HTML 구조
<!DOCTYPE> <html> <!-- 사용자에게 보여지는 정보는 없고, mata 데이터를 나타낸다 --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML Structure</title> </head> <body> <!-- 사용자에게 보여지는 부분 --> </body> </html>
태그를 사용해서 페이지를 만들면, 브라우저 상에서 웹페이지에 태그들에 맞게 내용을 표시해준다.
- HTML은 브라우저에서 실행 가능한 가장 기본적인 실행 파일이다.
- HTML은 markup언어로 구조적으로 태그들을 이용해서 보여진다.
- HTML 상위 태그 안에는 head, body 2가지의 부분이 있다.
- head는 상세 설명이 들어가고
- body에는 사용자들에게 보여지는 태그들로 이루어져 있다.
html태그에 정의되지 않는 태그를 사용
html 문서 내에서 태그를 사용할 때 html에 정의되지 않은 태그를 사용하게되면 어떻게 될까?
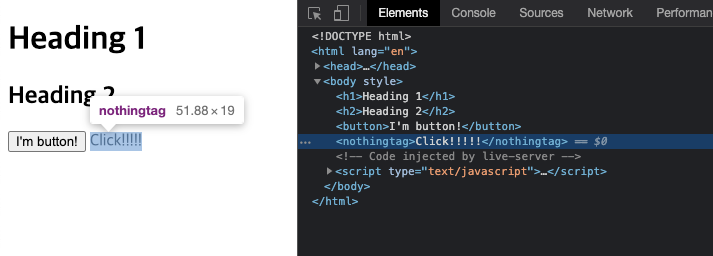
에러가 발생할까?<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML Structure</title> </head> <body> <h1>Heading 1</h1> <h2>Heading 2</h2> <button>I'm button!</button> <nothingTag>Click!!!!!</nothingTag> </body> </html>위의 코드에서
<nothingTag>라는 코드가 보이나요?
저런 태그는 존재하지 않는데 문서 내에 작성을 하고 웹페이지를 동작시켜보면, 태그 안에 있는 내용은 잘 출력되는 것을 확인할 수 있다.어떻게 없는 태그안에 있는 내용이 출력될까?
에러가 발생하면 안에 있는 컨텐츠는 보여줘서 사용자가 볼 수 있도록 웹브라우저에서 자동으로 보여준다고 한다.
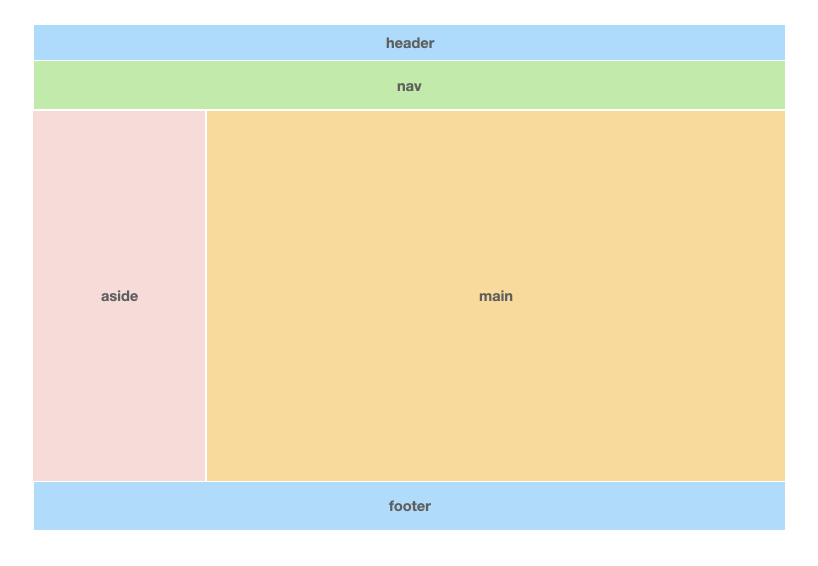
Basic sections of a document
- header
- navigation bar
- main content
- sidebar
- footer
웹사이트를 만들 때는 구조를 잘 생각해서 body안에 모든 내용을 넣는 것이 아니라 각각의 구역을 나눠서 코드를 작성해야 된다.
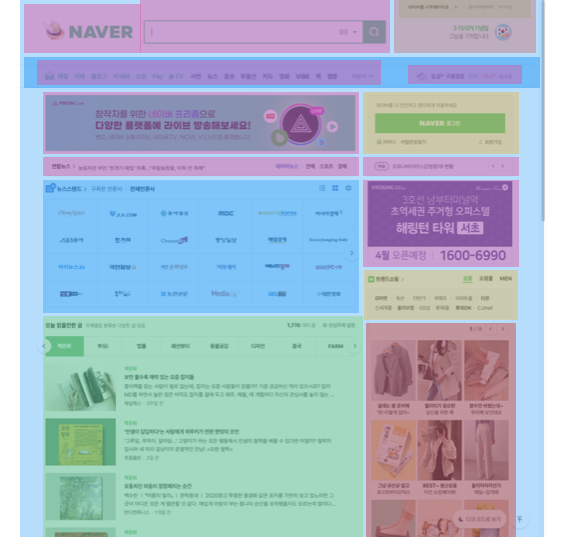
아래는 네이버의 메인 페이지를 각각의 박스로 큰 부분들만 나눠본 것이다.
html의 태그 분류
html 태그를 크게 두가지로 분류할 수 있다.
1. BOX
section이 나눠지는 태그들을 가리켜 box라고 말한다.
- header
- footer
- nav
- aside
- main
- section
- article
: 여러가지 아이템들을 그룹화해서 재사용 가능한 아이템들을 모아둔 것- div
- span
- form
2. ITEM
사용자에게 보여지게 되는 아이템들이 되는 태그가 있다.
- a
- button
- input
- label
- img
- video
- audio
- map
- canvas
- table
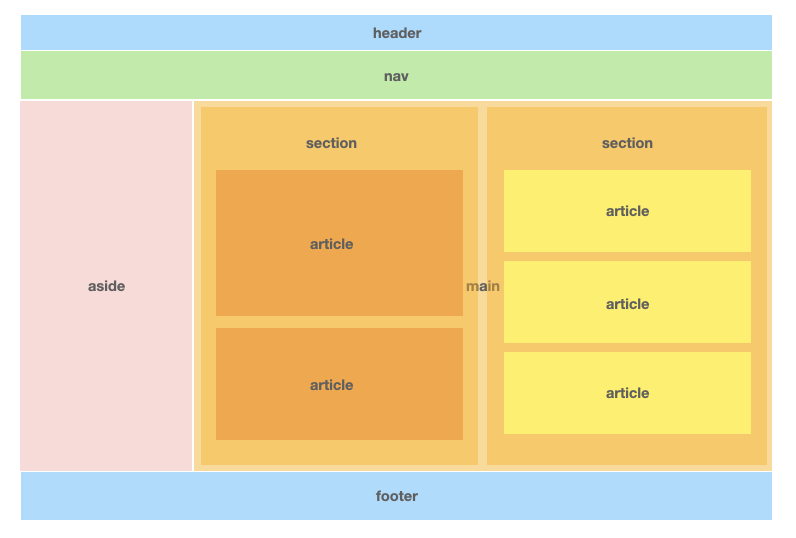
section 나누기
각각의 section 안에서는 또 다른 article로 나누어질 수 있다.
Box & Item
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Box & Item</title> </head> <body> <!-- Box들 : 태그 안에 내용이 없으면 사용자에게 내용이 보이지 않음 --> <header></header> <section></section> <footer></footer> <div></div> <span></span> <!-- Item들 : --> <h1>Hello</h1> <button></button> </body> </html>아래의 그림을 보면 위의 태그에서 box, header 요소들에는 내용을 넣지 않는 이상 사용자에게 보여지는 부분이 없는 것을 확인할 수 있다.
item들은 태그 안에 내용이 없더라도 사용자에게 보여지는 것을 확인할 수 있다.
Block & Inline
text에 관련된 태그들을 통해 block 과 inline 요소에 대해 알아볼것이다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Block & Inline</title> </head> <body> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <strong> provident</strong> saepe hic quidem id repellat cumque fuga eveniet rem praesentium? Enim <span>dolorem</span> quos nesciunt praesentium in, aliquid amet vitae maiores. </p> <br> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <strong> provident</strong> saepe hic quidem id repellat cumque fuga eveniet rem praesentium? Enim <div>dolorem</div> quos nesciunt praesentium in, aliquid amet vitae maiores. </p> </body> </html>
Block level
- div: block level의 단위이다.
- 한 줄에 1개의 element가 자리를 차지한다.
- 자동 줄바꿈이 일어난다.
Inline level
공간이 허용되면 다른 태그 옆에 위치할 수 있다.
- span과 같은 태그가 inline level이다.