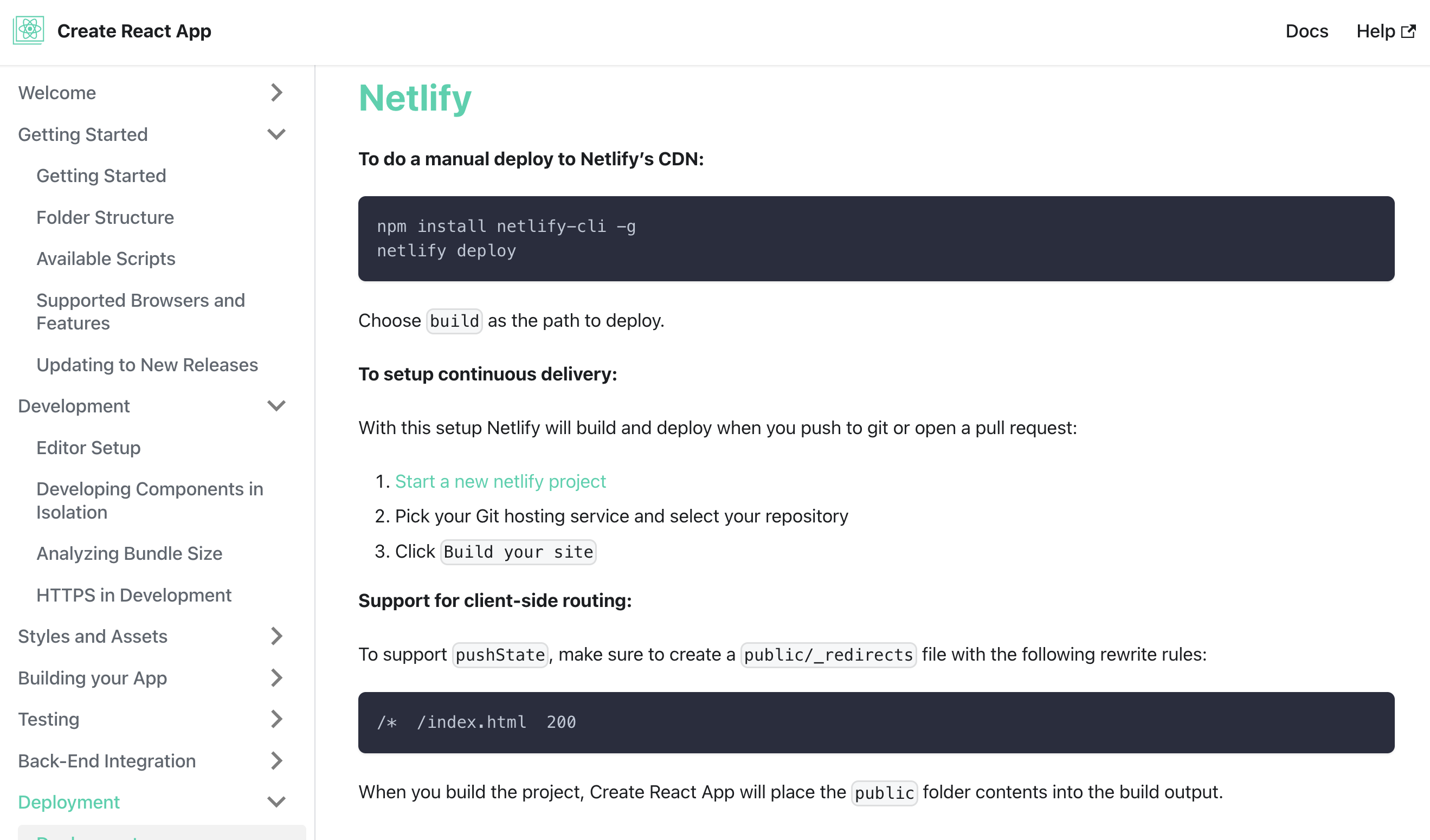
아래 캡처의 create react app에서 Netlify 배포관련 부분

무엇을 하려고 하는지?
Create React App 에서 Netlify를 이용하여 배포를 해보려고 했다.
우선
1. 수동으로 배포하는 방법과
2. continuous delivery 지속적인 배포하는 방법
두 가지가 있었다.
그중 CD(Continuous Delivery)를 사용하려고 한다.
Netlify로 배포 하기
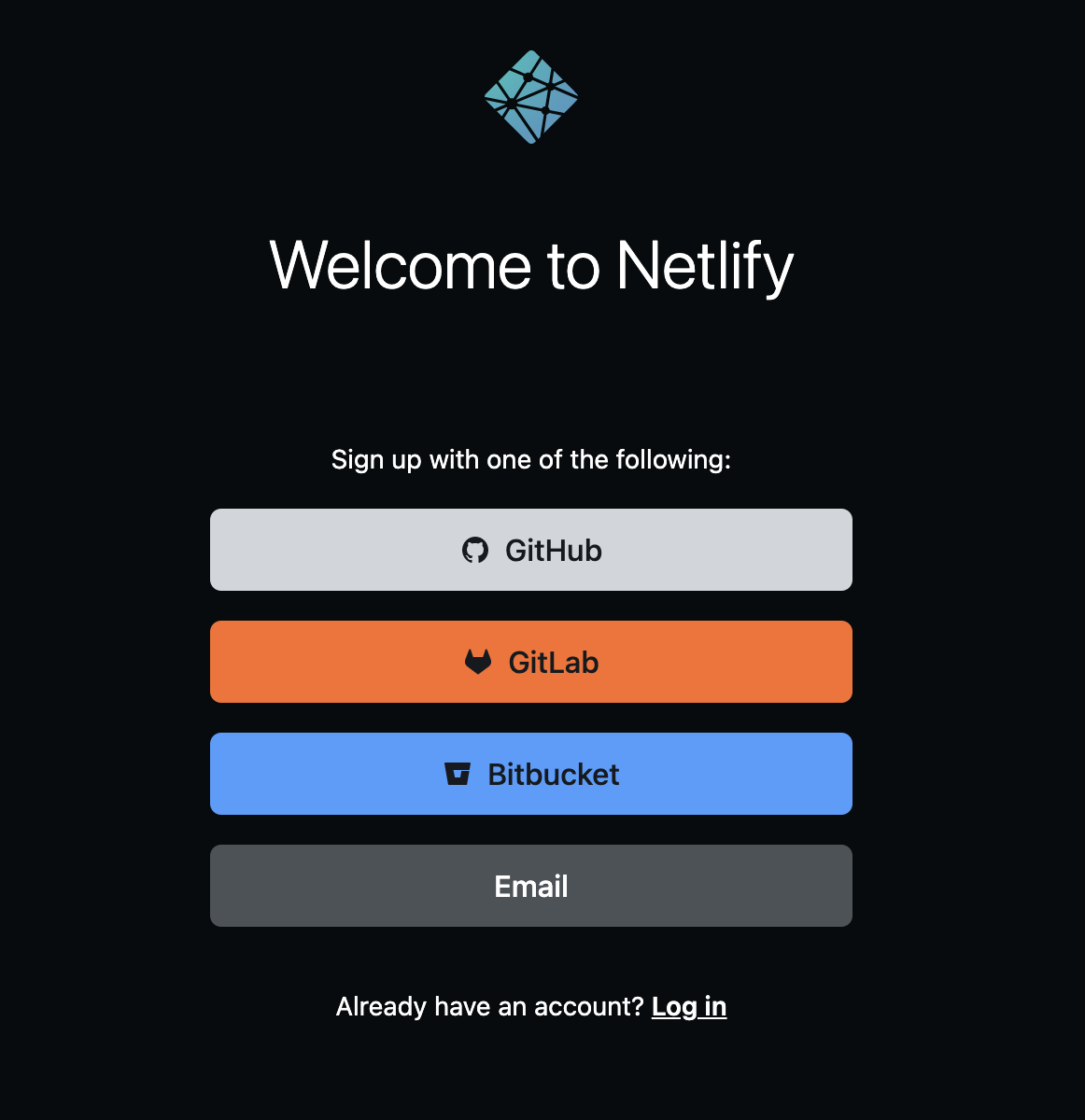
- 첫 번째로 할 것은 netlify에 가입하는 것이다.
Github를 이용해서 가입하였다.

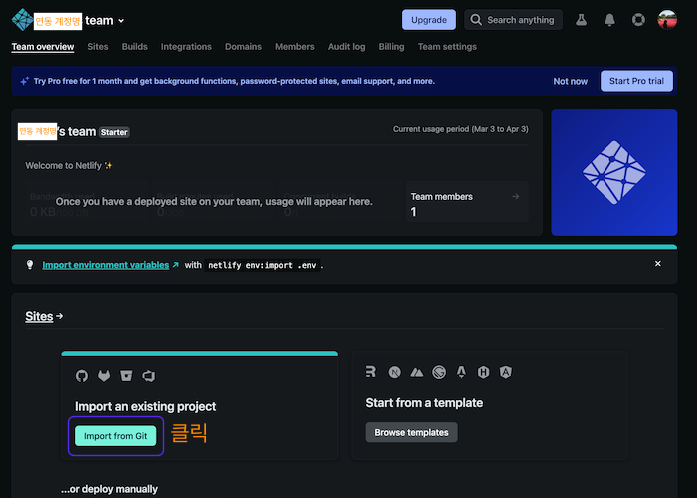
- 가입 or 로그인 후에는 로그인 한 계정의 대시보드로 이동되는데
여기서 연결된 프로젝트의 목록을 확인 할 수 있다.

여기서 하단에 보이는 import from Git 버튼을 클릭한다.
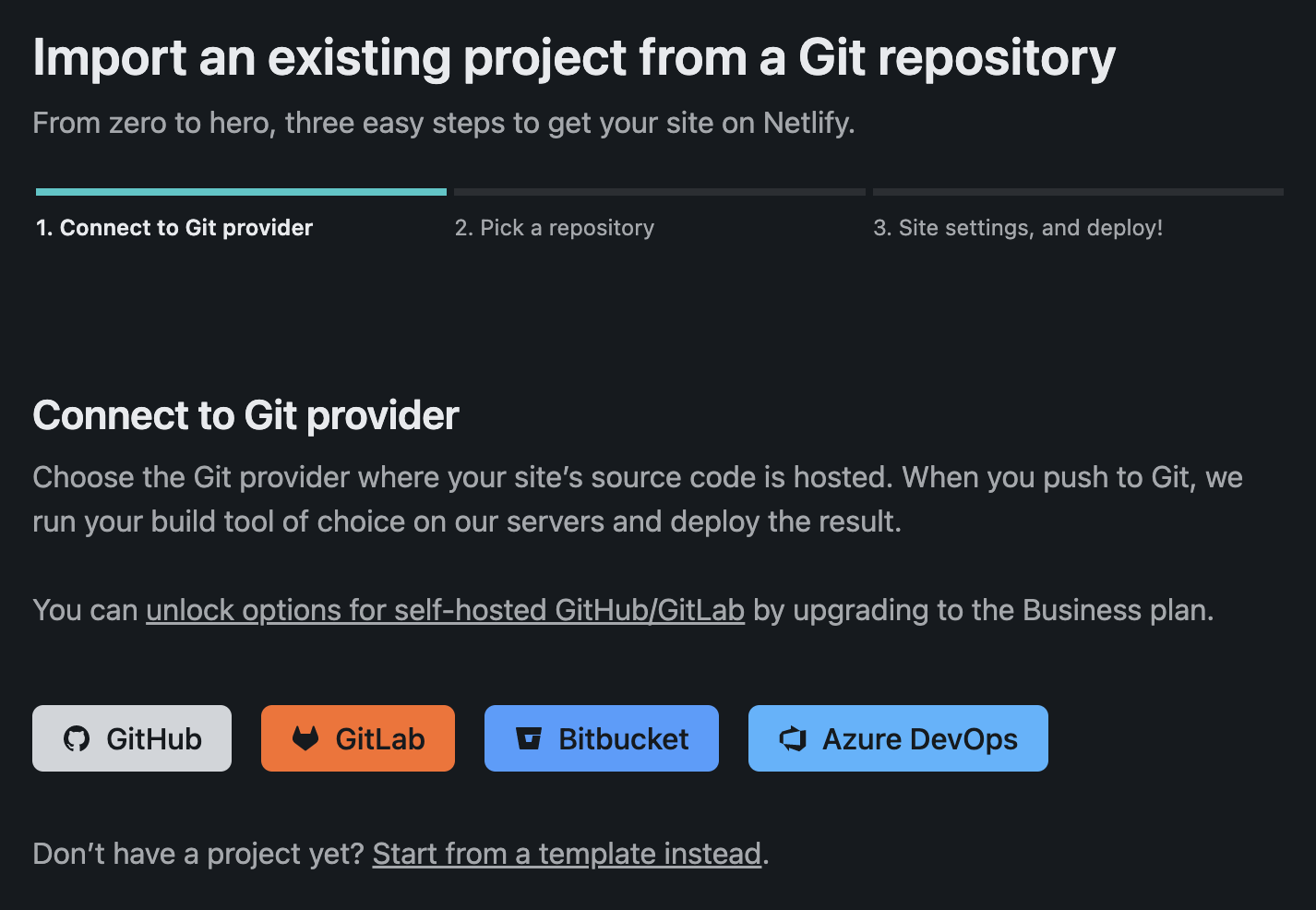
- 그러면 Git과 연결해야 된다는 화면이 나오는데 아래의 4가지 중 Github에 올려서 연동을 해 볼 것이다.

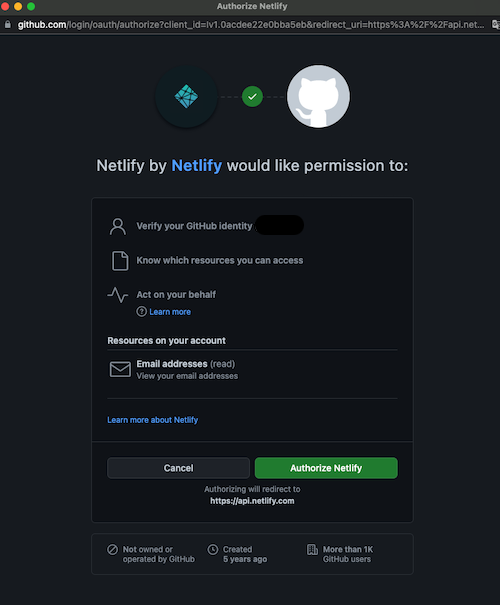
github를 클릭하면 아래와 같이 권한 체크를 하는데 승인을 해야된다.

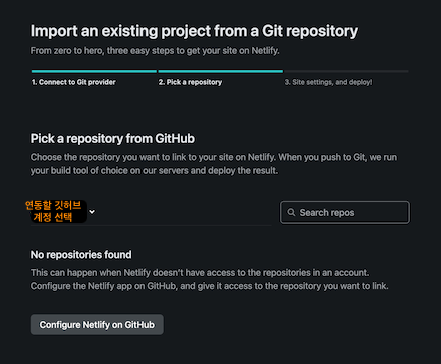
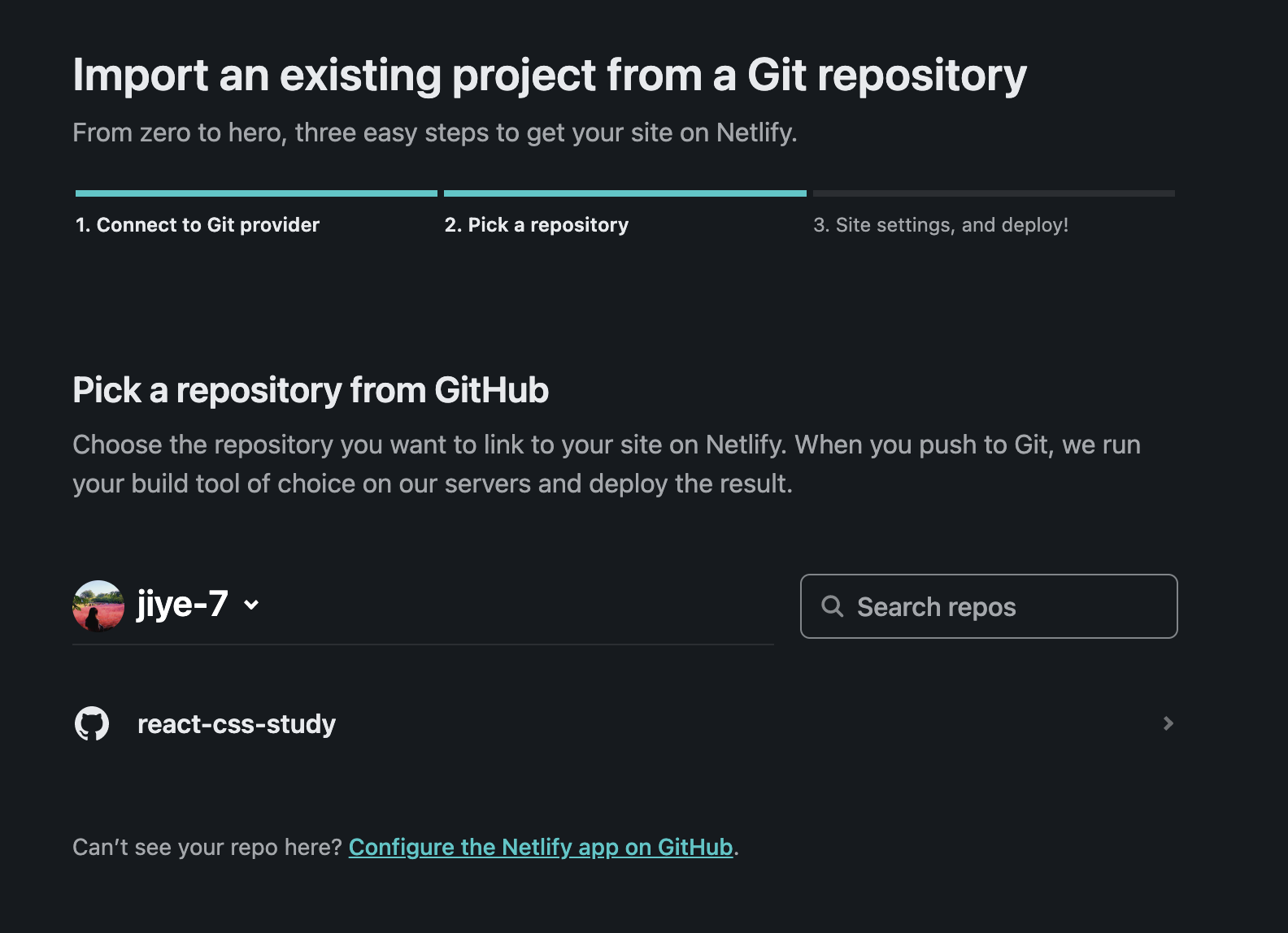
- Git 저장소에서 기존 프로젝트를 가져오기 위해 Github에서 repository를 선택한다.
Netlify에서 사이트에 연결할 레포지토리를 선택하면, Git에 push하면서 서버에서 선택한 빌드 도구를 실행하고, 결과를 배포해준다고 한다.

Configure Netlify on Github 버튼을 클릭하면
Netlify를 설치할 위치를 선택하라고 나오고, 원하는 위치를 선택해 준다.

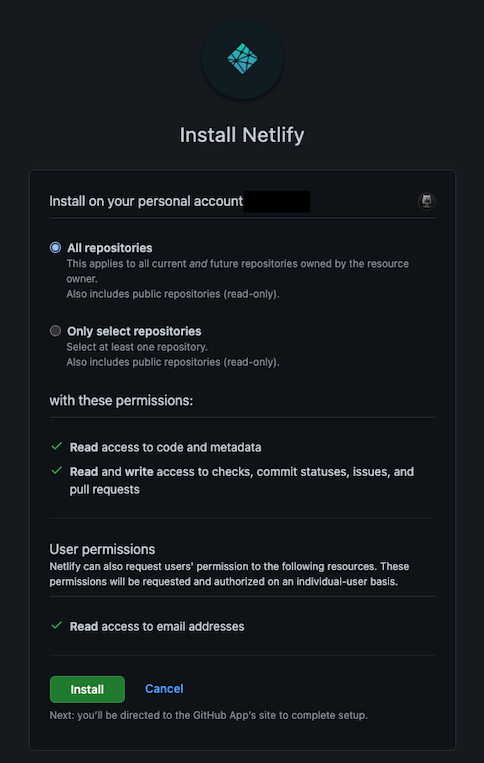
- 이제 선택한 계정에 Netlify를 설치할 건데, 모든 레포지토리를 선택할 것인지 선택한 레포지토리만 선택할 것인지 체크할 수 있다.

Install버튼을 클릭하면 confirm 창이 뜨고 비밀번호를 입력하면 된다.
그러면 아까 5번에서 선택한 레포지토리가 추가된 것을 확인할 수 있다.

- 추가한 레포지토리를 선택해서 들어가면 아래와 같은 창이 뜬다.

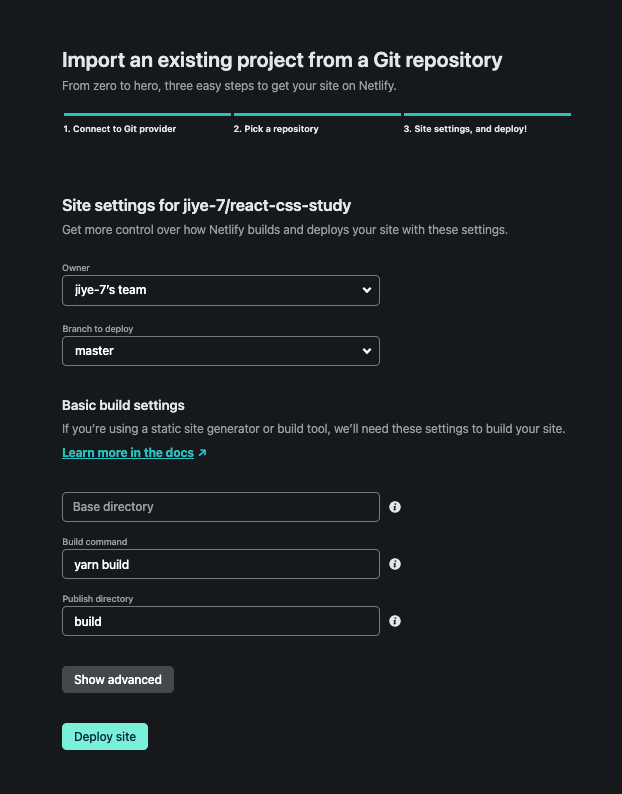
Site settings
Owner: 지정한 사용자
Branch to deploy: deploy할 브랜치
Basic build settings
Build command: 기본값yarn build
Publish directory: yarn build를 실행했을 때 생기는 빌드 폴더
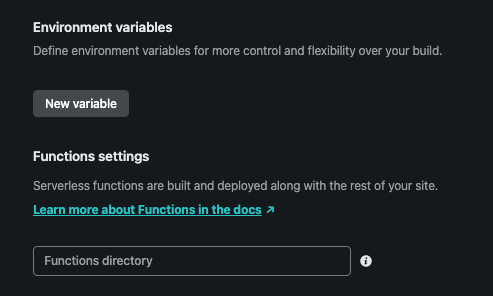
show advanced 버튼 클릭 시 보여지는 화면에서 new variable 버튼 클릭하여 추가적인 설정하기

show advanced 버튼 클릭 시 보여지는 화면에서 variable을 설정할 수 있는데 .env 환경 변수등을 설정할 때 등록하게 될 것 같다.
마지막으로 Deploy site 버튼을 클릭한다.
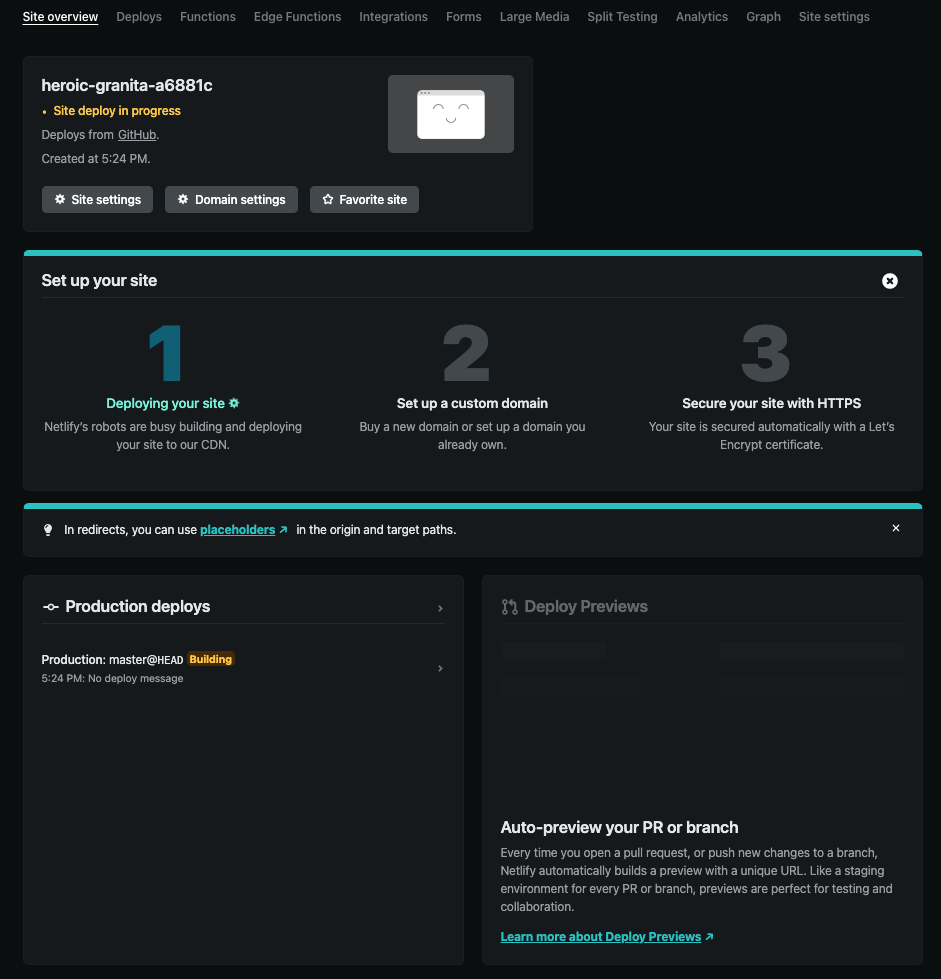
- deploy가 진행중이고, github에서 부터 deploy가 된 것을 확인할 수 있다.

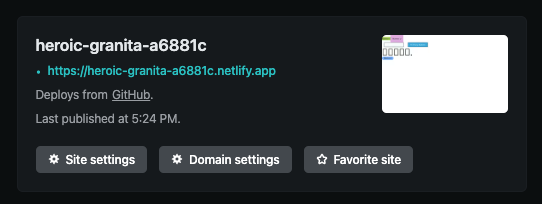
- 조금 기다리다가 페이지를 refresh 하면 url이 생성되고, 프로젝트를 공개적으로 보여줄 수 있다.

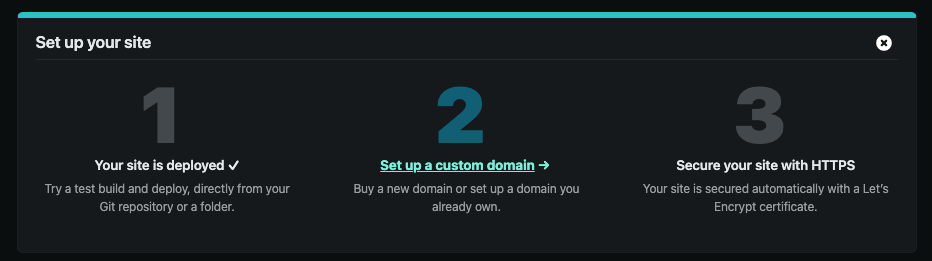
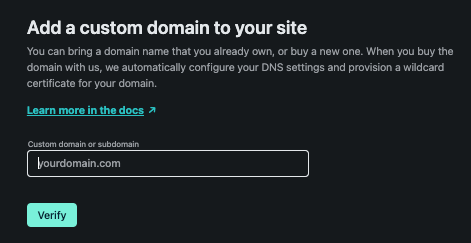
- 도메인이 마음에 들지 않을경우 2번에
set up a custom domain을 클릭하여 별도로 구입한 도메인을 연결할 수 있다.


3번을 선택하면 https도 적용할 수 있다.
CD(지속적인 배포)해보기
continuous delivery를 활용하는 방법과 git에서 branch별로 preview url을 만들 수 있는지를 학습해보았다.
- 우선 Netlify에 연결한 레포지토리에는 master 브랜치 1개밖에 없기 때문에 테스트할 브랜치를 하나 더 생성해주었다.
branch 생성
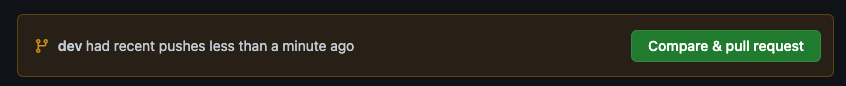
git checkout -b [branch name]브랜치 생성 후 코드를 수정 한 뒤 commit, push를 하고 레포지토리로 가서 보면 새로운 브랜치가 만들어졌고 기존 코드와 비교하고 pull request를 할 수 있는 버튼이 생성되어 있다.

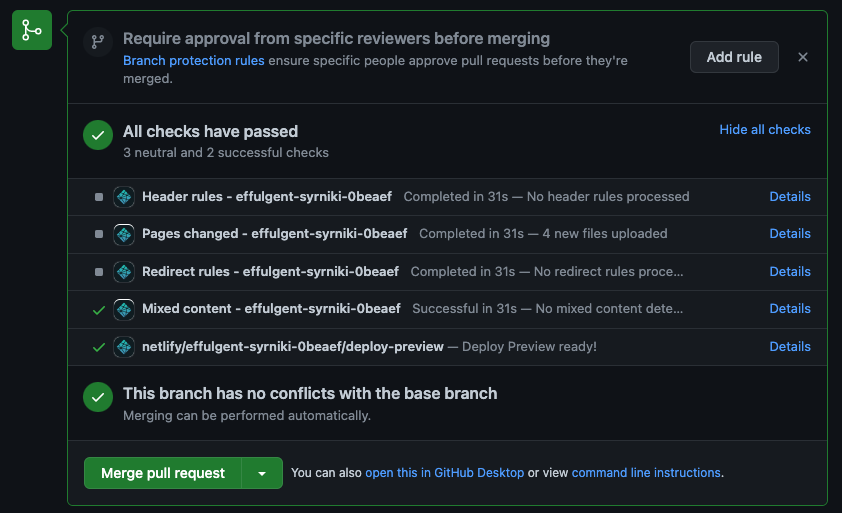
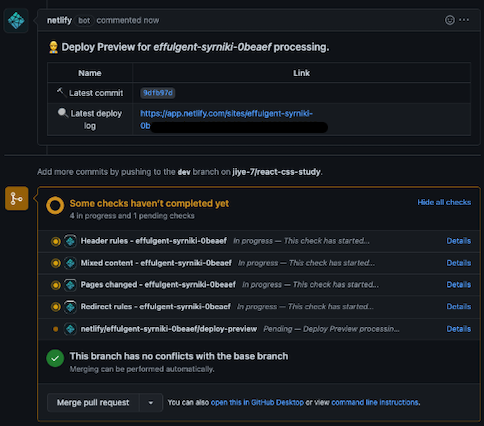
PR을 만들면 아래와 같이 Netlify에서 자동으로 새로운 url을 만들어 준다.

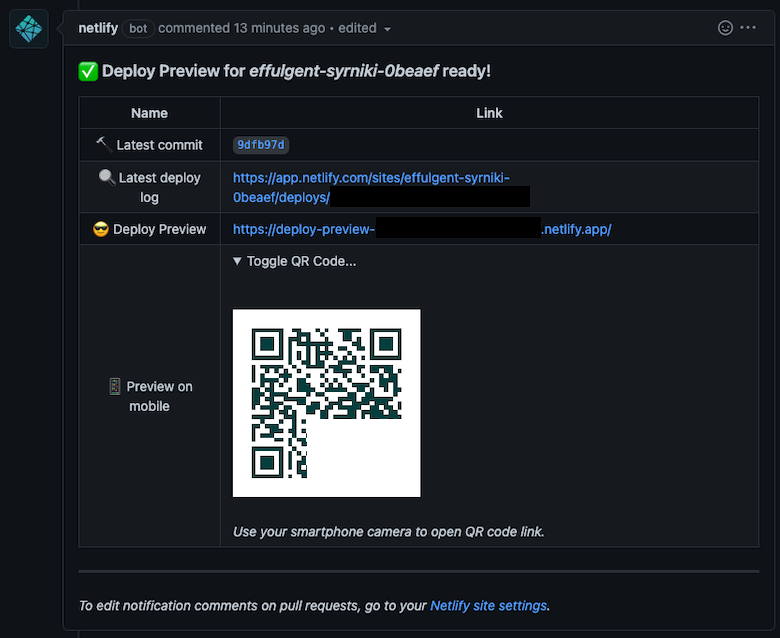
조금 기다리면 deploy log, preview, mobile QR도 만들어서 모바일에서도 테스트 할 수 있다. 😍 (Netlify 너무 좋다)

협업할 때 모두에게 승인 받은 다음 Merge pull request을 눌러 머지를 해주면 된다.