HTML이란?
-
HTML(HyperText Markup Language)은 Javascript와 같은 프로그래밍 언어가 아니라 웹 페이지의 뼈대(구조)를 구성하는 마크업 언이이다.
-
여러가지의 태그가 존재하는데 비슷하거나 연결된 태그들이 존재한다.
-
div : span
- block 요소의 대표적인 예는 div, p
- inline 요소의 대표적인 예는 span -
ol : ul
- ordered list
- unordered list -
flex : grid
- flex
- grid
등등을 설명할 수 있으면 HTML을 무난히 넘어가도 좋을 것 같다.
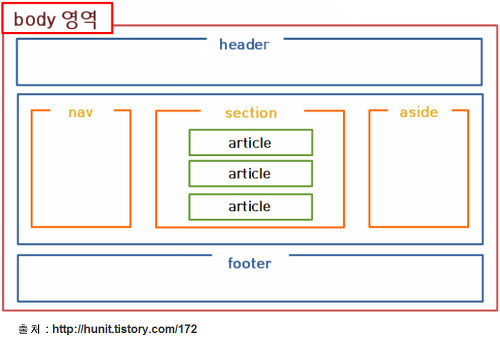
HTML 문서의 레이아웃

시맨틱 요소
- HTML의 최신 버전인 HTML 5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소가 새롭게 만들어졌다.
- 시맨틱이란 '의미가 있는, 의미론적인'이라고 해석할 수 있다.
시맨틱 요소를 사용해야 하는 이유?
- 검색 엔진이 시맨틱 요소를 좋아하기 때문이다. 검색엔진이 웹페이지들을 방문할 때, 시맨틱 요소를 중요한 키워드로 고려한다. 따라서 시맨틱 요소에 담긴 의미에 따라 검색 결과가 상위 노출이 결정될 수 있다.
-개발을 할 때 단순히 div 요소보다 시맨틱 요소를 썼을 경우, 보다 의미 있는 코드 블록을 찾기 수월하기 때문이다.
article, aside, footer, header, nav, main 등등이 있다.

