웹 프로그래밍 기초
1.개발일지📝_01

💡 이번 주에는 웹의 동작원리 그리고 웹의 표준기술에 대해 배웠다. 'Visual Studio Code'를 내 컴퓨터에 설치하여 처음으로 HTML, CSS, JS 파일을 작성해보기도 했다. 또한 'Github'라는 프로그램을 설치하여 내가 작성한 코드를 github에
2.개발일지📝_02

💡 이번 주에는 지난 시간에 했던 실습내용을 복습하면서 루트 디렉토리와 절대경로 & 상대경로에 대해 알아보았으며, HTML5의 기본용어와 태그에 대해 배웠다.
3.개발일지📝_03

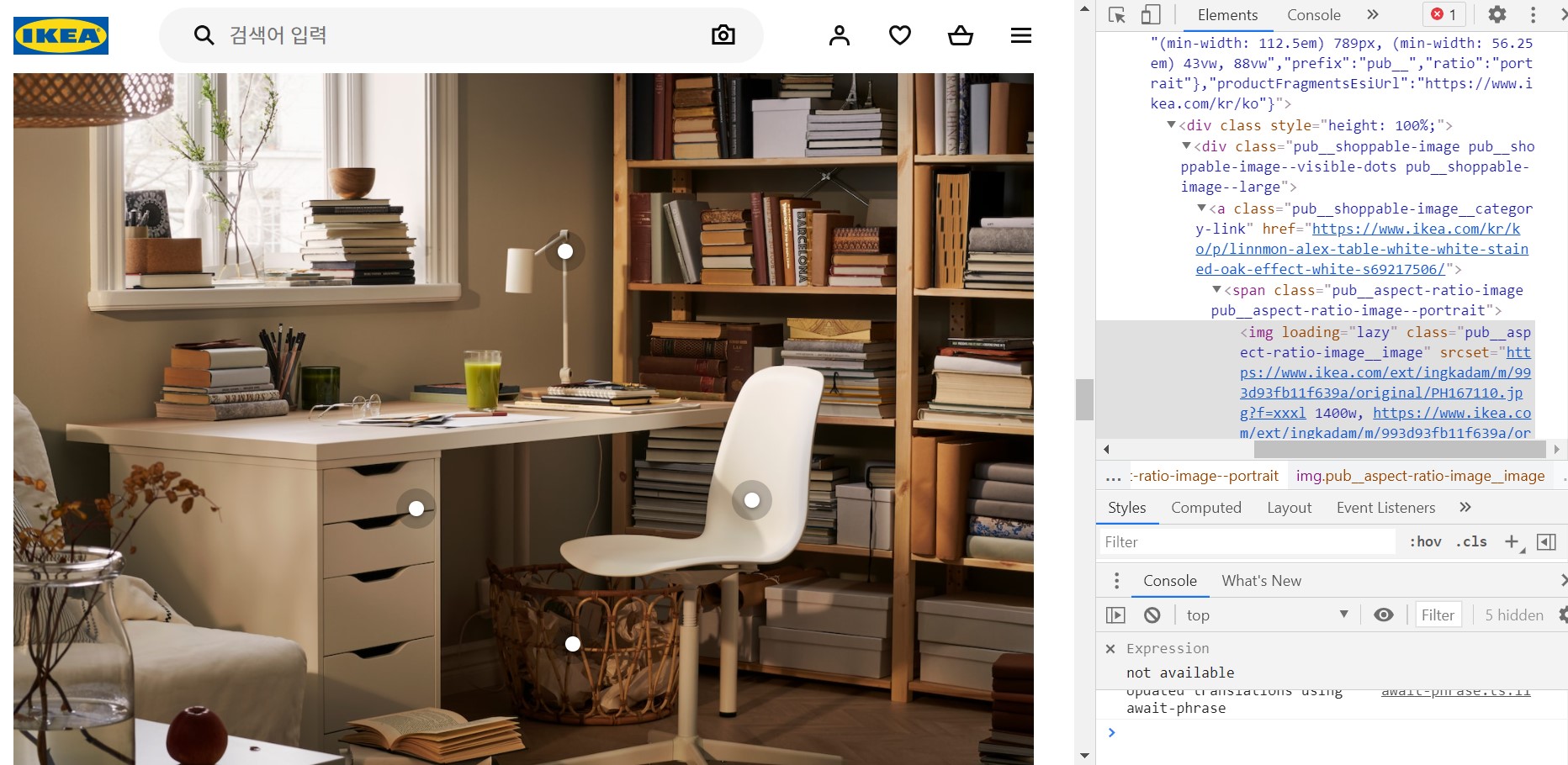
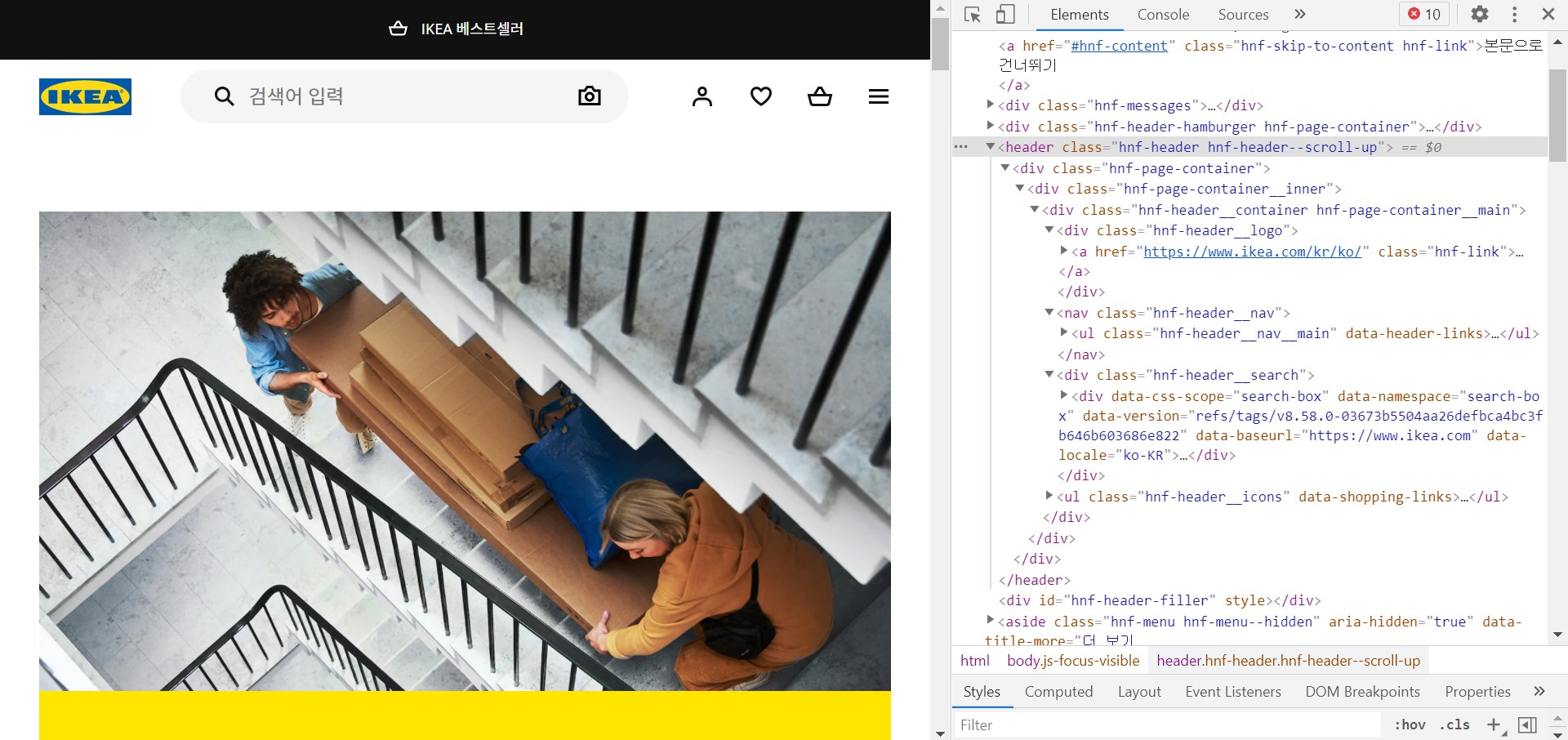
💡 이번 주에는 저번 주에 이어서 HTML기본태그에 대해 배웠으며 개발자도구로 페이지의 각 요소들을 살펴보는 방법에 대해서 알아보았다.
4.개발일지📝_04

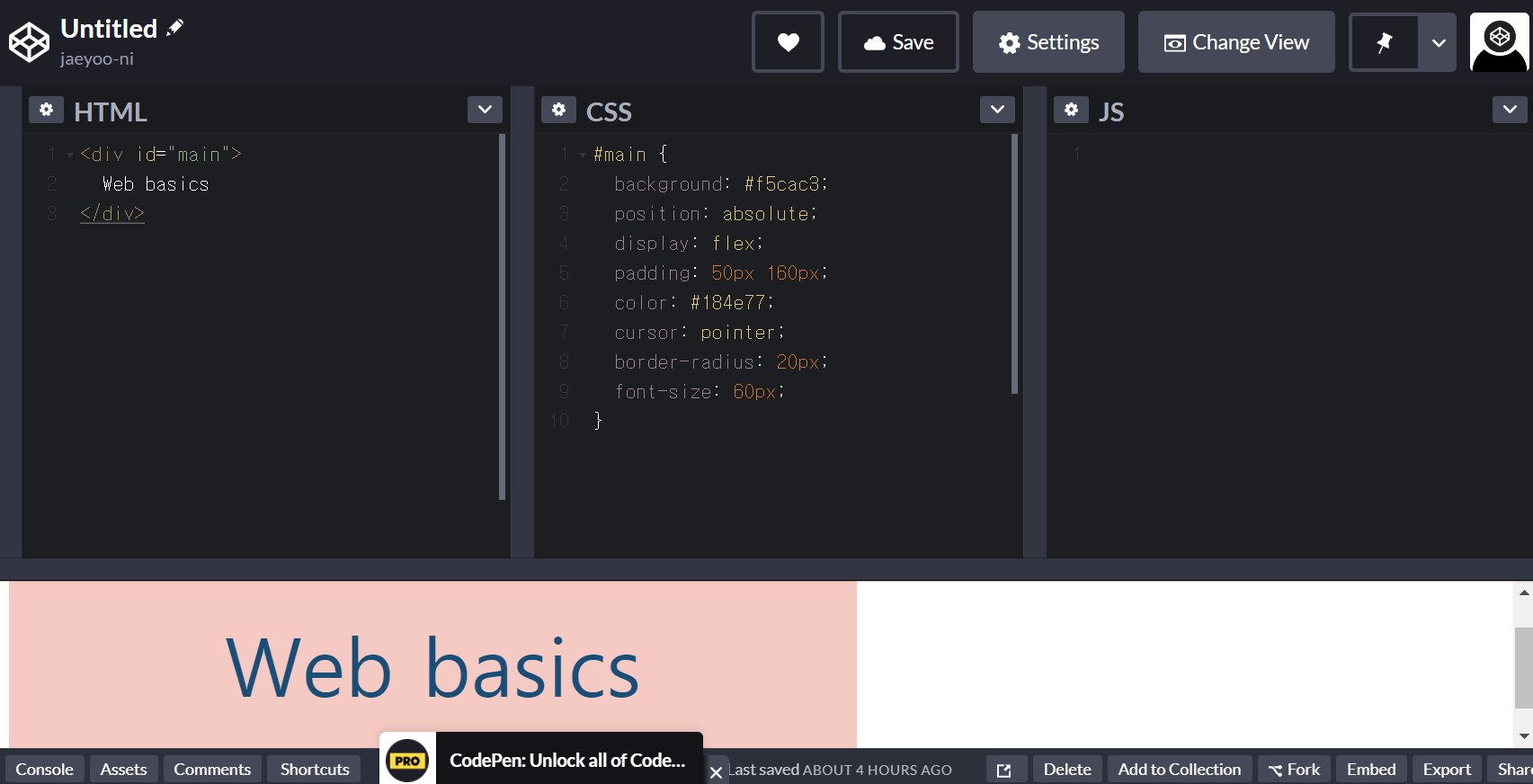
💡 이번 주에는 CSS에서 자주 쓰는 속성에 대해 알아보았으며 햄버거 바가 있는 간단한 헤더를 만들어보는 실습을 해보았다. 마지막으로 이미지가 있는 헤더는 어떻게 구현하는지에 대해서도 배웠다.
5.개발일지📝_05

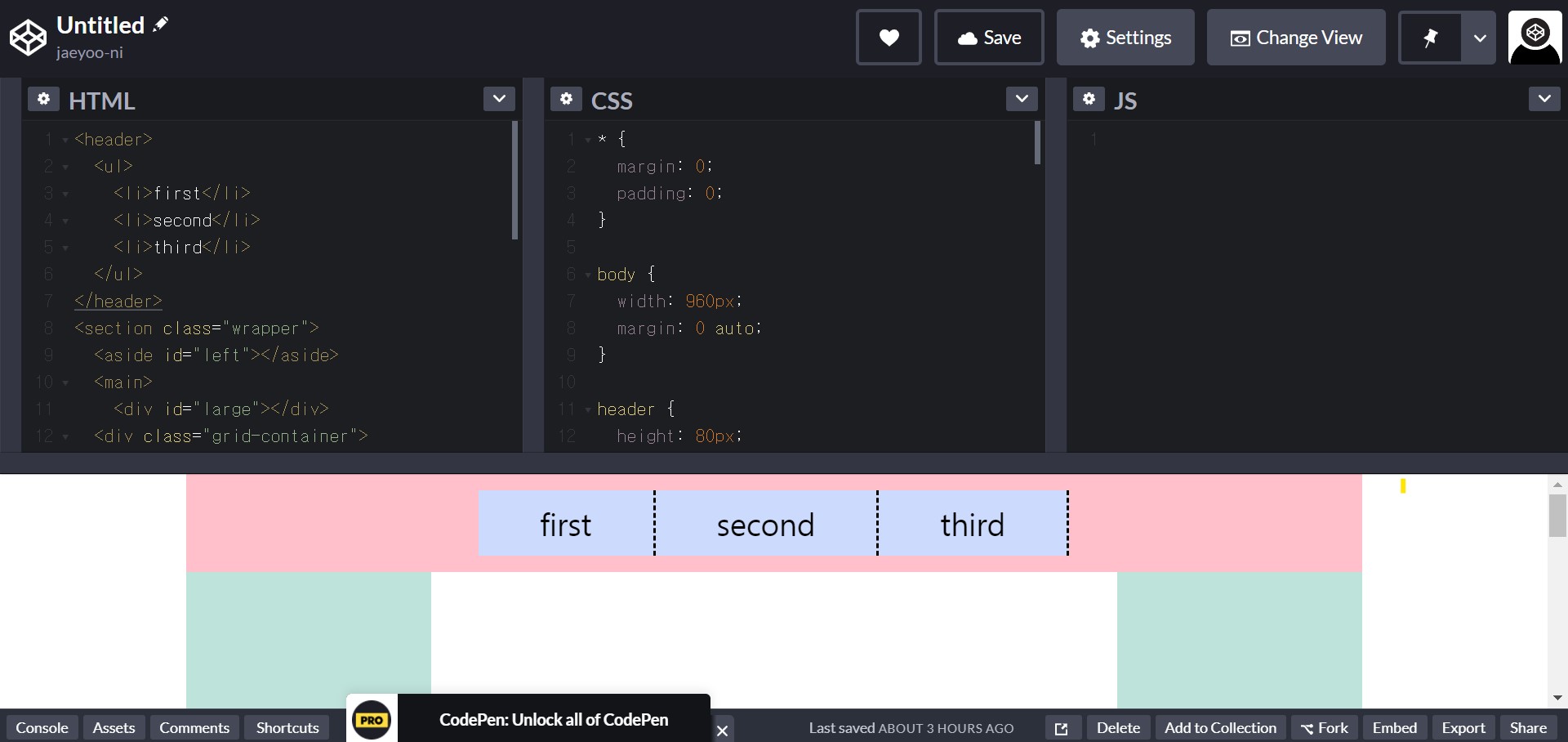
💡 이번 주에는 자주 쓰는 레이아웃에 관한 내용들을 배웠으며 바닐라 JS로 구현하는 수동&자동 슬라이더와 Scroll To Top 기능 구현을 하는 방법에 대해 알아보았다.
6.개발일지📝_06

💡 이번 주에는 반응형 웹에 대해서 배우고 반응형 웹의 핵심이라고 할 수 있는 미디어쿼리에 대해서도 알아보았다.
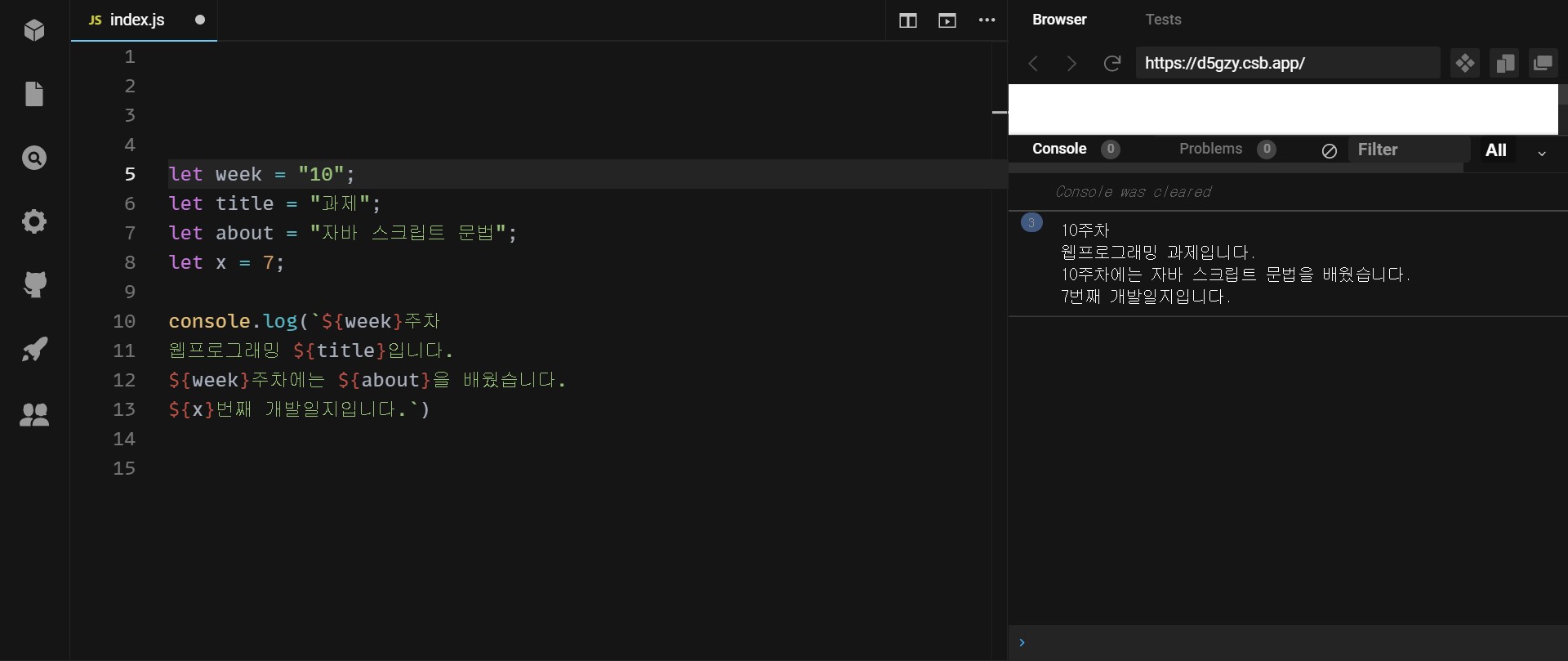
7.개발일지📝_07

💡 이번 주에는 꼭 알아야하는 자바 스크립트 문법 중 변수와 데이터타입 그리고 연산자에 관련된 내용을 배웠다.
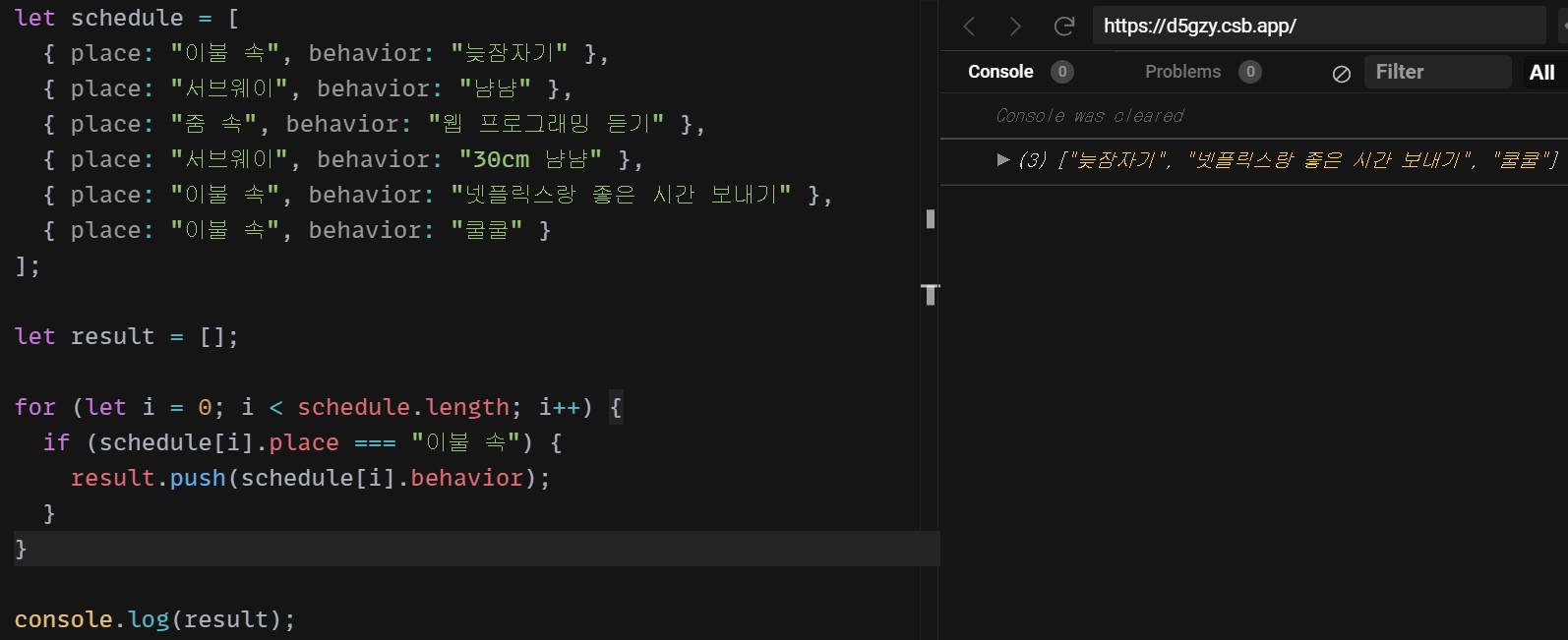
8.개발일지📝_08

💡 이번 주에는 객체 타입에 해당하는 함수, 배열 등에 대해 알아보았으며 문자열과 배열의 프로퍼티 및 메서드에 대해서도 살펴보았다.
9.개발일지📝_09

💡 이번 주에는 `DOM` 에 대해 알아보았으며 이벤트 함수와 타이머 함수에 대해서도 배웠다. 또한 배운 내용을 적용하여 Scroll To Top 버튼과 수평 슬라이더를 구현해보는 실습을 하였다.
10.개발일지📝_10

💡 이번 주에는 라이브러리와 API에 대해 배웠으며 이와 관련된 실습도 해보았다.