객체는 new Object(), Object.create() 또는 리터럴 표기법 (initalizer 표기법)을 사용하여 초기화될 수 있다. 객체 초기자(object initializer)는 0개 이상인 객체 속성명 및 관련값 쌍 목록이 콤마로 분리되어 중괄호({})로 묶인 형태이다.
전개 연산자
객체와 배열의 속성값을 간편하게 가져오는 방법에는 전개 연산자가 있다.
spread operator라고도 부른다. 전개 연산자는 사용하는 이유는 무엇일지 생각해보았다. 전개 연산자는 배열이나 객체의 모든 속성을 풀어놓을 때 많이 사용하는 문법이다.
배열이나 객체들 또는 어떤 값들이 많이 넘어올 때 전개 연산자를 사용해서 쉽게 값을 받고 그 값들을 핸들링 할 수 있다.
그렇기 때문에 전개 연산자는 매개변수가 많은 함수를 호출할 때 유용하다. 그리고 특히 배열이나 객체를 복사해 올 때가 매우 유용하게 쓸 수 있다.
전개 연산자는 ...을 이용해서 여러개의 값을 쉽게 받아올 수 있다.
그리고 전개연산자를 사용하면 새로운 객체가 생성되기 때문에 속성을 추가, 변경을 하게 되면 원래의 객체에 영향을 주지 않는다.
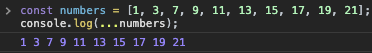
const numbers = [1, 3, 7, 9, 11];
console.log(...numbers);
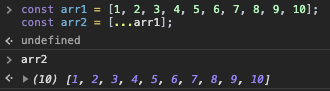
const arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
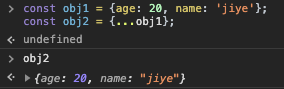
const obj1 = {age: 20, name: 'jiye'};
const arr2 = [...arr1];
const obj2 = {...obj1};
arr2.push(4);
obj2.age = 17;

배열의 경우 전개 연산자를 사용하게 되면 그 순서가 유지된다.
//[1, ...[2, 3], 4];
new Date(...[2021, 2, 9]); //2021년 2월 9일

단축 속성명: shorthand property names
단축 속성명은 객체 리터럴 코드를 간편하게 작성하기 위한 목적으로 만들어진 문법이다.
변수를 놓고 단축 속성명에 대해서 살펴볼 것이다. 코드를 편리하게 작성할 수 있다는데 이게 어떤 개념인지 알아보았다.
const name = 'jiye"
const age = 20; /*20살이었음 좋겠다 ;)*/
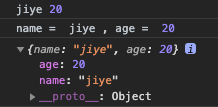
console.log(name, age);
console.log("name = ", name, ", age = ", age);
console.log({ name, age });
위 코드의 실행결과를 살펴보면 단축 속성명을 통해 너무나도 편하게 값을 편하게 확인할 수 있다.