

id로 태그를 선택하는 법
html태그에서 id속성은 코드 전체에서 다른 태그들과 구분하기 위해서 붙여주는 고유한 값이기 때문에 id속성으로 딱 1개의 요소를 선택할 때 매우 유용하게 사용할 수 있다.
document.getElementById('찾을 id명');
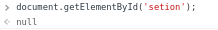
id속성으로 존재하지 않는 태그의 id를 찾게 되는 경우 undefined가 아닌 null값이 리턴된다.
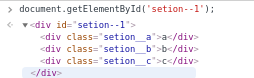
존재하는 id를 선택할 경우 해당하는 id태그안의 자식요소까지 출력된다.

존재하지 않는 id를 선택할 경우 null값이 리턴되는것을 확인할 수 있다.

class로 태그 선택하기
id로 태그를 선택할 경우 id는 고유한 정보를 담은 값이기 때문에 하나를 선택할 때는 유용하지만 만약 동일한 정보, 여러 요소들을 동시에 선택할 때는 활용하기 어렵기 때문에 class속성을 활용해야 된다.
document.getElementsByClassName('찾을 class명');
id와 거의 비슷한것 같지만 클래스들은 여러개의 동일한 것들을 찾아야되기 때문에 Elements로 찾아야 여러개의 클래스들을 찾을 수 있다.

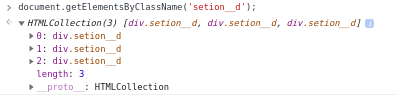
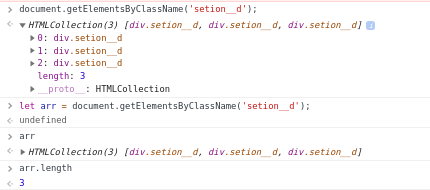
getElementsByClassName을 하면 동일한 클래스명을 가진 클래스들을 확인할 수 있는데 특이하게 []대괄호로 감싸져서 HTMLCollection이라는 형태로 값이 출력된다.

각 값들마다 인덱스랑 length property가 있어서 약간 배열같아 보였다.
HTMLCollection는 요소의 html문서 안에서 순서대로 정렬된 일반 컬렉션(arguments - 배열과 유사한 객체)을 나타낸다고 한다.
HTMLCollection에서 사용할 수 있는 속성과 메서드를 찾아보았다.

속성
--> HTMLCollection.length : 컬렉션 항목의 개수를 반환하고, 오로지 읽을 수만 있다.
메서드
-->HTMLCollection.item() : 리스트에서 주어진 인덱스의 노드를 반환하고, 인덱스가 범위 밖일 경우 null을 반환한다.
--> HTMLCollection.namedItem() : 리스트에서 id 또는 이름 속성이 주어진 문자열과 일치하는 노드를 반환한다.
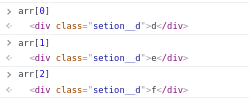
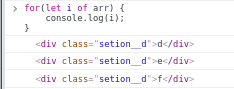
각각의 인덱스에 접근하는 법을 살펴보았다.

또 for...of문을 사용해서 반복문을 돌려보았다.

배열과 형태는 유사하지만, 배열의 메서드는 사용할 수 없는 것을 가리켜서 유사배열이라고 한다.
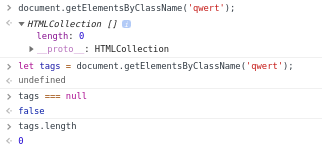
getElementsByClassName()을 통해 존재하지 않는 클래스 값을 찾게되면 null값이 아닌 빈 HTMLCollection[]이 출력된다.
그리고 null값과 비교도 해보고, length프로퍼티도 사용해면서 값을 정확히 확인해 보았다.

자바스크립트에서 id, class 값으로 접근할 수 있다.
