Flask 시작하기 - 서버만들기
- flask 설치 하기
pip install flask- flask 시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)이후 실행시키면

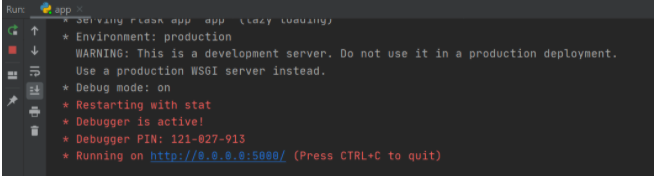
이러한 메시지가 출력되면 잘 실행된다는 뜻이다.
http://localhost:5000/
으로 접속을 하게되면 hello world 라는 문구가 출력되면 성공!
- flask 종료하기
ctrl + c 를 누르면 서버를 종료 가능합니다.
Flask시작하기 - HTML파일 주기
중요! Flask 기초
flask 서버를 만들떄는 항상 프로젝트 폴더 안에
static 폴더 <--- img같은거 들어갈 폴더
templates 폴더 <-- index.html 들어갈 폴더
app.py파일 <-- flask 서버
이렇게 3개는 무조권 만들어두고 시작합시다!
- HTML파일 불러오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h1>서버를 만들었다!</h1>
</body>
</html>이 html 파일을 flask에서 불러 오겠습니다.
이 html파일명을 index.html 로 만들어주시고 이것을 templates 폴더에 넣어주세요~
그리고 app.py코드를 이렇게 작성해주세요
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)그리고 이제 실행을 해보면 html파일이 뿌려지게 될겁니다~
Flask시작하기 - 본격 API 만들기
- GET 요청 API 코드
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})- GET 요청 확인 Ajax코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})- POST 요청 API코드
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})- POST 요청 확인 Ajax코드
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})