
💡 이번 주에는
DOM에 대해 알아보았으며 이벤트 함수와 타이머 함수에 대해서도 배웠다. 또한 배운 내용을 적용하여 Scroll To Top 버튼과 수평 슬라이더를 구현해보는 실습을 하였다.
새로 배운 내용🌼
✔ DOM : HTML 문서에 대한 인터페이스
▪ 첫째로 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용된다.
▪ 둘째로는 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용된다.
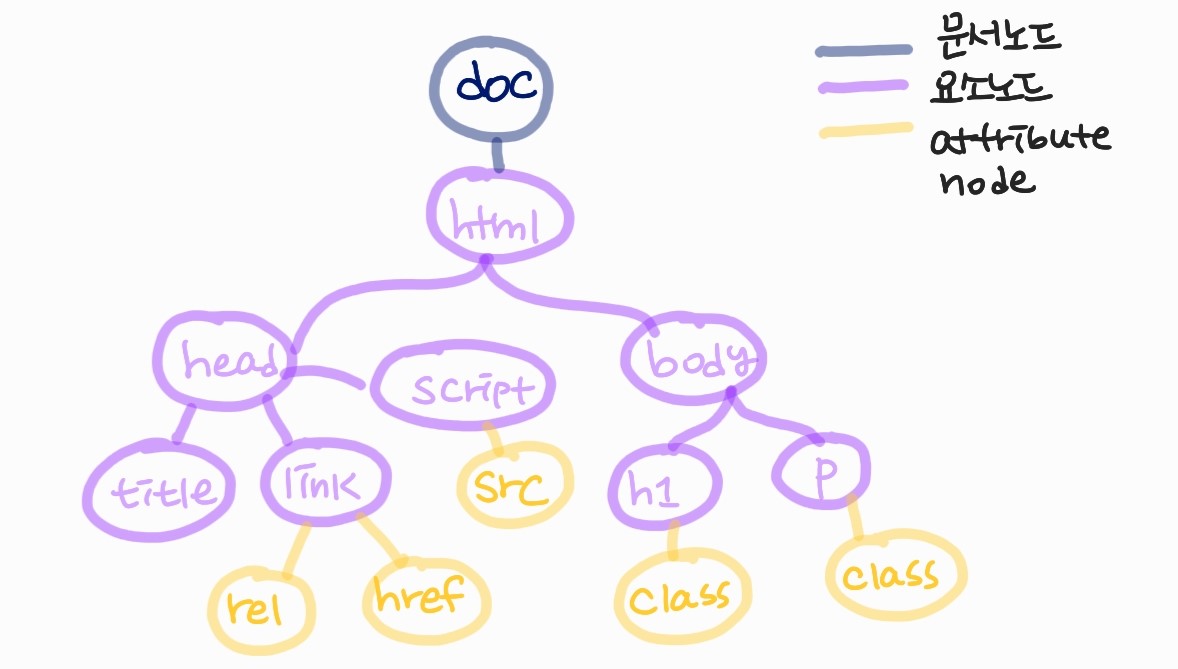
▪ DOM은 문서를 논리 트리로 표현한다. 트리의 각 브랜치는 노드에서 끝나며, 각 노드는 객체를 갖는다.
-> 노드 : 이벤트 처리기도 포함할 수 있다. 이벤트가 발생한 순간, 해당 이벤트와 연결한 처리기가 발동한다.

👉DOM은 원본 HTML 문서 형태와 비슷하지만 다음과 같은 차이점이 있다.
1. 항상 유효한 HTML 형식이다.
2. 자바스크립트에 수정될 수 있는 동적 모델이어야 한다.
3. 가상 요소를 포함하지 않는다. (Ex. ::after)
4. 보이지 않는 요소를 포함한다. (Ex. display: none)
✔ HTML 요소와 노드 객체
HTML 요소는 HTML 문서를 구성하는 개별적인 요소를 의미한다.
-> HTML 요소는 브라우저의 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다. 이때 HTML 요소의 attribute는 attribute node로, HTML 요소의 text 콘텐츠는 text node로 변환된다.
✔ 요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 js 파일에서 먼저 요소 노드를 취득해야 한다.
👉DOM에서 요소 노드를 취득할 수 있는 다양한 메서드
▪ getElementById : id를 이용한 요소 노드 취득
// id 이름이 slide1인 요소 노드를 탐색하여 반환
const $elem = document.getElementById('slide1')▪ getElementsByTagName : 태그이름을 이용한 요소 노드 취득
// 태그 이름이 li인 요소 노드를 모두 탐색하여 반환
const $elems = document.getElementsByTagName('li')▪ getElementsByClassName : class를 이용한 요소 노드 취득
// class 이름이 btn인 모든 노드를 탐색하여 객체에 담아 반환
const $elems = document.getElementsByClassName('btn')▪ queryquerySelector : CSS 선택자를 이용한 요소 노드 취득
// class 이름이 scrollToTop인 요소를 탐색하여 반환
const scrollToTopEl = document.querySelector('.scrollToTop')
// id 이름이 slide1인 요소를 탐색하여 반환
const firstSlide = document.querySelector('#slide1')▪ querySelectorAll : CSS 선택자를 이용한 모든 요소 노드 취득
// ul 요소의 자식 요소인 li 요소를 모두 탐색하여 반환
const $elems = document.querySelectorAll('ul > li');✔ DOM 조작
▪ innerHTML 프로퍼티 : 요소 노드의 HTML 마크업을 취득하거나 변경한다.
▪ insertAdjacentHTML 메서드 : 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입한다.
▪ createElement로 요소 노드를 생성, createTextNode로 텍스트 노드를 생성하고 appendChild 메서드를 사용하여 요소 노드를 DOM에 추가한다.
▪ insertBefore(newNode, childNode) 메서드 : childNode 앞에 newNode를 삽입한다.
▪ cloneNode([deep: true | false]) 메서드 : 노드의 사본을 생성하여 반환한다.
▪ replaceChild(newChild, oldChild) 메서드 : oldChild를 newChild로 대체한다.
▪ removeChild(child) 메서드 : 인수로 전달한 child를 삭제한다.
▪ style로 인라인 스타일을 조작한다.
▪ className 프로퍼티 : HTML 요소의 class값을 취득하거나 변경한다.
▪ classList 프로퍼티 : class 정보를 담은 객체를 반환한다.
✔ 이벤트
브라우저는 클릭, 키보드 입력, 마우스 이동 등과 같은 사건이 발생하면 이를 감지하여 이벤트를 발생시킨다.
▪ 이벤트 타입
✔ 타이머 함수
함수를 일정 시간이 지난 이후에 호출하고 싶을 때 타이머 함수를 사용한다.
▪ 자바스크립트의 타이머 함수에는 setTimeout과 setInterval (그리고 이 둘을 제거할 수 있는 clearTimeout과 clearInterval)이 있다.
👉setTimeout과 setInterval의 차이는 함수 호출의 반복에 있다.
setTimeout 함수가 생성한 타이머는 단 한 번 동작, setInterval 함수가 생성한 함수는 반복 동작한다.
▪ setTimeout 예제
// 첫번째 파라미터: 타이머가 만료된 이후 호출하는 콜백 함수
// 두번째 파라미터: 타이머 만료 시간
// 세번째(이상) 파라미터:
// 호출 스케줄링한 콜백 함수에 전달해야 할 인수가 존재한다면 세번째 이후의 인수로 전달
setTimeout(() => console.log('1초가 지났다'), 1000)▪ setInterval , clearInterval 예제
let count = 0;
// setInterval 함수의 파라미터는 setTimeout과 동일
const countToFive = setInterval(() => {
count++;
// console.log(count);
// count값이 5가 되면 함수 스케줄링을 취소
if (count === 5) clearInterval(countToFive);
}, 1000);📌Scroll To Top 버튼 프로젝트에 적용해보기

: 이번 주에 실습해본 Scroll To Top 버튼을 프로젝트에 적용해봤다. css에서는 버튼이 보이지 않도록 display: none;을 하였고 웹 페이지의 특정 위치에서부터는 버튼이 나타나도록 하고 버튼을 눌렀을 때 페이지가 상단으로 이동하도록 하기 위해 js에서 이벤트를 추가하였다.
느낀점
평소에 다양한 웹 페이지를 접속하면서 자주 사용해보았던 Scroll To Top 버튼을 내 클론코딩 사이트에 적용해볼 수 있어서 좋았다. 자바스크립트 문법에 대한 개념적인 부분은 중간고사 이후부터 계속 접해왔는데 이를 직접 클론코딩하는데 써본적이 많지 않아서 Scroll To Top 버튼을 구현해내는게 쉽지 않았고 시간도 꽤 걸렸다. 앞으로 남은 시간동안 프로젝트를 준비하면서 자바스크립트 문법을 활용한 코드를 계속 써보며 개념도 명확히 하고 익숙해지도록 노력해야겠다. 타이머 함수와 수평 슬라이더 만드는 실습도 수업시간에 살펴본 내용인데 이번 주에는 시간이 부족하여 내 클론코딩 사이트에 직접 적용해보지 못한 점이 아쉽다. 이제 기말고사가 얼마 남지 않았는데 프로젝트를 잘 완성시켜서 제출할 수 있을지 걱정이 된다. 자투리 시간을 잘 활용해야 겠다:-)
