navigation을 고정시키는 너무너무 간단한 방법을 알아냈다.
바로 sticky!
이름에서부터 원하는 자리에 딱 고정시켜놓을 수 있을 것 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sticky</title>
<link rel="stylesheet" href="index01.css" />
</head>
<body>
<div class="header">Header</div>
<nav class="nav">I'm the navigation!</nav>
<div class="content">Content</div>
</body>
</html>
.header,
.nav,
.content {
color: #fff;
text-decoration: none;
font-size: 2em;
}
.header {
background: pink;
height: 100px;
}
.nav {
background: cornflowerblue;
text-align: center;
padding: 40px 0px;
position: sticky;
top: 0px;
}
.content {
background: wheat;
height: 1000vh;
}
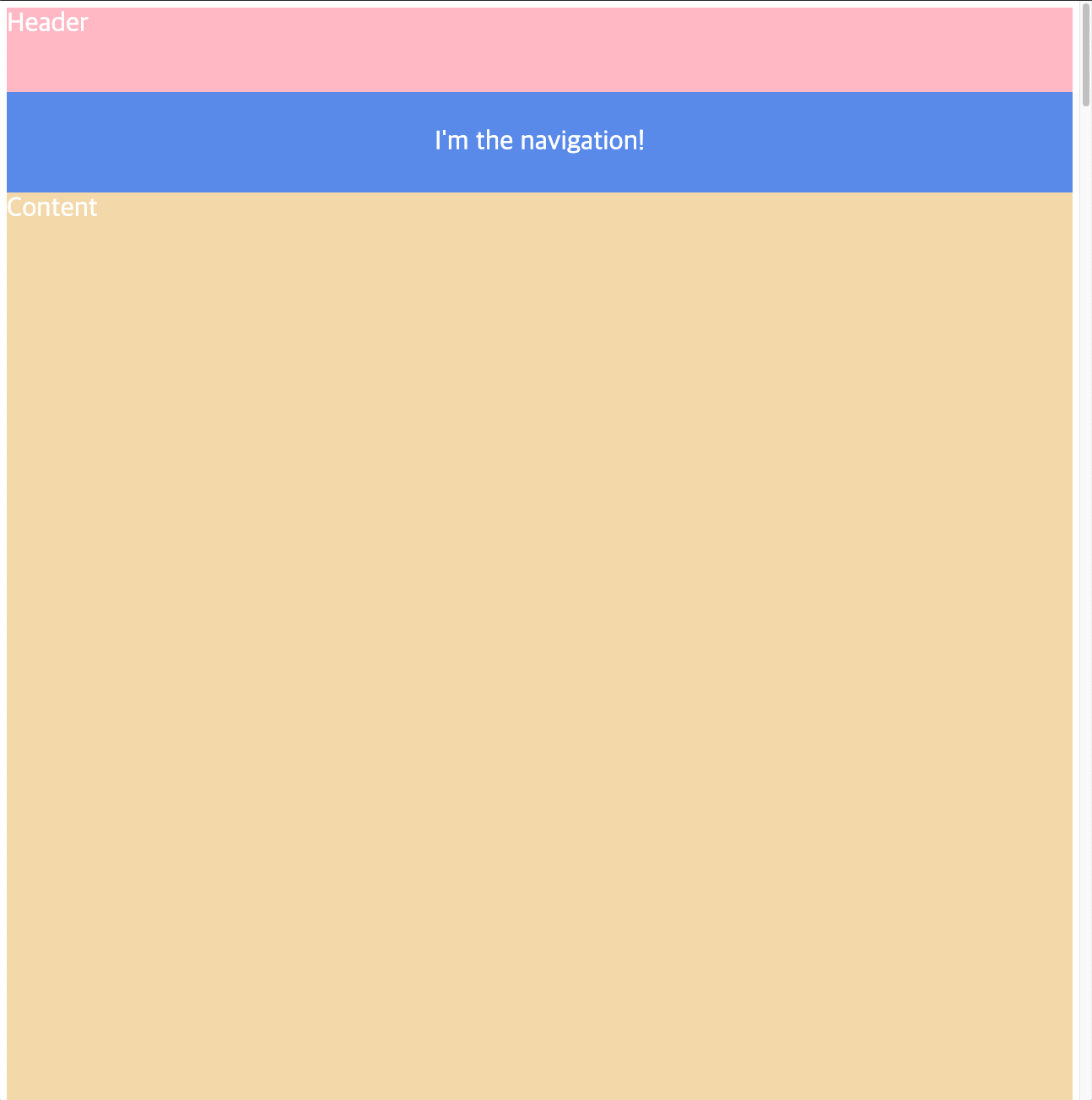
맨 위에 스크롤을 놨을 때의 모습이고, navigation 부분을 sticky를 줘서 화면 top에 고정시켜 놓아볼 것이다.

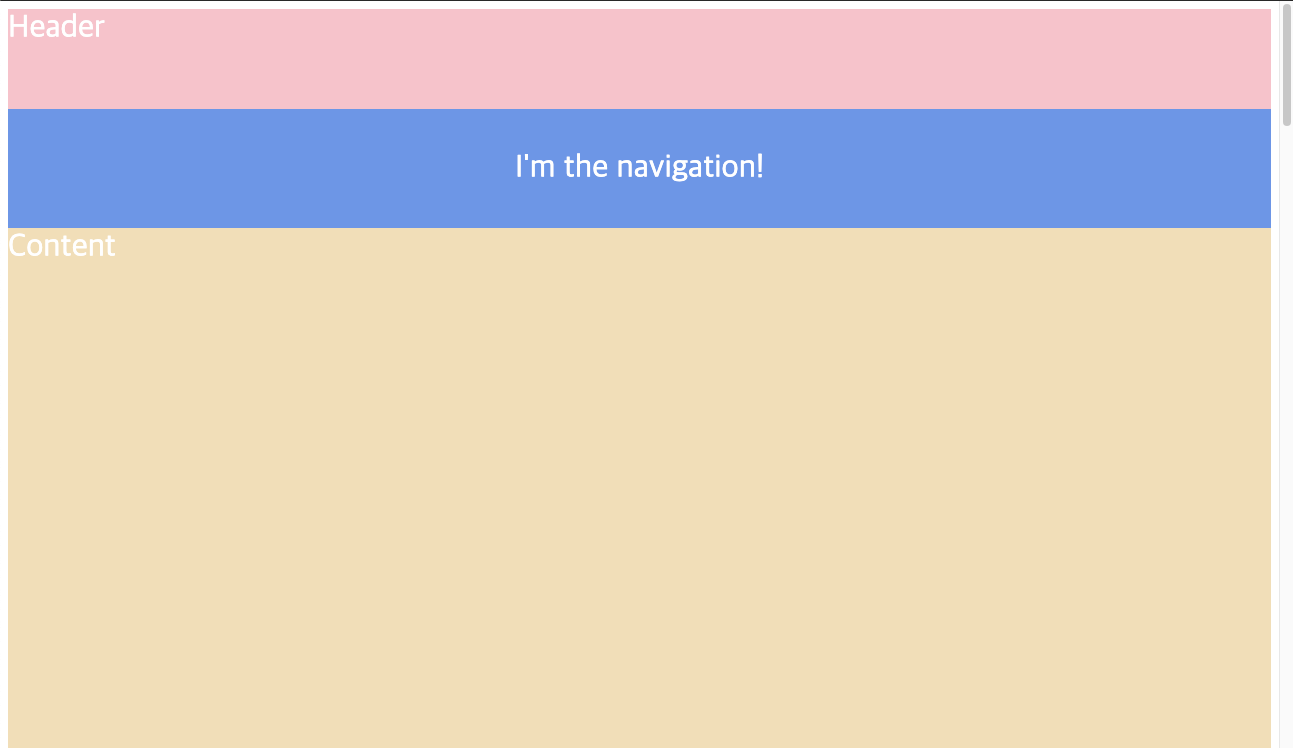
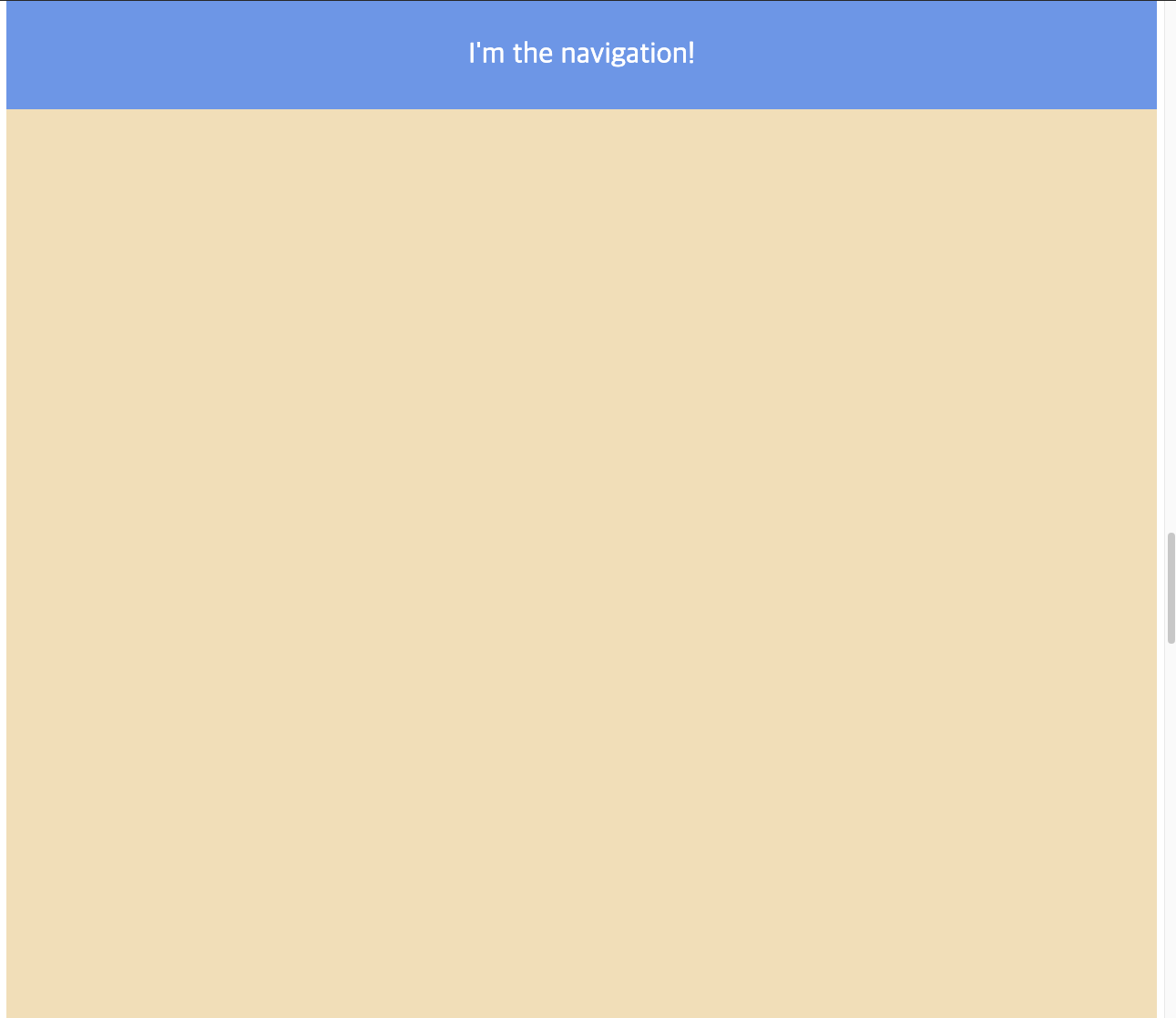
화면의 중간으로 스크롤을 내려도 navitaion이 화면의 가장 위에 고정이 잘 되어있는 것을 확인할 수있다.

프로젝트에서 네비게이션을 고정할 때 많이 쓰인다고 한다.
새로 만들 프로젝트에 이 방법을 활용해봐야겠다 :)