데이터를 배열과 객체로 다루어 보기
회원가입 시 회원의 정보를 저장할 때 아이디, 이름, 비밀번호, 이메일, 전화번호 등의 정보를 담을 때 각각의 회원별로 변수를 만들어서 값을 저장할 수 있다.
회원 3명의 정보를 저장한다.
let user1Id = 'guest'; let user1Name = 'acorn'; let user1Pwd = '2398fkj32'; let user1Email = 'acorn@gmail.com'; let user1Tel = '010-1234-5678'; let user2Id = 'admin'; let user2Name = 'tiger'; let user2Pwd = 'x0d93klg$'; let user2Email = 'tiger@gmail.com'; let user2Tel = '010-0987-6543'; let user3Id = 'user'; let user3Name = 'chipmunk'; let user3Pwd = 'semwlfd'; let user3Email = 'chipmunk@gmail.com'; let user3Tel = '010-5678-9876';
위에서 회원 3명의 정보를 저장하고 있다.
그런데, 어떤 홈페이지나 데이터를 다루는 곳에서 한 두사람의 데이터만을 다룰까?
아마 수천, 수만, 수백만이 넘는 데이터를 다루게 될 것이다.그렇다면, 위의 방법처럼 여러 개의 변수를 사용해서 값을 저장하는 방법이 좋을까?
위의 데이터를 봤을 때 각각의 변수는 이름으로 구분할 수 있고, 각각의 변수들에는 관계가 없다. 단순히 정보 하나하나의 값을 담는 역할밖에 하지 못한다.
배열을 이용하여 데이터 저장
그래서 각 값을 하나의 변수로 묶어서 데이터를 관리해 볼 수 있다.
배열을 사용해서 데이터를 하나의 정보로 묶어볼 것이다.
let user1 = ['guest', 'acorn', '2398fkj32', 'acorn@gmail.com', '010-1234-5678']; let user2 = ['admin', 'tiger', 'x0d93klg$', 'tiger@gmail.com', '010-0987-6543']; let user3 = ['user' , 'chipmunk', 'semwlfd', 'chipmunk@gmail.com', '010-5678-9876'];
각각의 변수 user1, user2, user3에는 한 사람의 아이디, 이름, 비밀번호, 이메일, 전화번호라는 정보들이 배열에 담겨있다.
각 값들이 하나의 변수에 담겨는 있지만, 각각의 정보에 접근하려면 인덱스가 어떤 정보를 갖고있는 지 아는 상태에서 접근해야 각 요소들이 무슨 값인 지 알 수 있다.
user1[3]; // user1[3] 값이 무엇일까? user2[2]; // user2[2] 값이 무엇일까? user3[1]; // user3[1] 값이 무엇일까?
위의 3가지 배열의 각 index를 통해 값을 알아보고 있다.
배열로 데이터를 다룰 경우, 각 인덱스에 어떤 정보가 담겨있는지 알아야 해당 값에 접근할 수 있다.
객체를 이용하여 데이터 저장
그렇다면, 어떤 정보를 내가 원하는 값들을 담고, 조회하고, 수정, 삭제할 수 있는 방법은 없을까?
하나의 큰 틀에 내가 원하는 정보를 담아서, 정보의 이름으로 값을 다룰 수 있는 방법이 있다.
바로 객체를 통해 데이터를 다룰 수 있다.
let user1 = { id: 'guest', name: 'acorn', password: '2398fkj32', email: 'acorn@gmail.com', tel: '010-1234-5678', }; let user2 = { id: 'admin', name: 'tiger', password: 'x0d93klg$', email: 'tiger@gmail.com', tel: '010-0987-6543', }; let user3 = { id: 'user', name: 'chipmunk', password: 'semwlfd', email: 'chipmunk@gmail.com', tel: '010-5678-9876', }
배열과 객체
이전 글에서 배열에 대해서 정리를 해놓았습니다.
배열과 객체의 구조를 이해하고 있어야 객체를 다루기 좋다.
- 배열과 객체는 대량의 정보를 다루기 위해 사용한다.
- 배열은 순서를 가지고 있다.
- 객체는 순서를 가지지 않고, propety 즉, 속성(key: value)으로 구성되어 있다.
- 객체는 key로 접근할 수 있다.
객체 속성(property)의 조회, 추가, 변경, 삭제를 할 수 있다.
객체
- 객체는 키와 값(key: value)으로 이루어져 있다.
- 객체는 중괄호 { } 를 이용해서 객체를 만든다.
- 각 속성은 쉼표 , 로 구분한다.
let user1 = { id: 'qwert', name: 'acorn', password: '2398fkj32', email: 'acorn@gmail.com', tel: '010-1234-5678', };위의 user1 이라는 객체를 살펴볼 것이다.
각각의 id, name, password, email, tel은 객체의 key를 뜻한다.
그리고 : 뒤에 오는 값들은 value가 된다.객체는 key: value의 형태로 값을 저장한다.
객체 속성(property)의 조회
객체 속성을 조회할 때 아래의 2가지의 방법을 사용할 수 있다.
. : 점 표기법(dot notation)
[ ] : 대괄호 표기법(bracket notation)
아래에 인셉션이라는 영화의 정보를 담은 객체가 있다.
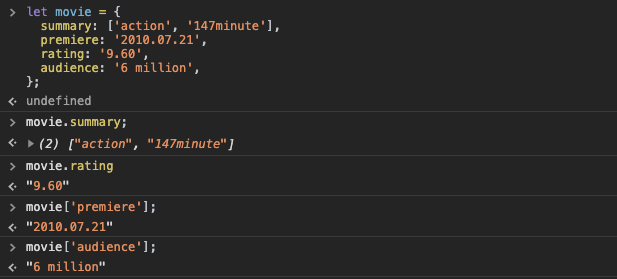
let movie = { name: 'Inception', summary: ['action', '147minute'], premiere: '2010.07.21', rating: '9.60', audience: '6 million', };점 표기법으로 접근
- 점 표기법을 이용해서 movie객체의 summary, rating 조회하기
movie.summary; // ["action", "147minute"] movie.rating; // "9.60"대괄호 표기법으로 접근
- 대괄호 표기법을 이용해서 movie 객체의 premiere, audience 조회하기
movie['premiere']; // '2010.07.21' movie['audience']; // '6 million'
위의 객체에 점 표기법과, 대괄호 표기법을 통해 객체의 값에 접근한 결과
대괄호 표기법으로 접근 시 주의해야할 점
대괄호 표기법으로 접근할 때 조심해야 할 점이 있다.
let movie = { name: 'Inception', summary: ['action', '147minute'], premiere: '2010.07.21', rating: '9.60', audience: '6 million', };
위의 객체에서 . 을 이용해서 접근할 때는 객체명.키로 접근하면 된다.
그런데 [ ] 를 사용해서 접근할 때는 [ ] 안에 넣어주는 키에 ' '나 " "로 묶어서 값을 넣어줘야 된다.
만약 그냥 값을 넣어줄 때 [ ] 안에 그냥 변수로 값을 넣어줄 경우 변수로 넣어주는 것이기 때문에
movie[summary]; movie[rating];
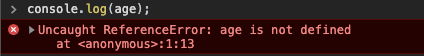
위와같은 에러가 발생한다.
에러의 내용을 살펴보면, ReferenceError: ~~~ is not defined
라고 에러문구가 나와있는 것을 확인할 수 있다.이 에러메시지가 뜻하는 것은 정의되지 않은 값을 참조할 수 없다는 문구이다.
console.log(name); console.log(age);
위의 값도 정의하지 않은 age에 접근하려고 했기 때문에 에러가 발생했다.
movie.name; movie['summary']; movie.premiere; movie['rating']; movie['audience'];위와 같이 문자열로 잘 감싸서 대괄호 안에 넣어 접근하거나
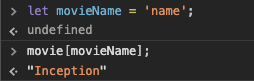
만약, 변수로 값을 접근하고 싶다면 변수에 값을 담아서 접근할 수는 있다.let movieName = 'name'; movie[movieName]; // 위의 코드와 아래의 코드는 동일하다. movie[movieName] === movie['name']; // true
대괄호 표기법을 사용하는 경우
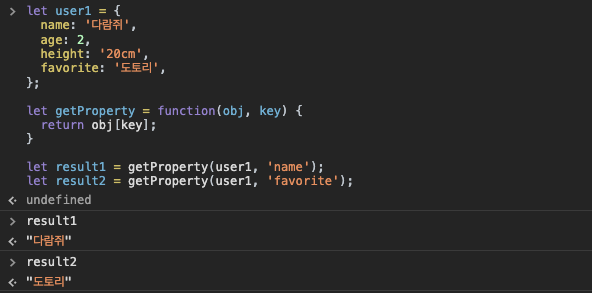
키 값이 동적으로 변할 때, 예를 들어서 함수를 통해 값이 들어올 때
대괄호 표기법을 사용해서 값에 접근한다.let user1 = { name: '다람쥐', age: 2, height: '20cm', favorite: '도토리', }; let getProperty = function(obj, key) { return obj[key]; } let result1 = getProperty(user1, 'name'); let result2 = getProperty(user1, 'favorite');
객체 속성(property)의 추가
객체의 속성을 추가할 때는 객체.키 또는 객체['key']로 값을 넣어줄 수 있다.
아래에 코스에 대한 정보가 담긴 객체가 있다.
이 객체에 값을 추가 할 수 있다.let course = { name: 'JavaScript', level: 'hard', popularity: 'high', };객체에 값을 추가할 때
.을 이용해서 추가하는 방법
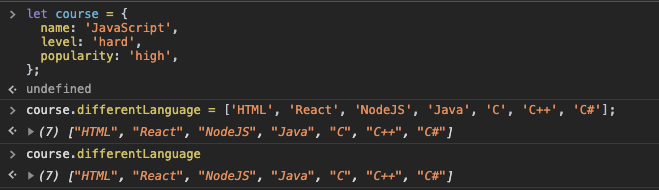
course.differentLanguage = ['HTML', 'React', 'NodeJS', 'Java', 'C', 'C++', 'C#'];
[ ] 를 이용해서 추가하는 방법
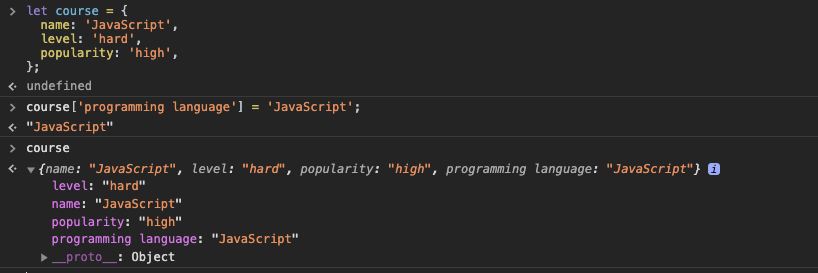
course['programming language'] = 'JavaScript';
- 키의 값을 넣을 때 값에 띄어쓰기가 있는 경우, 그때도 대괄호로 묶어서 넣어주면 해당 값이 잘 들어가게 된다.
객체 속성(property)의 변경
객체의 값을 변경하는 방법은 객체의 키로 접근해서 새로운 값을 할당해주면 된다.
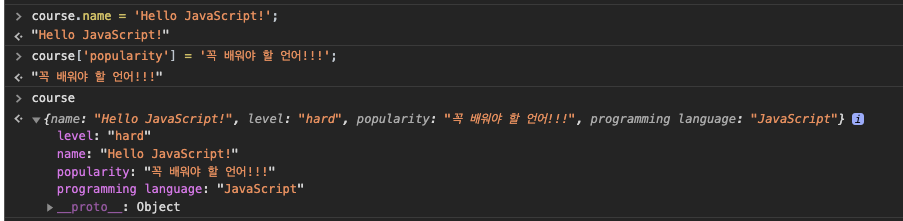
course = { name: "JavaScript", level: "hard", popularity: "high", programming language: "JavaScript", }; // 값 변경 // . 으로 값 변경 course.name = 'Hello JavaScript!'; // [ ] 로 값 변경 course['popularity'] = '꼭 배워야 할 언어!!!';
객체 속성(property)의 삭제: delete
객체의 속성을 삭제할 때는 delete 키워드를 통해 삭제가 가능하다.
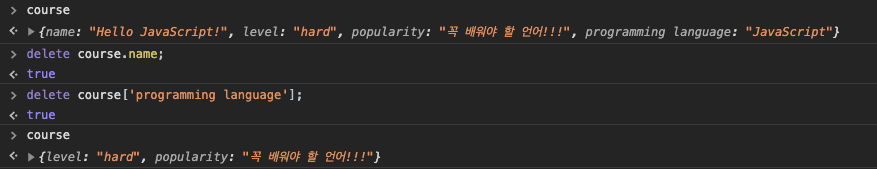
course = { name: "Hello JavaScript!", level: "hard", popularity: "꼭 배워야 할 언어!!!", programming language: "JavaScript", }; // delete 객체.키 delete course.name; // delete 객체['키'] delete course['programming language'];
in 연산자
in 연산자를 이용해서 해당하는 키가 있는지 확인할 수 있다.
let comment = { content1: '자바스크립트 너무너무 재밌어요!!!!', content2: '어렵지만 너무 재밌어요!', content3: '자바스크립트 완전 정복 할 거에요!', content4: '좋은 코드를 작성하고 싶어요!!!!!', };