reduce를 사용하는 방법
array.reduce(function(accumulator, currentValue, currentIndex, array) {
}, initialValue);reduce 함수의 특징은 각 원소들을 순회할 때마다 함수 안에서 정의한 방법에 따라서 return 된 값이 accumulator에 담기게 된다. 그렇기 때문에 accumulator에 초기값을 정해줘야 된다.
초기값을 정해주는 경우
누적값은 초기값이 되고, 배열의 0번째 인덱스가 현재값이 된다.
초기값을 정해주지 않는 경우
누적값은 배열의 0번째 인덱스가 되고, 현재값은 배열의 1번째 인덱스가 된다.
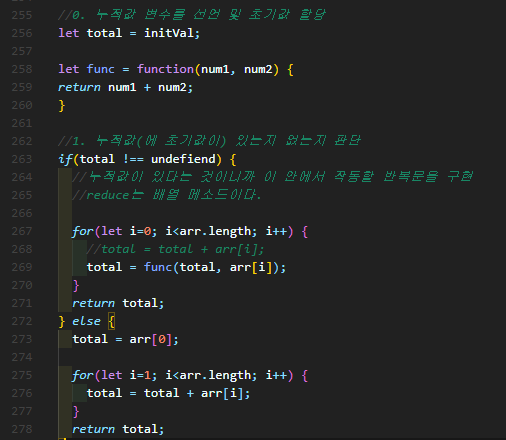
reduce함수를 사용하는 방법
reduce함수를 사용하는 방법은 누적값(에 초기값이) 있는지 없는지에 따라 달라진다.

//배열의 모든 요소를 더한후 리턴해라.
//1. 누적값(에 초기값이) 있는지 없는지 판단한다.
let total = initValue;
let func = function(acc, cur) {
return acc + cur;
}
if(total !== undefined) {
//if문 안은 누적값이 있기때문에 이 안에서 작동할 반복문을 구현해본다.
for(let i=0; i<arr.length; i++) {
//total = total + arr[i];
total = func(total, arr[i);
}
return total;
} else {
//누적값이 없을 때는 배열의 0번째 인덱스가 초기값이 된다.
total = arr[0];
for(let i=1; i<arr.length; i++) {
total = func(total, arr[i]);
}
return total;
}
직접 reduce 함수 구현해보기
_.reduce = function(arr, iter, initValue) {
let total = initValue;
//누적값(초기값)이 있는 경우
if(total !== undefined) {
/*for(let i=0; i<arr.length; i++) {
total = iter(total, arr[i], index, arr);
}*/
let newFunc = function(element, index, arr) {
total = iter(total, element, index, arr);
}
_.each(arr, newFunc);
return total;
} else {
//누적값(초기값)이 없는 경우
//arr에서 0번째 값을 누적값에 넣어주고,
//현재값을 arr의 1번째를 넣어주고,
//반복문 안에서는 반복의 시작을 배열의 1번째부터 돌려야 된다.
let newArr = _.slice(arr, 1);
let newFunc = function(element, index, arr) {
total = iter(total, element, index, arr);
}
_.each(newArr, newFunc);
return total;
}
}