
원시 타입, 참조 타입
원시 타입 데이터에는 number, string, boolean, undefined, null 외에 bigInt, symbol이 있다.
참조타입에는 배열, 객체, 함수가 있는데 이번에는 배열에 대해 아래에서 더 자세하게 공부해 볼 것이다.
Array
배열은 대용량의 데이터를 다룰 때 사용할 수 있다.
대량의 데이터를 다루기에 적합하게 제작된데이터 타입을
참조타입(Reference Type) 데이터라고 부른다.배열에서 사용되는 용어
- index, element, length
- arr[i], push, pop
- 배열에서 특정 인덱스(index)의 요소(element)를 조회 및 변경
- 배열 안에 배열이 있는 이중 배열의 요소의 조회 및 변경
배열의 반복
- 배열을 반복해서 다루기
- for문과 배열을 이용해서 반복적으로 코드 실행하기
- 반복문 안에서 조건문을 응용해서 특정 경우에 코드 실행하기
- 이중 포문을 활용하기
문자열과 배열의 형태 변환을 하는 메서드
- 띄어쓰기(" ")로 문자열 구별, 배열로 변환 : str.split(" ").join("");
- 위의 배열을 다시 문자열로 만들기
배열 기초 메소드
- 배열 요소(element)를 조회, 추가, 삭제, 복사, 분리 하기
--> unshift, shift, slice, length- Array.isArray를 사용해서 배열인지 아닌 지 판단 하기
- 배열의 요소를 추가(push), 삭제하기(pop)
- indexOf, includes을 사용해서 자바스크립트의 특정 값에 배열이 포함되어 있는지 확인
배열 기초
배열은 순서가 있는 값을 의미한다.
let arr = [20, 35, 98, 30, 59, 78];값 === 요소(element)
위의 배열안에 있는 각각의 값들을 요소라고 부른다.
- 배열의 순서는 인덱스라고 부른다.
- 인덱스는 숫자를 셀 때 1부터가 아닌 0부터 시작한다.
배열을 사용하는 방법
- 대괄호(square bracket)를 이용해서 배열을 만든다.
- 그리고 각각의 원소, 요소(element)들은 콤마, 쉼표로 구분한다.
- 만약 배열 안의 원소가 문자일 경우 "" 문자열을 통해 감싸준다.
인덱스를 통해 값 조회
let arr = [20, 35, 98, 30, 59, 78]; arr[0] = 20, arr[1] = 35, ...arr[5] = 78
인덱스를 통해 값 변경
let arr = [20, 35, 98, 30, 59, 78]; arr[3] = 777; console.log(arr[3]); // 777
배열의 인덱스를 넘어가는 값에 접근: undefined
let num = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; num[11]; // undefined
이차 배열
num의 1번째 인덱스의 값 접근하기
let num = [[1, 5], [7, 2], [8, 3]]; num[2]; //[8, 3];
num의 1번째 인덱스의 0번째 값 출력하기
let num = [[1, 5], [7, 2], [8, 3]]; num[2][0]; //[7];
종류 0 1 0 1 5 1 7 2 2 8 3
배열의 길이 구하기: arr.length()
let arr = [1, 5, 3, 7, 8, 4, 0]; console.log(arr.length); // 7
- 온점 .을 이용해서 변수가 가지고 있는 속성(property)에 접근할 수 있다.
배열에 마지막 요소 추가: arr.push()
- 배열에서는 요소(element)를 추가할 수 있다.
- push()를 사용한다.
- 배열의 맨 뒤쪽, 마지막 요소에 추가된다.
let str = ['a', 'b', 'c', 'd', 'e']; str.push('f'); console.log(str); // ['a', 'b', 'c', 'd', 'e','f'];
- 온점 .을 이용해서 관련된 명령(method)을 실행할 수 있다.
- 명령을 실행할 때는 함수를 실행하는 것으로 ( ) 괄호를 쓰고 그 안에 값을 넣어서 실행할 수 있다.
배열의 마지막 요소 삭제: arr.pop()
- 배열에서는 요소(element)를 삭제할 수 있다.
- pop()을 사용한다.
- 배열의 맨 뒤쪽, 맨 마지막 요소의 값을 삭제한다.
let num = [1, 3, 5, 7, 9, 11, 13]; num.pop(); console.log(num); // [1, 3, 5, 7, 9, 11];
- 배열의 마지막 값을 삭제하려면 pop( )를 사용한다.
배열의 처음 요소 삭제: arr.shift()
let str = ['a', 'b', 'c', 'd', 'e']; str.shift(); "a" console.log(str); // ['b', 'c', 'd', 'e'];
- shift( )를 사용하면 배열의 맨 앞의 요소가 삭제된다.
- 삭제한 요소를 반환한다.
배열의 처음 요소 추가: arr.unshift()
배열의 맨 앞에 요소를 추가
let str = ['a', 'b', 'c', 'd', 'e']; str.unshift("JavaScript!!!"); console.log(str); // ["JavaScript!!!", "a", "b", "c", "d", "e"]
- unshift( )를 사용하면 배열의 맨 앞에 요소가 추가된다.
- 추가한 배열의 길이를 반환한다.
반복문을 통해 배열의 요소(element)를 출력
- 배열의 각 요소들을 출력하려면 어떻게 할 수 있을까?
- 바로 반복문을 사용하면 배열의 요소에 접근할 수 있고, 각각의 값들을 콘솔에 찍어 볼 것이다.
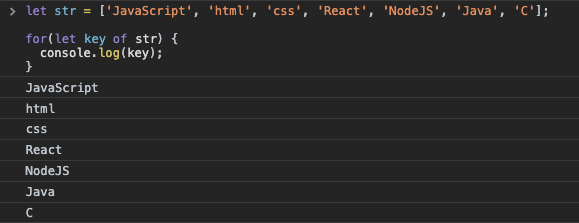
for...of 문
let str = ['JavaScript', 'html', 'css', 'React', 'NodeJS', 'Java', 'C']; // 배열의 인덱스는 0부터 시작한다. // 가져온 배열의 요소만큼 반복문이 돈다. for(let key of str) { console.log(str[key]); }
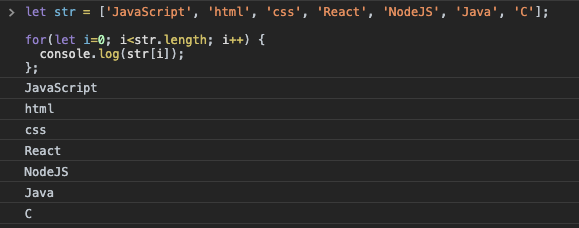
for 문
위와는 다른 코드로 인덱스와 배열의 길이만큼 반복문을 돌릴 수 있다.
let str = ['JavaScript', 'html', 'css', 'React', 'NodeJS', 'Java', 'C']; // 배열의 인덱스는 0부터 시작한다. // 가져온 배열의 길이보다 1작은 수만큼 반복문이 돈다. for(let i=0; i<str.length; i++) { console.log(str[i]); }
배열의 모든 요소를 구한 합을 리턴
배열의 모든 요소들을 더한 합을 리턴하는 코드를 작성해 볼 것이다.
let numArr = [39, 28, 97, 10, 58, 82, 65, 12, 31, 89, 3, 35, 66, 79]; let result = 0; for(let i=0; i<numArr.length; i++) { result += numArr[i]; } console.log(result); // 694
- 위의 코드를 암산으로 계산하려면 할 수는 있지만, 반복문을 사용하면, 수많은 데이터의 처리를 빠르게 해결할 수 있다.
Array.isArray()
배열인지 배열이 아닌지를 판별할 수 있는 함수가 있다.
바로 배열.isArray( )이다.
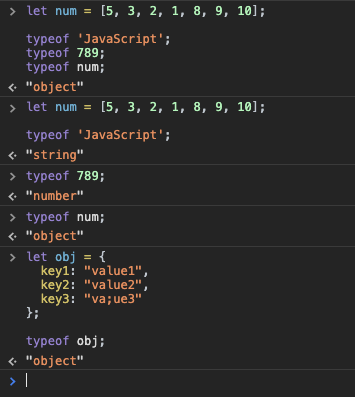
let num = [5, 3, 2, 1, 8, 9, 10]; typeof 'JavaScript'; // "string" typeof 789; // "number" typeof num; // object let obj = { key1: "value1", key2: "value2", key3: "va;ue3" }; typeof obj; // object
Array.isArray(value);
- isArray(값) 이 배열이면, true가 반환된다.
Array.isArray(num); // true Array.isArray("array"); // false Array.isArray(123); // false Array.isArray(true); // false
배열에 요소가 있는지 확인: indexOf()
배열의 요소들에 해당 값이 있는지 판별할 수 있다.
- 배열 안에 해당 요소가 있으면, 해당 요소의 인덱스를 리턴한다.
- 배열 안에 해당 요소가 없으면, -1을 리턴한다.
- indexOf( )에 찾을 값을 넣을 때 대, 소문자를 구분하기 때문에 잘 확인해야 된다.
- 찾고자하는 값이 있는 경우 인덱스를 반환받을 수 있다.
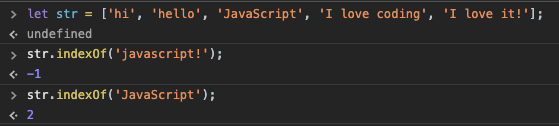
let str = ['hi', 'hello', 'JavaScript', 'I love coding', 'I love it!'];str 배열에 'javascript!'라는 값이 있는 지 찾아본다.
str.indexOf('javascript!'); // -1 str.indexOf('JavaScript'); // 2
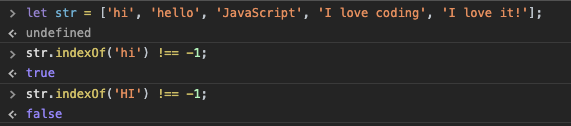
str이라는 배열안에 있는지 없는지를 검사할 수 있다.
str.indexOf('hi') !== -1; // true str.indexOf('HI') !== -1; // false
배열에 요소가 있는지 확인: includes()
- includes( )를 이용하지 않고, 배열에 값이 있는지, 없는지의 여부를
true, false로 반환해주는 함수 만들어보기let str = ['JavaScript', 'hello javaScript', 'hi', 'I love coding', 'WAS!!']; let isIncludes = function(arr, element) { // 해당하는 값, 요소가 있으면 true를 리턴, 없으면 false를 리턴한다. let result = arr.indexOf(element) !== -1; return result; } isIncludes(str, 'Hi'); // false isIncludes(str, 'WAS!!'); // true isIncludes(str, 'hello javaScript'); // true
includes( ) 사용하기
let str = ['JavaScript', 'hello javaScript', 'hi', 'I love coding', 'WAS!!']; str.includes('JavaScript'); str.includes('I love coding'); str.includes('java');
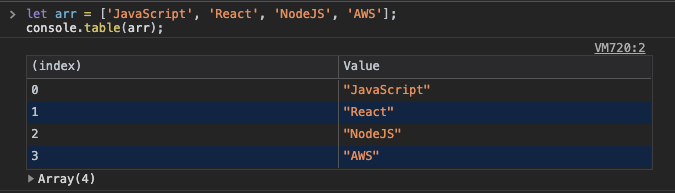
console.table()
console.table( )을 이용하면, 시각화가 되어 있는 표로 값을 확인할 수 있다.
let arr = ['JavaScript', 'React', 'NodeJS', 'AWS']; console.table(arr);
- index와 value를 한 눈에 보기 좋게 테이블로 정리가 되어 있다.