CSS
- CSS(cascading Style Sheets)는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이다.
- 더 나은 UX를 제공하기 위해 적절히 구성하면 심미성 있는 웹 페이지가 완성된다.
UI(user interface)
- 사용자와 교류하기 위한 연결고리.(컴퓨터와의 상호작용을 말한다)
- 과거에는 CLI(Commad Line Interface)로 명령으로써 애플리케이션이나 컴퓨터를 작동할 수 있었다.
- 현재는 GUI(Graphic User Interface)로 아이콘을 클릭하는 것으로 작동할 수 있게 되었다.
- 직관적이고 쉬운 UI 제작은 프론트엔드 개발자의 기본 소양이다.
UX(user experience)
- 사용자가 애플리케이션을 사용할 때 느낄 수 있는 경험
- 직관적이고 쉬운 UI에서 좋은 UX가 나온다.
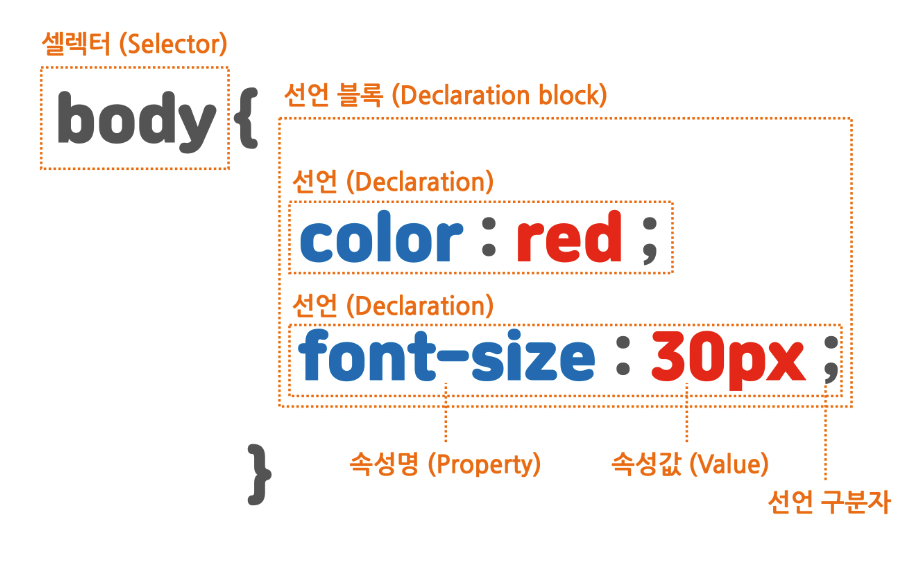
CSS 내용 분해

id와 class
id : 문서 내에 단 하나의 요소에만 적용할 수 있는 유일한 이름(1개)
class : 문서 내에 중복해서 적용할 수 있는 그룹을 지정(여러 개)
단위
- 절대 단위 : px, pt 등
- 상대 단위 : %, em, rem, ch, vw, vh 등
- rem : 브라우저의 기본 글자 크기가 1rem이며 2rem은 2배가 됨
- vw : viewport width => 영역 너비의 1/100을 뜻함
- vh : viewport height => 영역 높이의 1/100을 뜻함
따라서 화면을 꽉채우고 싶으면 100vw나 vh를 사용하면 됨
예시 사이트
Box
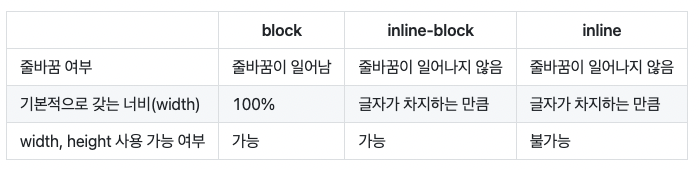
block, inlin-blick, inline의 특징

- 암기! block 박스와는 다르게 inline 박스는 width, height 속성이 적용되지 않는다.
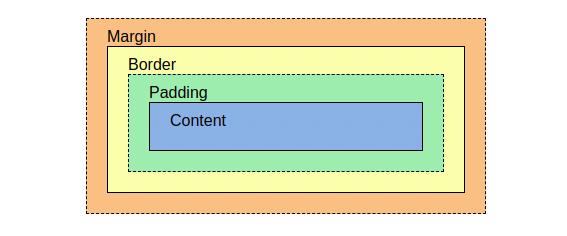
Box 구성요소

overflow
- overflow 속성의 auto 값은, 콘텐츠가 넘치는 경우 스크롤을 생성하도록 한다.
- 넘치는 콘텐츠의 내용을 보여주고 싶지 않을 때, overflow 속성에 hidden 값을 사용한다.
- overflow 속성은 x축과 y축을 지정해 가로 방향으로 스크롤 하거나 세로 방향으로 스크롤 할 수 있게끔 지정할 수 있다.
- overflow-x 속성과 overflow-y 속성을 이용하면 두 방향을 모두 지정할 수 있다.

