Javascript 핵심 개념 알아보기 - JS Flow 를 공부하며 정리합니다.
ES6 이전까지의 자바스크립트의 전반적인 흐름을 공부합니다.call back function
→ 호출해서 돌려줄 함수
→ 콜백함수에 대한 제어권을 맡기는 것!
제어권
실행 시점
// setInterval: 주기 함수 호출 // 첫 번째 인자: 콜백함수 // 두 번째 인자: 주기(ms) setInterval(function() { console.log('1초마다 실행될 겁니다.'); }, 1000); // 위의 콜백 함수를 따로 빼서 정의하면 아래와 같다. var cb = function () { console.log('1초마다 실행될 겁니다.'); }; setInterval(cb, 1000);
setInterval함수는
첫 번째 인자로 callback을 받고,
두 번째 인자로 milliseconds를 받는다.// milliseconds주기마다 콜백함수를 호출 setInterval(callback, milliseconds)
인자
forEach 메소드에 뒤의 arguments에다가 this를 넣을 수 있다.
callback 함수와 this
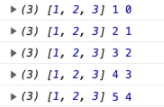
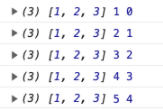
→ 여기서 제어권을 넘긴다는 것은 forEach가 정해놓은 인수들에 따라 동작하게 함을 의미한다.var arr = [1, 2, 3, 4, 5]; var entries = []; arr.forEach(function(v, i) { entries.push([i, v, this[i]]); }, [10, 20, 30, 40, 50]); console.log(enrties); // [[0, 1, 10], [1, 2, 20], [2, 3, 30], [3, 4, 40], [4, 5, 50]];
this
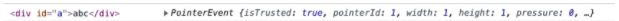
document.body.innerHTML = `<div id="a">abc</div>`; let tag = document.querySelector('div'); function cbFunc(x) { console.log(this, x); } document.getElementById('a').addEventListener('click', cbFunc); // tag.addEventListener('click', cbFunc);
콜백함수의 특징, 정의
- 다른 함수(A)의 인자로 콜백함수(B)를 전달하면, A가 B의 제어권을 갖게 된다.
- 특별한 요청(bind)이 없는 한
→ 제어권을 갖고있는 A는 미리 정해놓은 방식에 따라 B를 호출한다.- 미리 정해놓은 방식이란
→ 어떤 시점에 콜백함수를 호출할지, 인자에는 어떤 값들을 지정할지, this에 무엇을 바인딩할지 등이다.
주의할 점
콜백은 '함수'다. 메소드가 아니다.
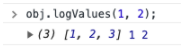
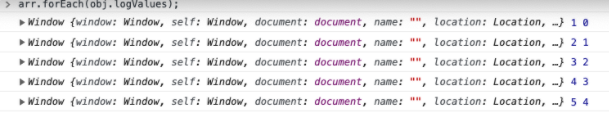
var arr = [1, 2, 3, 4, 5]; var obj = { vals: [1, 2, 3], logValues: function(v, i) { if(this.vals) { console.log(this.vals, v, i); } else { console.log(this, v, i); } } }; obj.logValues(1, 2); arr.forEach(obj.logValues);
위의 코드에서 obj.logValues(1, 2);를 호출 하면
→ 메소드로서 호출한 것
이 때의 this는 obj
→ 메소드로서 호출한 것
obj가 this가 아닌 전역객체를 obj.logValues를 넘겼지만 호출 한 것이 아니고 그냥 콜백으로 넘겼다.obj.logValues에 있는 콘텍스트의 내용을 넘겨준 것이 아니고, 이게 가리키고 있는 함수만 똑 떼서 넘긴 것..
콜백함수로서 넘겼기 때문에 this가 obj가 아닌 전역객체를 가리키게 된다.
그럼 obj.logValues를 지정한 대로 하고 싶으면? bind 해주면 된다.
arr.forEach(obj.logValues.bind(obj));
아니면 forEach 자체에 두 번째 인자로 this를 걸 수 있다.
arr.forEach(obj.logValues, obj);