React로 NodeBird SNS 만들기를 공부하며 정리하는 글입니다.
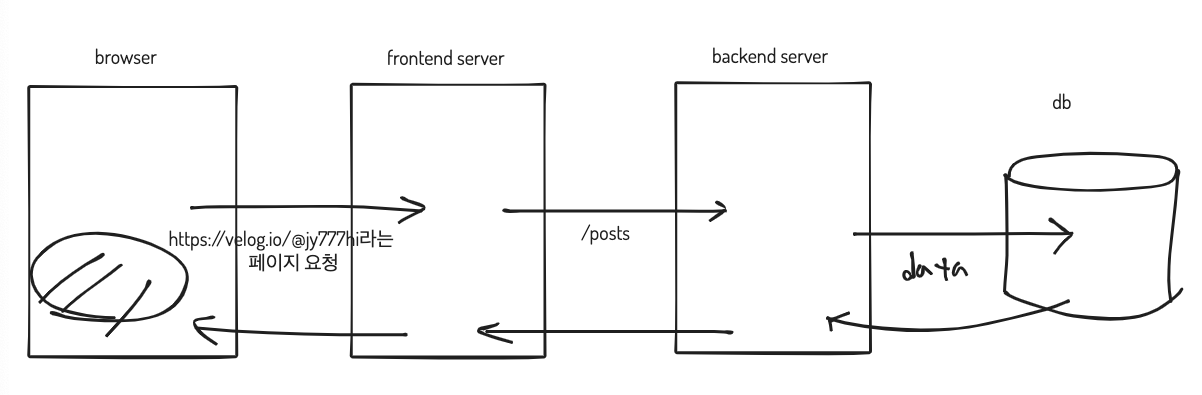
SSR 방식
- 브라우저에서 https://velog.io/@jy777hi라는 요청이 들어온다.
- 프론트 서버에서는 백엔드에게 /posts 포스트들을 가져오는 요청을 보낸다.
- 백엔드 서버는 데이터베이스에게 실제 데이터들을 요청한다.
- 그걸 다시 받아서 프론트 서버로 보내준다.
- 프론트 서버에서는 그 정보들을 받아서 다시 html과 data들을 합쳐서 브라우저로 보내준다. -> 데이터의 흐름이 일자로 표현됨.
장점: 화면에 전체가 한 번에 그려진다는 점
단점: 로딩 속도가 많이 걸림
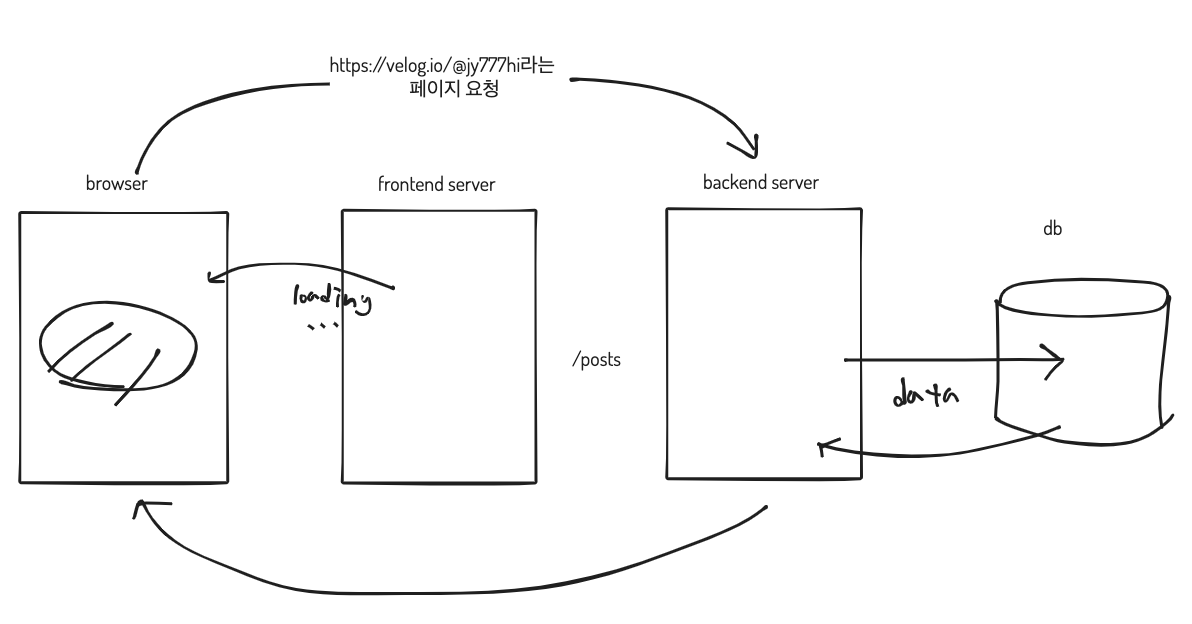
SPA(CSR)
리액트 같은 싱글페이지 애플리케이션 = 페이지가 1개
리액트에서 페이지가 넘어가는 것은 눈속임 -> 페이지가 넘어가는 것처럼 보이지만 컴포넌트들을 변경하면서 페이지가 넘어가는 것처럼 보이는 것이기 때문에 위의 SSR 방식과는 구조가 조금 다르게 바뀐다.프론트 서버는 어떤 페이지를 요청이하던간 하나의 js, html, css, img 등을 내려준다.
여기에는 data가 없기 때문에 브라우저에서는 데이터가 없기 때문에 로딩창을 보여주고,
바로 백엔드 서버에 요청을 보내는 구조이다.먼저 페이지를 한 개 받고, 데이터 없이 화면만 받은 상태에서 데이터는 로딩창이 돌아가고 백엔드에서 직접 받아온다.
장점: 사용자가 빠르게 interaction(상호작용)이 필요할 때
단점: 모든 페이지를 다 불러와서 더 오래 걸릴 수도 있다.해결법
1. server side rendering
- free render(검색 엔진이라는 걸 알아차리면 검색엔진만 받아서 전통적인 html완성해서 준다. / 일반 user일 때는 리액트 방식으로 준다.)
- server side rendering(첫 방문만 전통적인 방식으로 하고, 그 다음 페이지 전환할 때는 리액트 방식)
2. 첫 요청 때 모든 페이지를 다 주는 것이 비효율 -> code splitting이라는 기술로 필요한 부분만 보여주게
Next.js를 쓸 필요가 없는 서비스는?
server side rendering, code splitting이 필요없는 페이지
-> Admin 페이지
고객들한테 반응 속도가 중요한 것만큼 어드민한테는 필요 없다.
그래서 리액트로 만들어도 충분하다.