
💡 이번 주에는 웹의 동작원리 그리고 웹의 표준기술에 대해 배웠다. 'Visual Studio Code'를 내 컴퓨터에 설치하여 처음으로 HTML, CSS, JS 파일을 작성해보기도 했다. 또한 'Github'라는 프로그램을 설치하여 내가 작성한 코드를 github에 올려보기도 했다.
새로 배운 내용
- 웹 : World Wide Web의 줄임말, 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 정보공간
📌웹은 클라이언트의 요청과 서버의 응답으로 동작함
-
동적 웹 사이트의 동작원리
: 동적 사이트는 특별한 URL과 데이터 요청에 의해 생성되거나 콘텐츠를 반환할 수 있음,
만약에 제품에 대한HTTP GET Request를 받으면, 서버는 제품ID를 결정하고, 데이터베이스에서 데이터를 가져오고, HTML 템플릿에 가져온 데이터를 집어넣은 HTML페이지를 생성할 것임 -
정적 웹 사이트의 동작원리
: 정적 사이트는 특정 리소스가 요청될 때마다 서버에서 하드 코딩된 동일한 컨텐츠를 반환하는 사이트를 말함,
정적 사이트는 오직 GET requests만 필요함 왜냐하면 이 서버는 변경 할 수 있는 데이터는 저장하지 않기 때문임 -
현대 웹 페이지에 사용되는 표준 기술
-> HTML5 표준, CSS3 표준, ECMAScript 표준
(ECMAScript : ECMA(유럽 컴퓨터제조협회)에서 제정한 JavaScript의 표준 명칭)
HTML: HyperText Markup Language의 줄임말, 웹의 구조를 담당
CSS: Cascading Style Sheets의 줄임말, 웹의 시각적 표현을 담당
JavaScript: JS라고도 함, 웹의 동적 처리를 담당
실습과제
✍3/12 처음 실습과제 해본 날
Chrome 브라우저 화면에 시를 써보는 과제가 주어졌다.
실시간 강의 시간에 내가 해본 실습은 크롬 브라우저에 'Hello World!'가 중앙에 큰 글씨로 나오고 'Hello World!'를 클릭해보면 팝업창에 '만나서 반가워요.'가 뜨게 하는 것이었다. 이 실습내용을 바탕으로 실습과제를 최대한 내 힘으로 해보려고 노력했으나 쉽지 않았다. 그래서 Codepen에 올려진 소스코드를 참고하여 과제를 해보았다. 그 결과 교수님께서 올려주신 예시와 비슷하게 나왔다.
🔗html
<body>
<section class="poem">
<section class="head" onclick="popAlert()">
<p id="title">흔들리며 피는 꽃</p>
</section>
<section class="text">
<section class="flower">
<p>흔들리지 않고 피는 꽃이 어디 있으랴</p>
<p>이 세상 그 어떤 아름다운 꽃들도</p>
</section>
<section class="flower">
<p>다 흔들리면서 피었나니</p>
<p>흔들리면서 줄기를 곧게 세웠나니</p>
<p>흔들리지 않고 가는 사람이 어디 있으랴</p>
</section>
<section class="flower">
<p>젖지않고 피는 꽃이 어디 있으랴</p>
<p>이 세상 그 어떤 빛나는 꽃들도</p>
<p>다 젖으며 젖으며 피었나니</p>
<p>바람과 비에 젖으며 꽃잎 따뜻하게 피웠나니</p>
<p>젖지 않고 가는 삶이 어디 있으랴</p>
</section>
</section>
</section>
<script src="./js/index.js"></script>
</body>🔗css
body {
padding: 4rem;
white-space: nowrap;
}
.poem {
display: flex;
flex-direction: column;
padding: 0 20rem;
justify-content: center;
align-items: center;
}
.head {
width: 50%;
margin-bottom: 5rem;
cursor: pointer;
}
#title {
text-align: left;
font-size: 3rem;
font-weight: 800;
}
.text {
width: 50%;
font-size: 1.125rem;
line-height: 2rem;
}
.flower+.flower {
margin-bottom: 2.25rem;
} 🔗JS
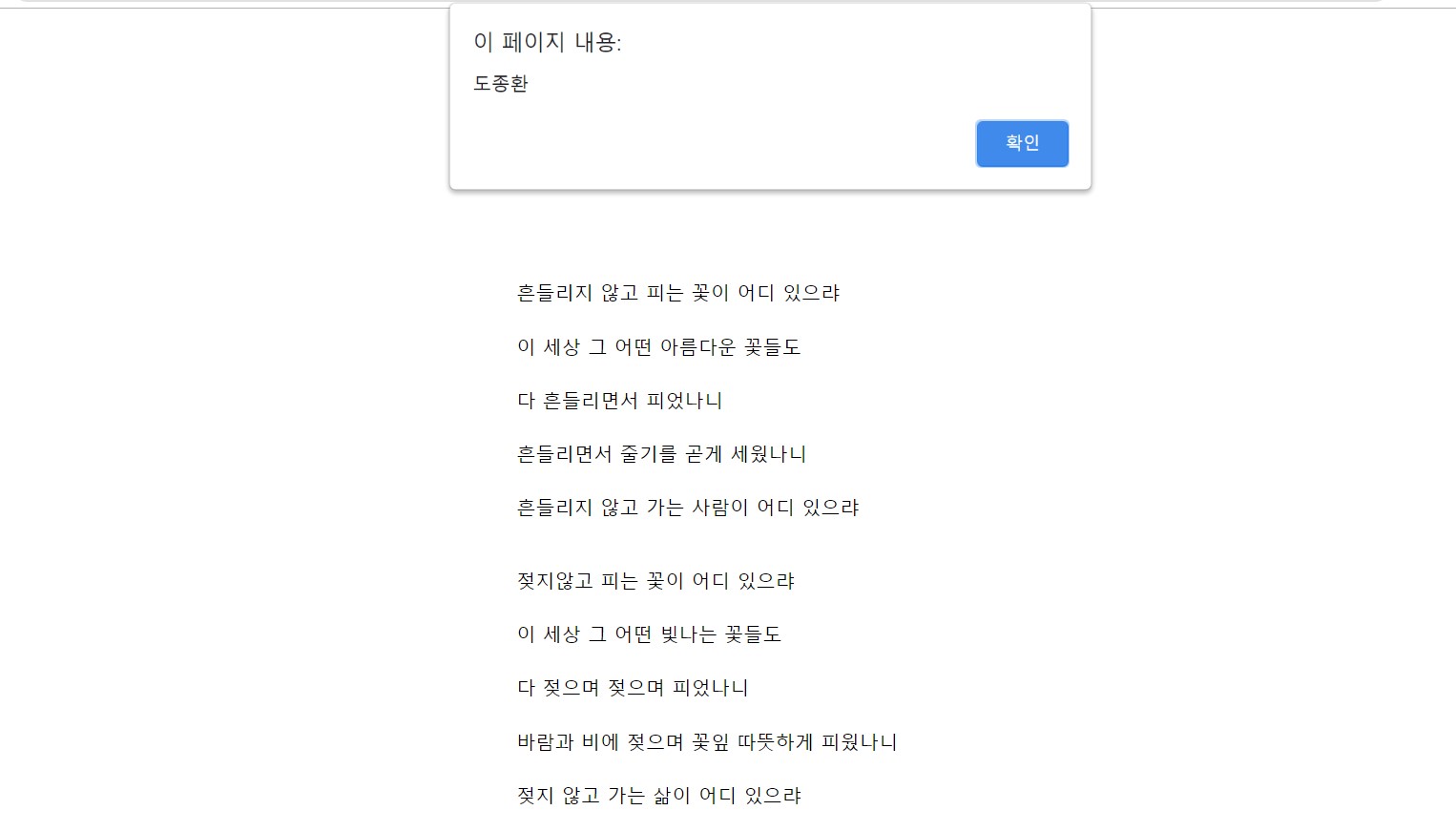
const popAlert = () => {
alert('도종환')
} 📌결과

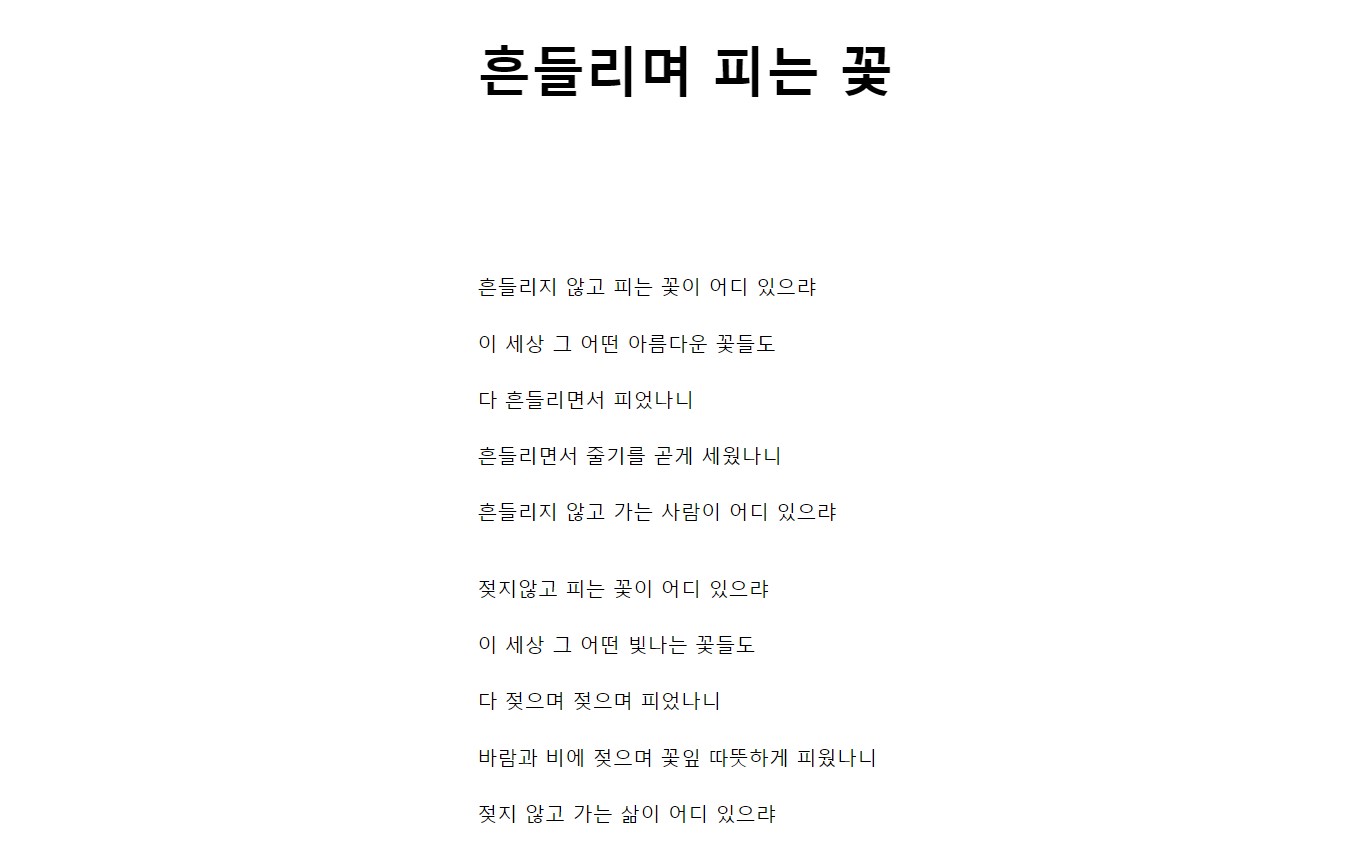
 -> 시의 제목인 '흔들리며 피는 꽃'을 클릭했을 때 시인의 이름이 뜨도록 한 결과 이와 같이 화면에 나타났다.
-> 시의 제목인 '흔들리며 피는 꽃'을 클릭했을 때 시인의 이름이 뜨도록 한 결과 이와 같이 화면에 나타났다.
✍3.16 과제 수정 및 보완한 날
3월 12일에 과제를 이미 제출한 상태였지만 다시 내가 했던 과제를 보니 뭔가 더 추가하여 페이지를 예쁘게 만들어보고 싶다는 생각이 들었다. 필요한 정보들을 모으고 거기에 나오는 내용을 참고하여 처음에 내가 작성한 코드의 일부분을 수정하였다.
🔗html
- head부분에 폰트변경을 위한 코드를 추가 작성하였다. 폰트는 Google Fonts 에서 가져와 적용하였다.
<head>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">- 이미지를 첨부하기 위해 img 태그를 추가하였다. MDN Web Docs 에서 이미지 삽입에 대한 정보를 얻을 수 있었다.
- 시의 제목 옆에 아이콘(🌷)을 추가하였다.
<body>
<img src = "https://images.unsplash.com/photo-1518701005037-d53b1f67bb1c?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=926&q=80" alt="tulips"/>
<section class="poem">
<section class="head" onclick="popAlert()">
<p id="title"><흔들리며 피는 꽃> 🌷</p>🔗css
- body 부분에
display: flex를 추가하여 이미지가 나오는 부분과 시의 내용이 나오는 부분의 배열을 조정하였다.
body 부분에font-family: 'Nanum Pen Script', cursive;라는 폰트변경을 위한 코드를 추가로 작성하였다. - text, title, head 부분에서 폰트사이즈 및 폰트 굵기 그리고 줄 간격을 변경하였다.
- 시의 제목 부분과 시의 내용 부분에 서로 다른 폰트 색깔을 적용하였다. coolors 라는 사이트에서 폰트색깔을 복사해와서 적용하였다(이때 앞에 '#'을 붙여줘야 함)
body {
padding: 4rem;
white-space: nowrap;
display: flex;
font-family: 'Nanum Pen Script', cursive;
}
img {
width:600px;
height:500px;
}
.poem {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.head {
width: 50%;
margin-bottom: 2.5rem;
cursor: pointer;
}
#title {
text-align: left;
font-size: 2.7rem;
font-weight: 550;
color: #ffadad;
}
.text {
width: 50%;
font-size: 1.7rem;
line-height: 2.3rem;
}
.flower+.flower {
margin-bottom: 2.25rem;
}
p {
color:#52b788;
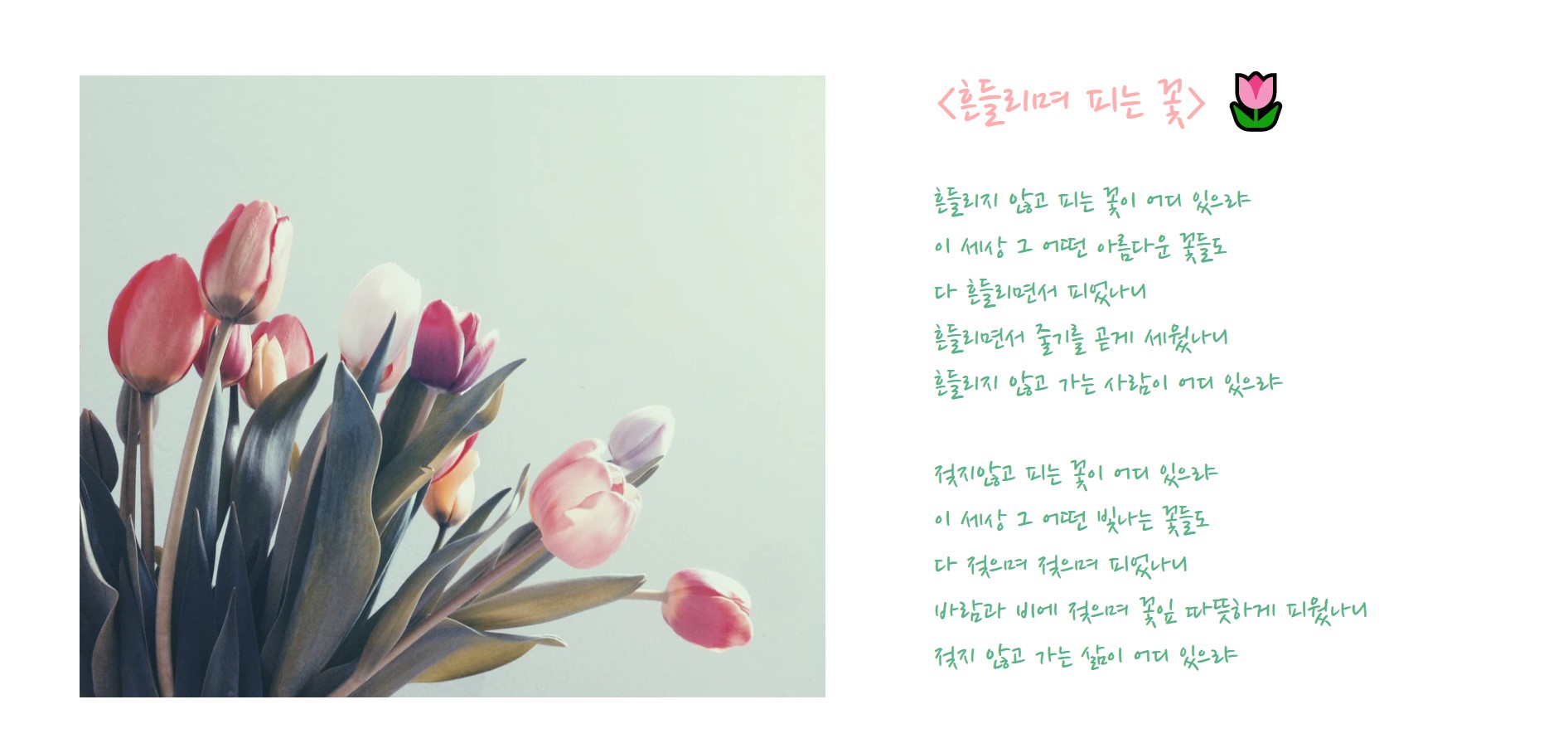
}📌결과

느낀점
처음에는 과연 내가 실습과제를 잘 해낼 수 있을까 하는 걱정이 컸다. 하지만 Codepen 이라는 사이트에 있는 예시를 보며 코드를 작성해보고 구글링을 하여 얻은 정보를 토대로 코드를 수정해보는 과정을 거치며 무사히 실습과제를 해낼 수 있었다. 과제를 수정하기 전에는 흰 바탕에 기본 폰트의 시가 적혀있었지만 과제를 수정하고 나서는 이미지 삽입과 폰트수정, 아이콘 추가, 배열 조정을 통해 전혀 다른 스타일로 바뀐 점이 신기했다. 앞으로의 실습에서는 또 어떤 새로운 내용을 배우게 될지 기대가 된다:-)
