사용하기 전에 dependencies에 추가해주자
widget_mask: ^0.1.1WidgetMask(
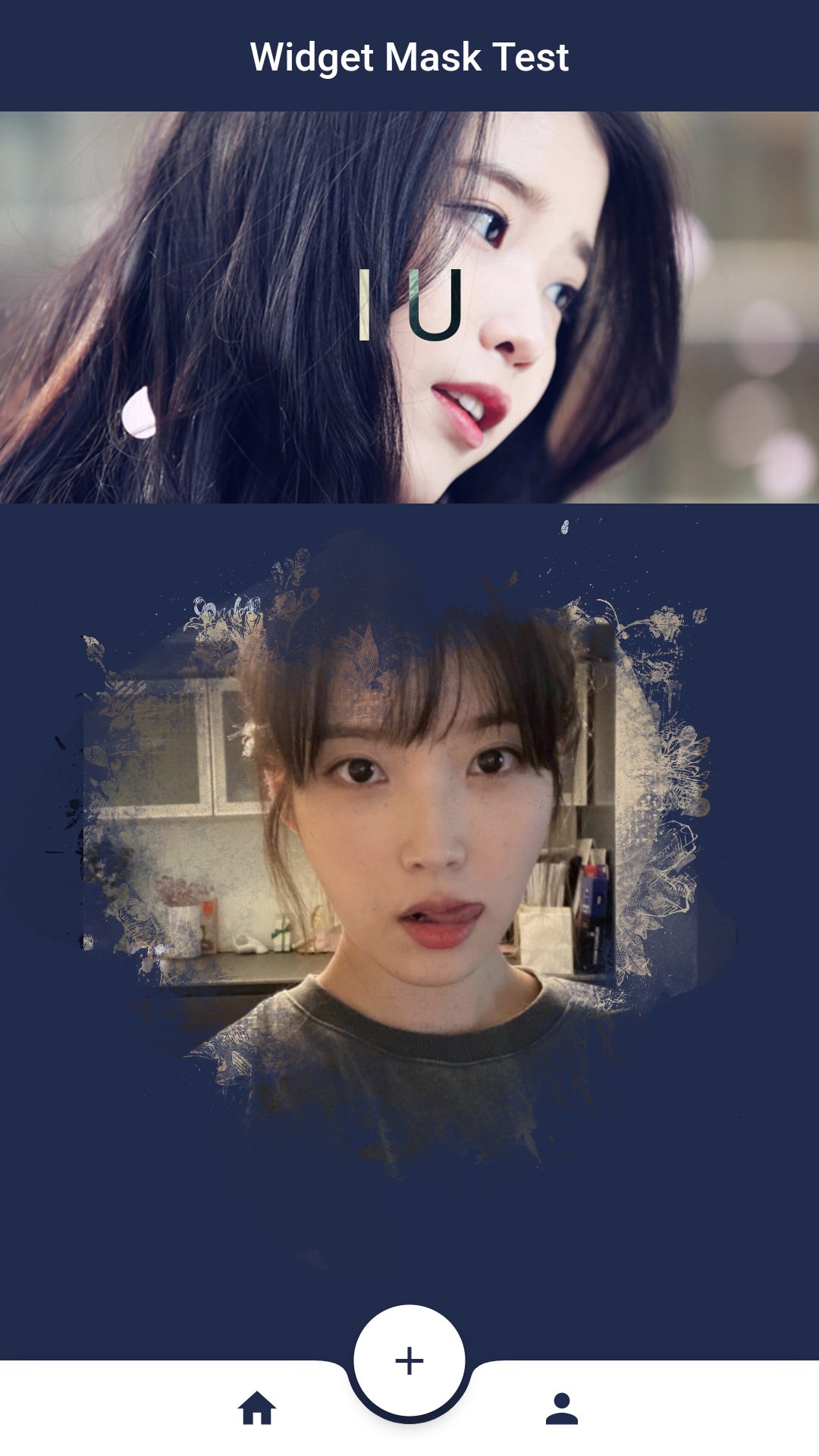
blendMode: BlendMode.difference,
mask: Center(
child: Text(
'I U',
style: TextStyle(
fontSize: 50,
color: Colors.white,
),
),
),
child: Image.asset('assets/images/background.jpg'),
)WidgetMask(
blendMode: BlendMode.srcATop,
childSaveLayer: true,
mask: Image.network('https://www.newsinside.kr/news/photo/202110/1119485_797392_2214.jpg'),
child: Center(child: Image.asset('assets/images/mask.png')),
),