Error: styled-components tried to access react-is (a peer dependency) ...

하려고 했던 것
yarn create react-app 을 사용하여 프로젝트를 설정한 상태였고
css-in js, js 파일 안에서 css 문법을 사용할 수 있는 라이브러리 중에 styled-components를 사용하고 싶었다.
하지만 styled-components는 create react-app에 포함되어 있지 않기 때문에
터미널에서 yarn add 를 이용하여 styled-components 패키지를 추가로 설치하려고 했다.
yarn add styled-components에러 발생
그리고 jsx 파일에서 styled-components를 import해와서 사용하려고 했는데
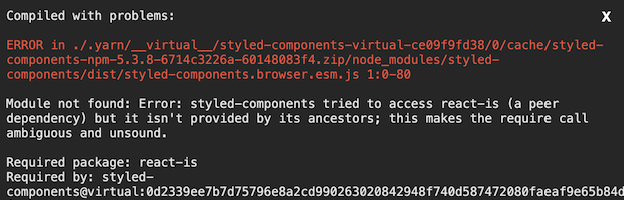
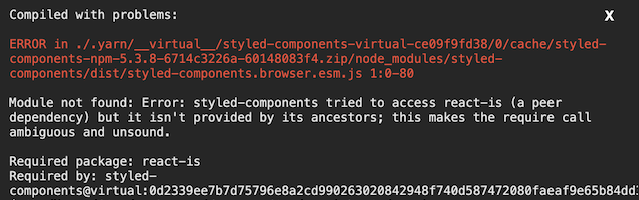
아래와 같은 에러를 만났다.

모듈을 찾을 수 없음: 오류: styled-component가 react-is(peer dependency)에 액세스하려고 했지만 상위 구성 요소에서 제공하지 않습니다. 이로 인해 필요한 호출이 모호하고 건전하지 않습니다.
-> 이게 뭘까 찾아보면서 yarnpkg 레포지토리에서 해당 이슈를 찾을 수 있었다.
에러 해결
찾아보니까, styled-components에는 내부적으로 react-is를 이용해서 dependency를 가지고있는 것이 아니고 (peer dependency(동등한 디펜던시인데))
styled-component가 동작하기 위해서는 react-is가 제공되어져야 된다는 것이다.
그렇다면 해결 방법은 뭘까?
종속성을 설정해주기 위해 yarn add react-is를 추가로 설치하여 에러를 해결하였다.
yarn add react-is