
문자열과 반복문을 다루는 문제를 풀면서 개념을 정확히 이해하지 않고 흘리듯 넘겼던 부분에서 막히는 경험을 했다.
바로 mutable과 immutable에 대한 개념이다.
mutable vs immutable
-
mutable : 가변, 생성 후에도 상태를 변경할 수 있다. 정보의 원본이 변경될 수 있다.
-
immutable : 생성 후에는 그 상태를 바꿀 수 없는 객체를 말한다. 데이터의 원본이 훼손되는 것을 막는다.
mutable, 즉 가변성 객체는 객체 내의 특정 요소를 변경할 수 있는 객체를 말한다. Array, Object 등이 있다.
immutable, 즉 불변성 객체는 객체 내의 특정 요소 값을 변경할 수 없는 객체들을 말한다. String, Number, Boolean 등을 말한다.
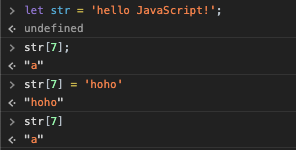
문제를 하나 살펴볼 것인데, 매개변수로 들어온 문자열 자체를 가지고 값을 변경하려고 했을 때 생각했던 것처럼 값이 변경되지 않았다.
왜그럴까 생각해보았는데 immutable한 값을 변경하려고 해서 값이 변하지 않았던 것이다.
function replaceWord(str, beforeWord, afterWord) {
let result = '';
for(let i=0; i<str.length; i++) {
if(str[i] === beforeWord) {
result += afterWord;
} else {
result += str[i];
}
}
return result;
}위의 코드는 문자열과 두 개의 문자를 입력받아서 문자열에 beforWord가 있다면, afterWord로 변경한 문자열을 리턴해야 되는 문제이다.
처음에 매개변수로 들어온 문자열 자체를 갖고 값을 변경하려고 해서 생각했던 것과는 다르게 값이 바뀌지 않았다. 문자열의 요소를 찾아서 값을 변경하려고 했으나 문자열은 immutable하기 때문에 값을 변경할 수 없었다. 그래서 새로운 빈 문자열을 하나 만들어서 빈 문자열에 값을 넣고, 변경하는 식으로 해서 문제를 해결할 수 있었다.
mutable한 값과 immutable값을 사용하는 이유에 대해서 깊게 생각해봐야 될 것 같다.
PrimitiveType vs Object(ReferenceType)
PrimitiveType (원시 데이터 타입)
- Number
- String
- Boolean
- Null
- Undefined
- Symbol
Object
- Object
- Array
- Function
간단하게 변수와 객체를 놓고 같은 값을 놓고 같은지, 같지 않은지를 비교해볼 것이다.
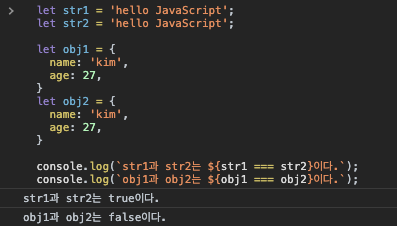
let str1 = 'hello JavaScript';
let str2 = 'hello JavaScript';
let obj1 = {
name: 'kim',
age: 27,
}
let obj2 = {
name: 'kim',
age: 27,
}
console.log(`str1과 str2는 ${str1 === str2}이다.`);
console.log(`obj1과 obj2는 ${obj1 === obj2}이다.`);