background 사용시 이미지 반복, 크기 지정 시 오류 해결
css에서 background 속성을 사용해서 url로 해당 경로의 이미지를 지정해 준 후 이미지를 반복하지 않으려고 no-repeat를 추가적으로 설정해주었는데 또 하나가 생각대로 잘 되지 않았다.
이미지가 반복되지 않는 것은 잘 적용되었지만, 화면크기를 키우고 줄일 때, 화면의 크기를 최대로 키울 경우 해당 이미지의 크기만큼만 화면에 보여져서 이것을 해결하기 위해
width를 100%로 주고 해결했었는데다른 방법이 있을 거 같아서 찾아본 뒤 오류를 해결할 수 있었다.
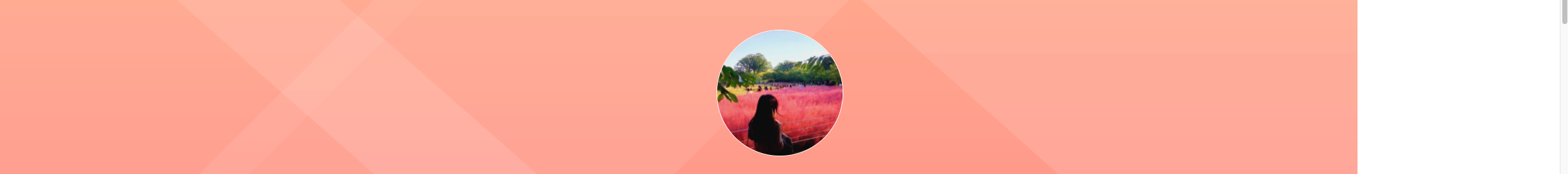
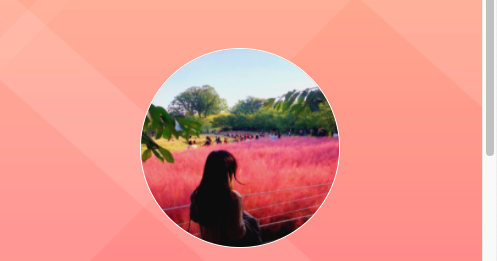
에러 화면:
화면을 최대로 키울 경우, 화면 크기에 반응형으로 되지 않는 문제 발생
기존 코드
#home { ... width: 100%; }
화면을 가장 크게 했을 때
화면을 가장 작게 했을 때
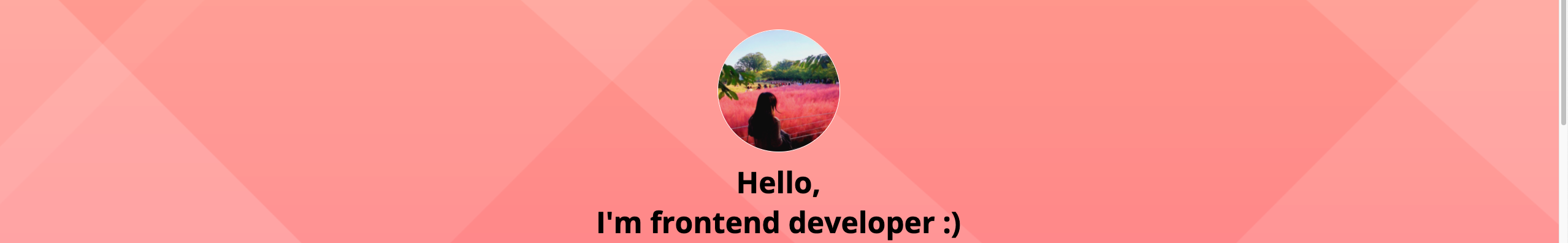
오류 해결 코드
#home { ... background: url(imgs/background02.png) center/cover no-repeat; }😻 center/cover
기존에 width: 100% 주었던 코드는 단순히 폭에 맞춰서 이미지가 늘어났던 것이었기 때문에 그 코드를 지웠다.
그리고 center/cover 를 이용해서 이미지의 가운데를 두고, 화면이 커지고 작아질 때 반응형으로 동작할 수 있도록 코드를 추가해 주었더니 반응형으로 멋있게 작동하게 되었다!