yarn add
yarn add @fortawesome/fontawesome-free명령어를 사용해서 폰트어썸을 받아서 프로젝트에 아이콘들을 넣어서 사용해 볼 것이다.
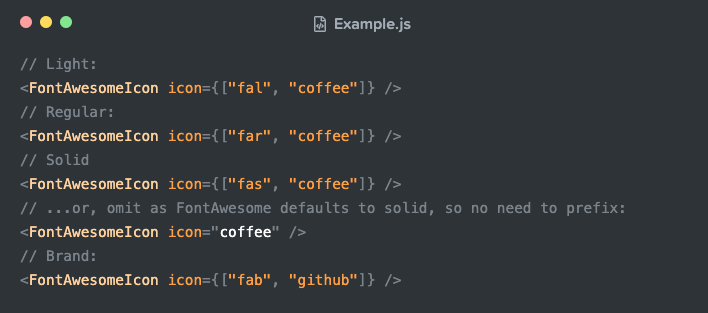
fontawesome을 설치 한 다음에는 리액트에서 사용할 때 컴포넌트 단위로 사용할 수 있다.
위와 같이 여러 방식으로 사용할 수 있지만, 아래의 코드로 추가해 볼 것이다.
import '@fortawesome/fontawesome-free/js/all.js';위의 import 문은 indes.js에서 추가하여 사용할 것이다.
--> 각각의 컴포넌트에서 추가해도 되지만, 리액트도 결국에는 자바스크립트로 변환되어서 브라우저에 출력되기 때문에! index.js 이 한 곳에서 import 해 놓으면 자바스크립트에서 포함되어 display 될 때 내가 지정해준 className에 맞게 아이콘이 출력된다.