 초록색으로 나오는 버그였다.

그래서 각각의 인풋 박스 안에 있는 값을 클릭 했을 때 기존에 적용했떤 css를 지우고 오류가 발생했을 때 적용한 css를 적용해 주었다.
document.querySelector(대상).remove()를 사용해서 성공했을 때의 css를 삭제해 주었더니 버그를 해결할 수 있었다.
에러를 해결해서 너무 뿌듯하다 :)
오늘도 잘했다!
