벨로그 글을 오랜만에 적습니다.
그간 바빳던 것도있고 게을렀던것도 있어서 글을적지 못했었는데 오늘 그간의 요약과 지금 무얼 하고있는지 적어보려고 합니다
미세미세 프로젝트

예전 프로젝트를 했던 동료중 한명과 진행한 매우 간단한 토이 프로젝트입니다.
우선 이 프로젝트를 진행했던 이유는 React를 배운 완전 초창기였기때문에 익숙해지기 위해 간단안 웹앱을 만들어보자는 취지였습니다.
얻어가고 싶었던점들은
- 공공 API 데이터 사용해보기
- React의 기본적인 구성과 기능들(라우팅이라던가...)
- Redux-Toolkit을 이용한 전역상태관리
아주 기본적인 것들이었습니다. 아직 프로젝트가 마무리 되지않았지만(그간 바빠서 많이못했습니다 ㅜ) 어느정도 윤곽은 나왔습니다. 한번쯤 놀러오세용.
주요 기능들은
- 사용자의 default 위치 설정(Geolocation API로 했으면 좋았겠지만... 변환과정이 상당히 귀찮았기에 가볍게 입력 받는것으로 했습니다)
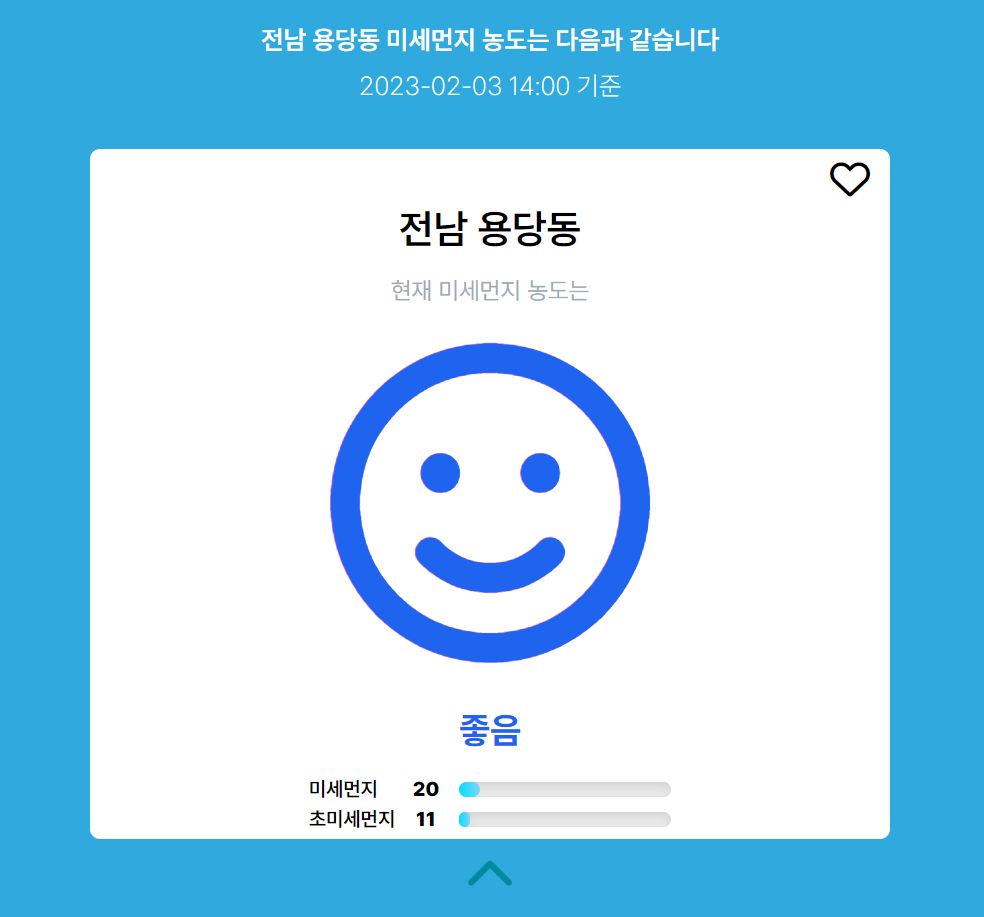
- 각 지역의 미세먼지, 초미세먼지 농도정보
- 각 지역 좋아요 기능. 한번에 모아서 볼 수 있다(자주 이동하는 사람들이 자신이 속한 지역들을 한번에 볼 수 있게).
- 전국 주요 지역들의 미세먼지 정보 한번에 보기(순위 기능을 제공하여 미세먼지 나쁜지역순, 좋은지역순을 한번에 볼 수 있다.)
현재 개발 해야하는 기능은
- React Query를 이용하여 실시간 데이터 반영
- 메인페이지에서도 바로 지역검색가능하게 추가
정도입니다
저는 웰컴페이지(첫진입페이지)와 하단 Nav바, 미세먼지 순위 페이지를 구현하였습니다.
모바일에도 적용할수있도록 rem과 같은 단위와 반응형에 신경썼고, 컴포넌트 재사용률을 높이기 위해 UI재사용들을 많이 했지만 이것이 오히려 커스터마이징을 더 어렵게 하기도 했습니다.
아직 에러처리가 미흡하여 이부분에 더 신경을 써볼 예정입니다.
유튜브 클론 프로젝트
패캠에서 팀을 짜주어 유튜브와 완전히 동일한 기능을 하도록 구현하는 프로젝트였습니다. 5일의 시간동안 React를 사용하여 좋은 팀원들과 잘 마무리하였습니다.
사실 기술적으로 어려웠던 점이 적어 아쉬웠던 과제였습니다(반응형이 젤 어려워요 ㅜ)
전역상태관리를 쓰기도 애매하고(대부분 props전달 한번에 가능)
그냥 api잘 불러와서 이쁘게 렌더링 하면되는 과제였습니다.
저는 헤더와, 댓글, 관련동영상 파트를 맡았습니다. 헤더를 반응형 처리하는게 저는 쉽지는 않았네요...
뮤퀴즈(MuQuizz) 진행중
학교 동기들과 함께 옛날부터 재밌게 플레이 해온
스타크래프트 - 노래맞추기 유즈맵....
이걸 한번 만들어보면 어떨까라는 생각을 항상 해왔었는데, 제가 프론트를 접함으로서 만들기회가 드디어 생겼습니다.

그간은 Rest API다루기만 주로 해왔었는데 이번에는 웹소켓을 사용하여 채팅뿐만아니라 음악까지 넘겨야하는 막중한 난이도가 기다리고 있습니다.
쉽지는 않지만 그간 안써본 기술들도 써보는것이 기대가 되고 재밌습니다.
(무엇보다 프론트는 저 혼자라서 컨벤션, 기술스택의 전권이 저에게 있다는게 행복하군요)
주요 기능은
- 회원가입/로그인
- 회원정보 변경
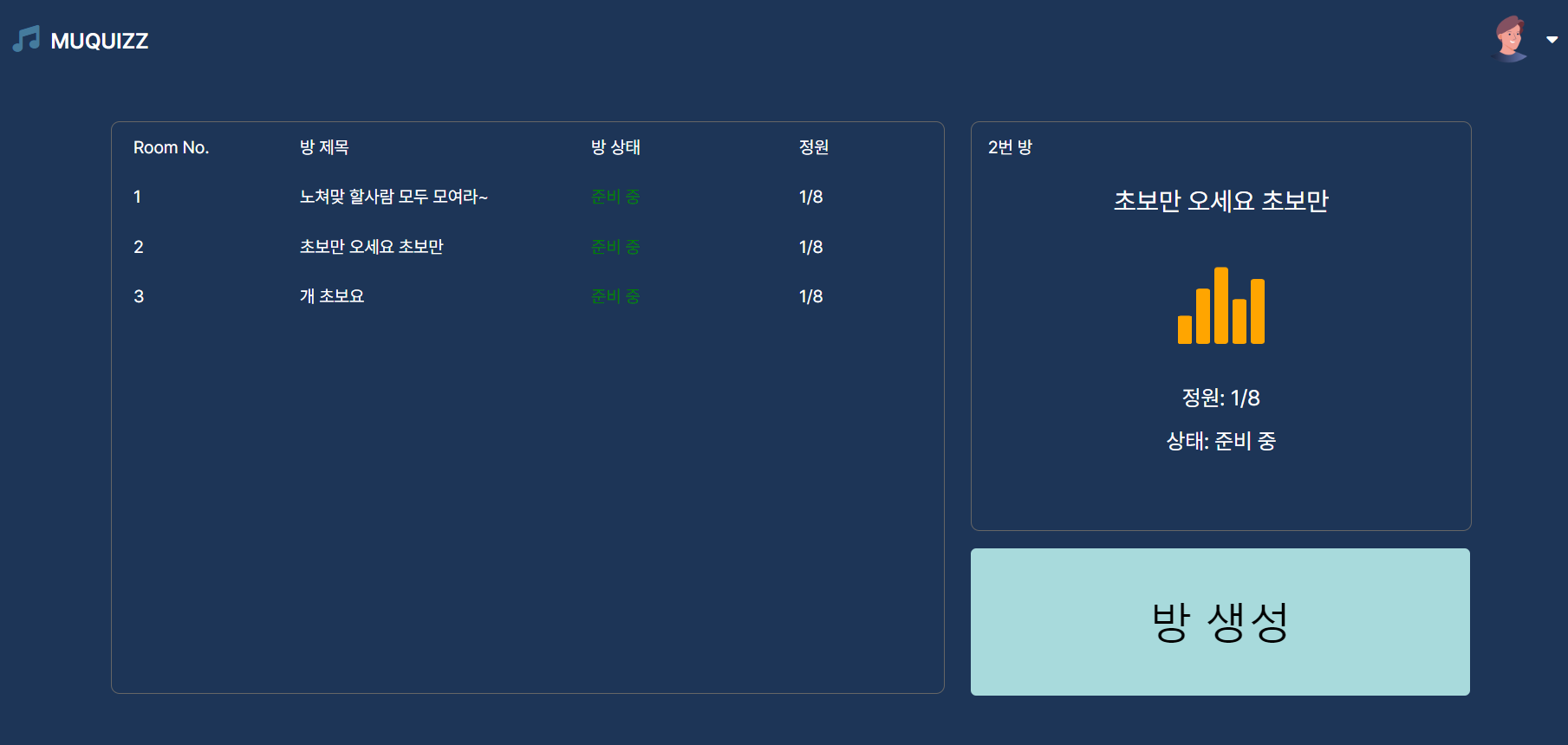
- 게임 방 생성/입장
- 게임 플레이
기능자체는 많지 않습니다. 그치만 의외로 Redux를 사용할 곳도 많은것 같고 React Query도 처음 사용해서 실시간으로 채팅방 정보를 받아와야하는 등 처음 접해보는 기술이 많습니다.
미니프로젝트까지 시간이 얼마 안남았는데 언능 마무리했으면 좋겠습니다!

대단하시네요👍