class DiagonalClipper extends CustomClipper<Path> {
Path getClip(Size size) {
final path = Path();
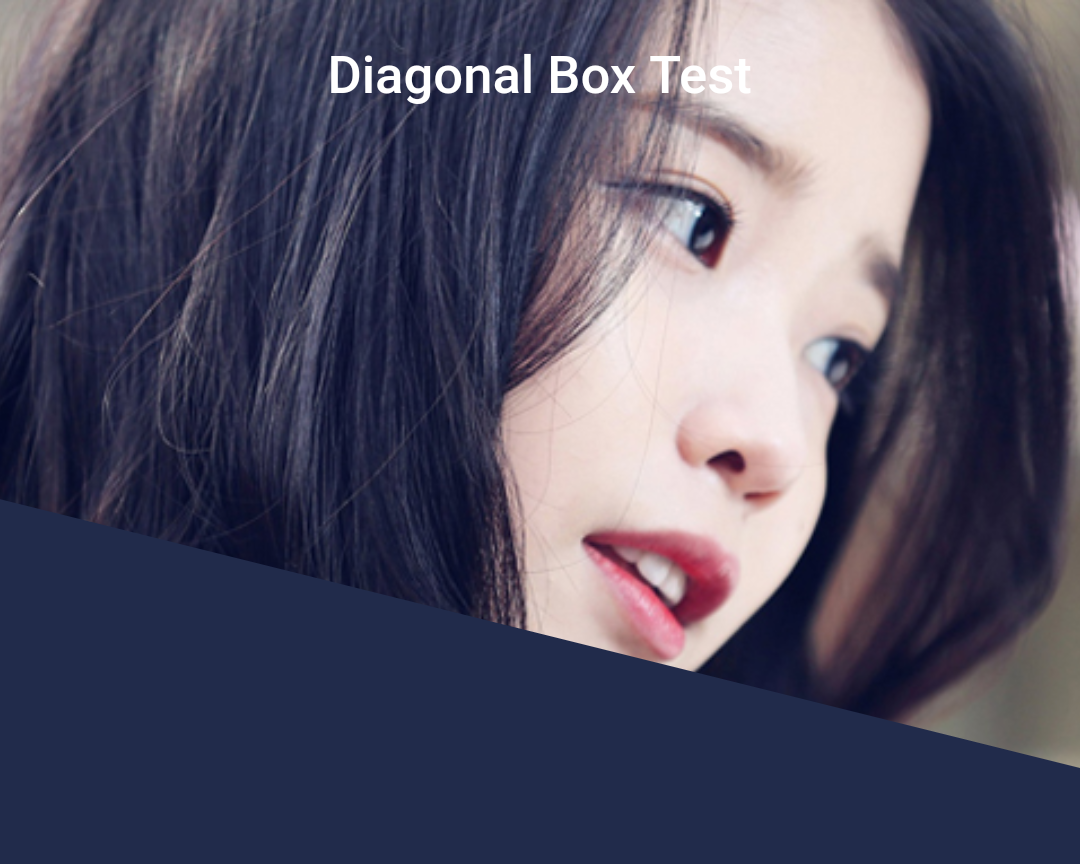
// 대각선이 끊어지는 부분 수정가능
path.lineTo(0.0, size.height * 0.65);
path.lineTo(size.width, size.height);
path.lineTo(size.width, 0.0);
path.close();
return path;
}
bool shouldReclip(DiagonalClipper oldClipper) => false;
}아래처럼 사용.
ClipPath(
clipper: DiagonalClipper(),
child: Container(
height: boxHeight,
child: ...,
),
),