display
block vs inline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Block level VS Inline level</title>
<style>
div, span {
width: 80px;
height: 80px;
margin: 20px;
}
div {
background-color: rgb(145, 198, 214);
display: inline;
}
span {
background-color: rgb(214, 150, 145);
display: block;
}
</style>
</head>
<body>
<!-- Block level -->
<div>div 요소에</div>
<div>inline속성을 주게되면</div>
<div>span 태그처럼 그 크기만큼을 차지합니다.</div>
<!-- Inline level -->
<span>span 태그는</span>
<span>글자의 크기만큼</span>
<span>자리를 차지합니다!</span>
</body>
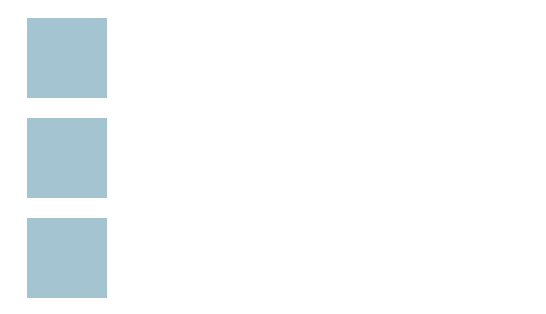
</html>block level의 대표적인 div와 inlin level의 대표적인 span 태그 비교하기
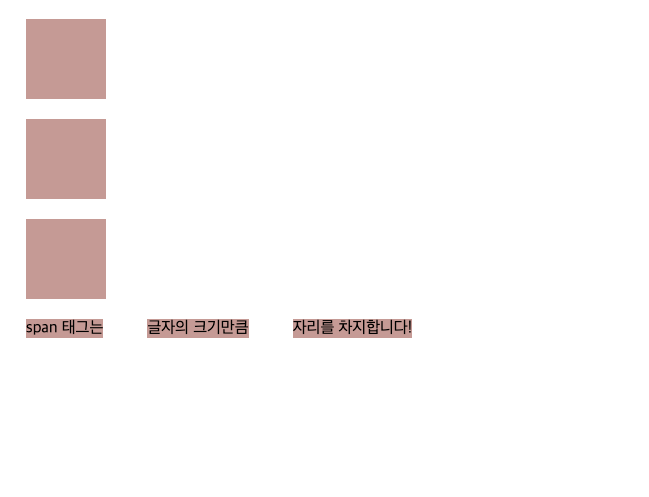
위의 코드를 실행시켜보면, div 태그의 박스들은 잘 표시되는데, span 태그들은 크기가 잡혀있지 않은 것을 확인할 수 있다.
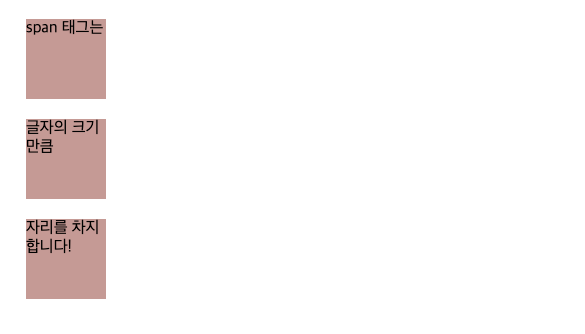
span 태그는 안에 내용이 있어야만 표기가 된다.span태그에 글자를 입력해서 다시 살펴보면, 글자의 크기만큼 자리를 차지하는 것을 확인할 수 있다.
<!-- Inline level --> <span>span 태그는</span> <span>글자의 크기만큼</span> <span>자리를 차지합니다!</span>
div vs span
div: block level이기 때문에 한 줄을 다 차지
div 태그도 기본값인 block에서 inline-block으로 바꾸면, 한 줄에 여러개의 태그를 표시할 수 있다.
display: inline-block;
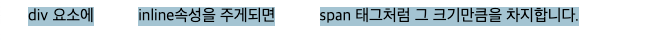
div 태그에 inline으로 주게 되면, content 자체의 크기를 가진다. css에서 width, heigth를 준 것도 무시한다.
display: inline;
span: inline level이기 때문에 한 줄에 각각의 크기만큼 자리를 차지
- span을 태그 하나당 한 줄 씩 자리를 차지하도록 만들 수 있다.
display: block; // div처럼 한 줄에 한 자리씩 차지하도록 변경할 수 있다.
position
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Position</title> <style> div { width: 80px; height: 80px; margin-bottom: 20px; background-color: cornflowerblue; } .container { background-color: cornsilk; } .box { background-color: wheat; } </style> </head> <body> <article class="container"> <div></div> <div class="box">I'm box!!!</div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </article> </body> </html>
box 요소는 width, heigth를 줘서 크기를 조정할 수 있다.
top-left, top-rigth, bottom-left, bottom-right을 이용해서 box의 position을 변경할 수 있다.
position: static;
position은 기본 default 값으로 static을 가지고 있다.
static은 html에 정의된 순서대로 브라우저에서 자연스럽게 보여지는 것을 의미한다.
위의 태그에서
<article>는body안에 있기 때문에 페이지 상에서 제일 왼쪽에서 위치를 잡고 있다.
position: relative;
원래 있어야 되는 item에서 옮겨 간 것!
container의 위치를 옮기려면 position의 위치를 옮길 수 있다.
.container { left: 50px; top: 50px; background-color: cornsilk; position: relative; }
.box를 더 다뤄보기
relative는 원래 있던 자리에서 위치를 준 것만큼 상대적으로 옮겨진다. 이동시킬 수 있다.
.box { left: 20px; top: 20px; position: relative; background-color: rgb(189, 179, 245); }
position: absolute;
내가 담겨 있는 box 안에서 움직이는 것!
position: absolute를 주게되면, 위치가 완전 엉뚱한 곳에 위치하게 된다.
absolute는 내 아이템에서 가장 가까운 곳의 부모 태그에 위치해 있는 곳에서 지정한 위치만큼 이동하게 된다.
지금 .box의 경우 가장 가깝게 붙어있는 box 아이템이 article 태그이기 때문에 article 태그를 기준으로 해서 left, top만큼 위치를 지정해준게 이동된 것을 확인할 수 있다.
position: fixed;
position: fixed를 주게되면 완전히 이상한 곳으로 위치가 이동된다.
fixed는 window, 웹 페이지 안에서 이동된다.
position: sticky;
원래 위치한 그 자리에 계속 있지만, 스크롤을 했을 때 특별한 점을 확인할 수 있다.
바로, 스크롤을 할 경우에도 없어지지 않고, 그대로 계속 그 자리에 위치를 한다.
Position 정리
- position의 기본값은 static이다.
- position: relative;를 주면 원래 있어야되는 자리에서 변경이 된다.
- position: absolute;를 주게되면 가까이에 있는 box에서 위치 변경이 일어난다.
- position: fixed;를 주게되면 box에서 벗어나 페이지 상에서 position이 적용된다.
- position: sticky는 원래 있어야 되는 자리에 있지만, 스크롤이 일어났을 때도 원래 자리에 계속 위치해 있는다.